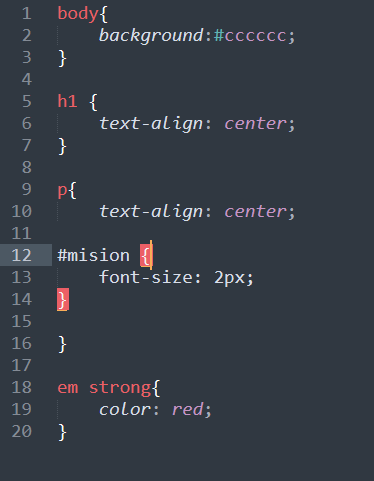
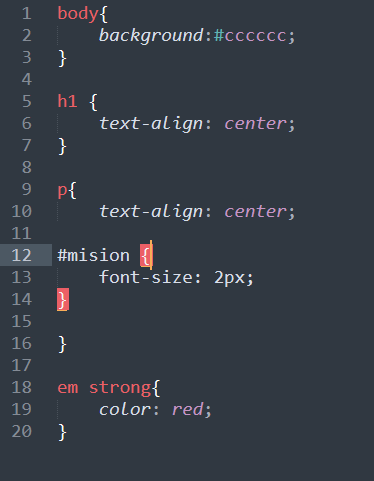
me da este error en el estilo css

y al cargar la imagen me carga asi

me da este error en el estilo css

y al cargar la imagen me carga asi

Podria ser que no esta encontrando la direccion de la imagen! fijate en el archivo index.html
Buenas tardes. Podrías por favor compartir tu código de index.html. para compararlo.
Yo tenía un problema similar y lo resolví buscando en el explorador de archivos la ruta, la copie y pegue en el enrutador, le anexé el nombre y extensión de la imagen y funciono.
En el código que compartes #mision, no parece estar errónea su sintaxis pero el editor lo marca como parte de otra declaración, es necesario el .html para compararlo y darte una opinión. Saludos.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barberia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="baner/baner.jpg">
<h1>Sobre la Barbería Alura</h1>
<p>Ubicada en el corazón de la ciudad, <strong>la Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es:<strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong> </em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</body>
</html>hola amigo, volvi a leer el codigo css, en la linea 9 abris una llave para la p, pero nunca la cerras
Hola!! Me parece que te falta el punto y coma ;
es <p id="mision";>
y de paso, fijate que falta el 0, el tamaño de la fuente es 20px
Saludos!!Hola amigo lo que pasa es que pusiste tu selector css de la id mision dentro del de la p
p{ //aqui abre p
text-align: center;
#mision{
font-size: 2px;
}
} // aqui cierra pSolo debes ponerlo fuera:
p{
text-align: center;
}
#mision{
font-size: 2px;
}Con respecto a la imagen si la descargaste de la pagina y no la modificaste viene en una carpeta llamada "banner" y la imagen se llama banner.jpg te falta una n en ambas
Debes checar el tamaño correcto y la dirección de la imagen.
si la imagen esta suelta en la misma carpeta que los archivos html , bastara con poner el nombre de la imagen "banner.jpg", pero si esta en otra carpeta deberas poner primero "nombre de la carpeta / banner.jpg".
En el código donde va la p, no has cerrado la llave. En el caso de la imagen debes tener en la misma carpeta el archivo html que estas trabajando, el archivo css y la carpeta llamada "banner"