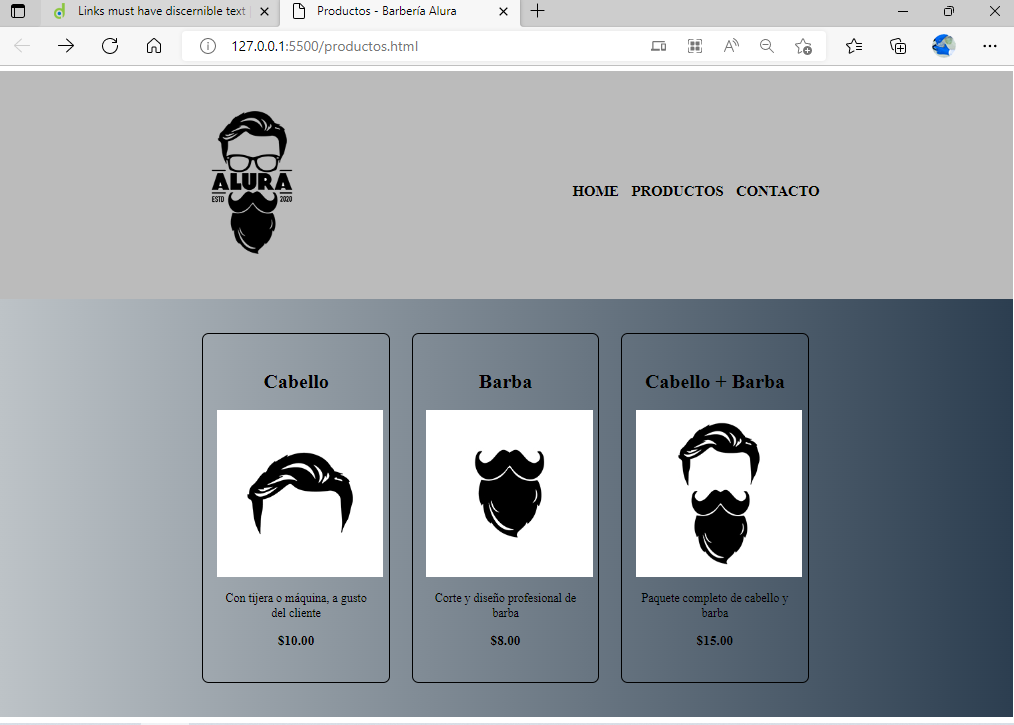
Buen día como hago para utilizar una imagen de background para la caja de productos?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css/">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img alt="logo" src="/imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main class="principal">
<div>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="/imagenes/cabello.jpg" alt="cabello">
<p class="descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class="producto-precio">$10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="/imagenes/barba.jpg" alt="barba">
<p class="descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$8.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="/imagenes/cabello+barba.jpg" alt="combo">
<p class="descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio">$15.00</p>
</li>
</ul>
</div>
</main>
</body>
</html>
header{
background: #BBBBBB;
padding: 20px 0;
}
.caja{
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right:0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.principal{
background: linear-gradient(to right, #bdc3c7, #2c3e50)
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid black;
border-radius: 10px;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}