Hola compañeros y tutores. Por error di solución al tópico anterior. Aún continuo con este problema.
Estimados compañeros y tutores. Tengo problemas para cargar la imagen en el footer del proyecto de la barbería Alura en la página de productos. He intentado corregir el problema sin resultados.
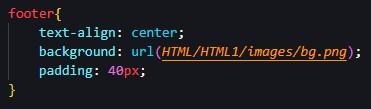
 Arriba el código que he escrito en el footer.
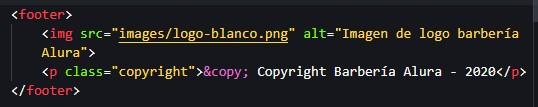
Arriba el código que he escrito en el footer.

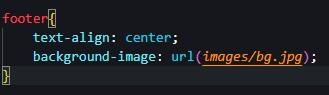
Aquí el código en el CSS para colocar la imagen de background en el footer. He usado la propiedad background y background-image, ambas con el mismo problema.
Como ya comenté, el problema es que aun cuando el sigo los pasos del aula, la imagen no se carga en el footer. Intenté con un tag div
pero sigue igual. Espero puedan visualizar las imágenes con el código que he desarrollado según las aulas.
Agradezco de antemano su interés en ayudarme con este problema.




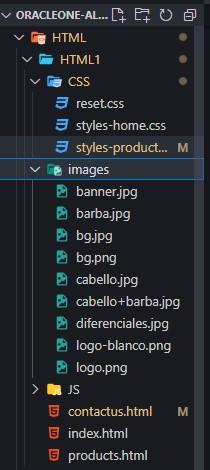
 Así es el árbol del directorio de carpetas.
Y así es la implementación en CSS. No se si falta algo.
Así es el árbol del directorio de carpetas.
Y así es la implementación en CSS. No se si falta algo.