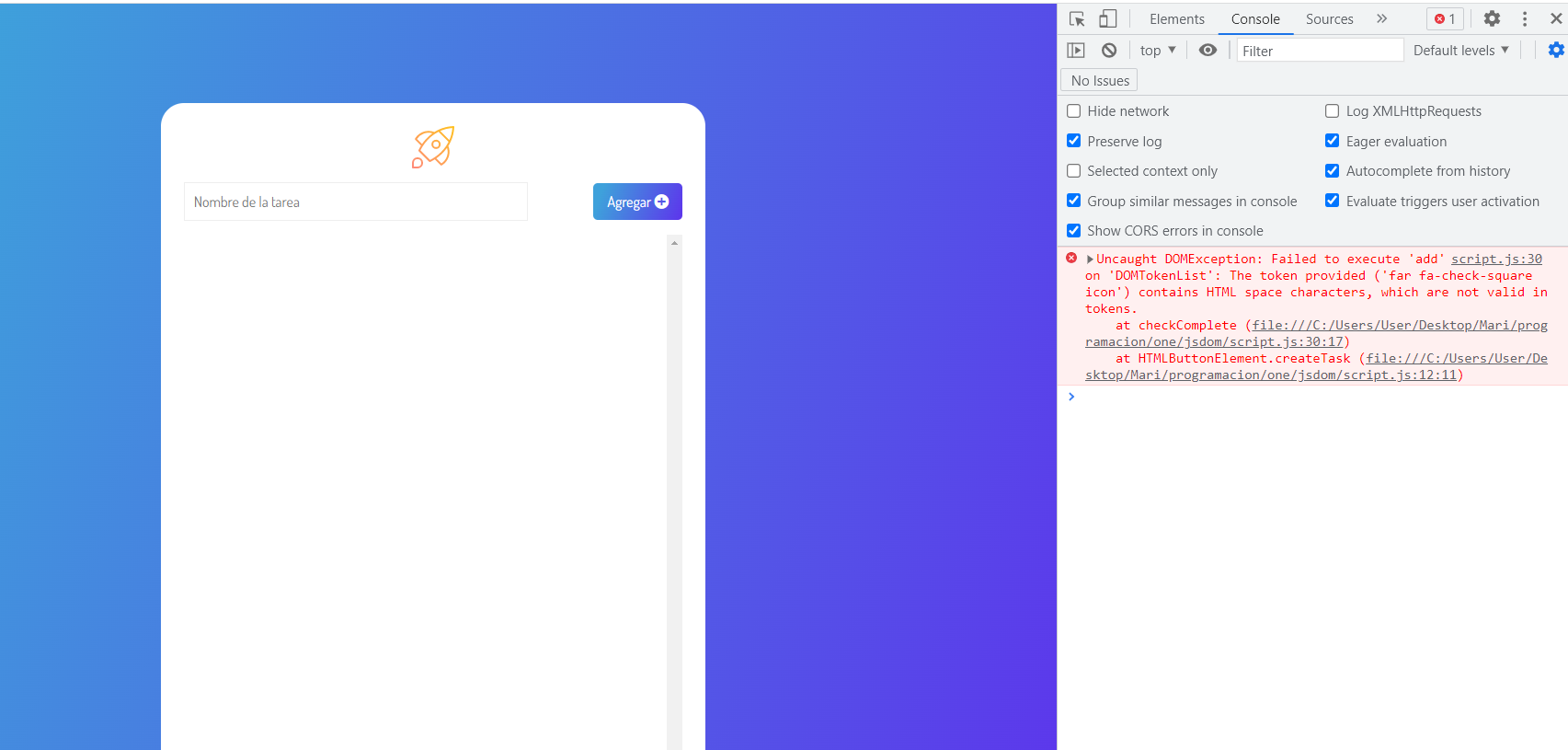
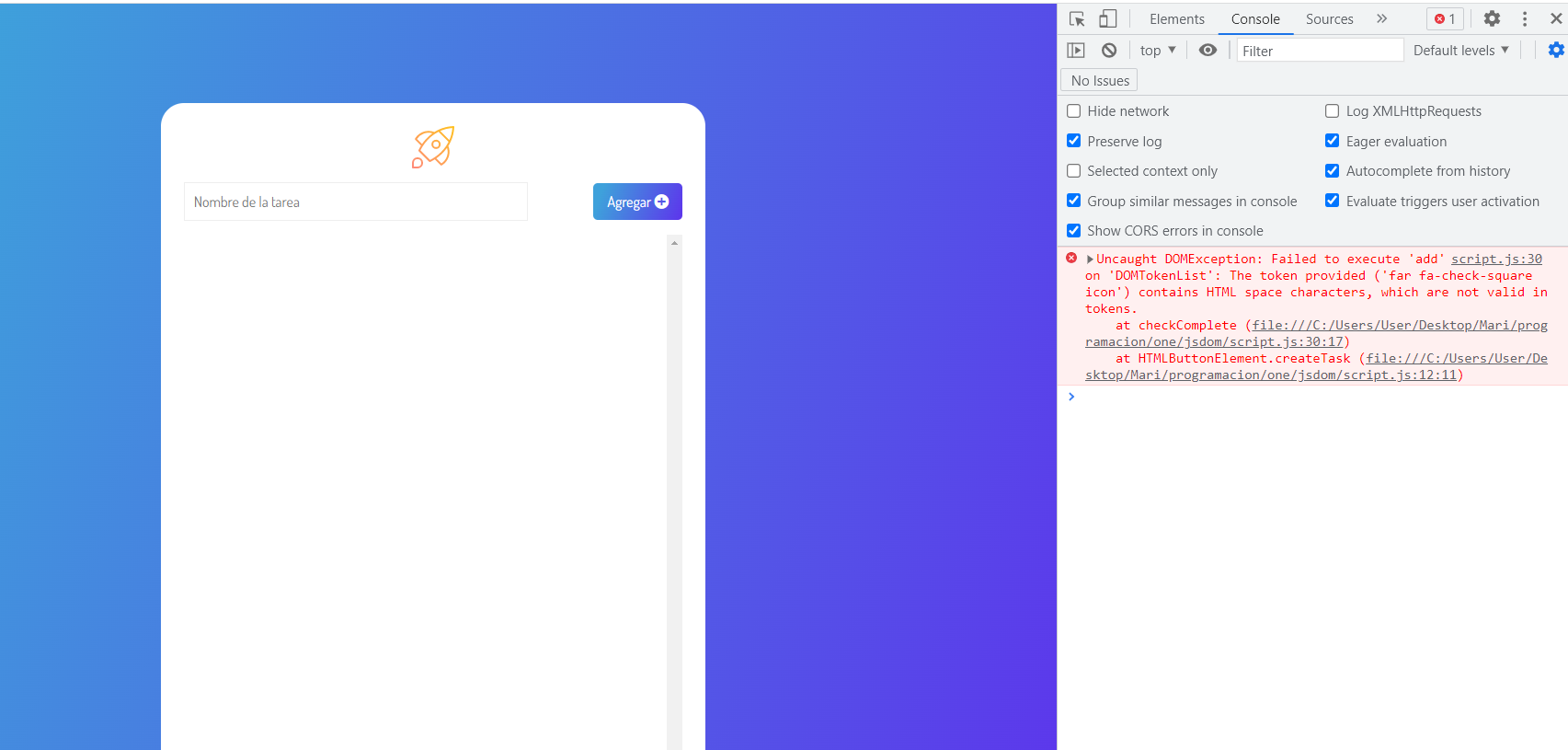
Al dividir i.class.list.add me sigue dando el mismo error que si como cuando no lo dividía


Al dividir i.class.list.add me sigue dando el mismo error que si como cuando no lo dividía


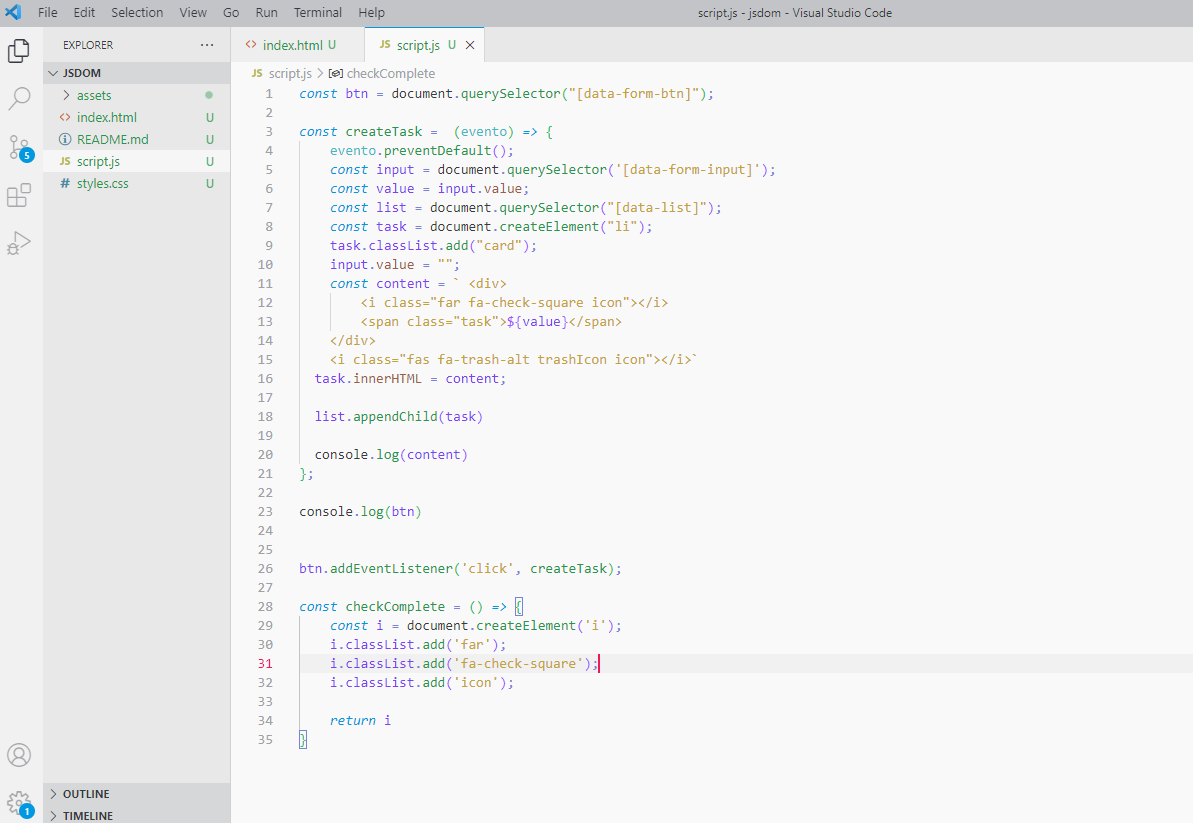
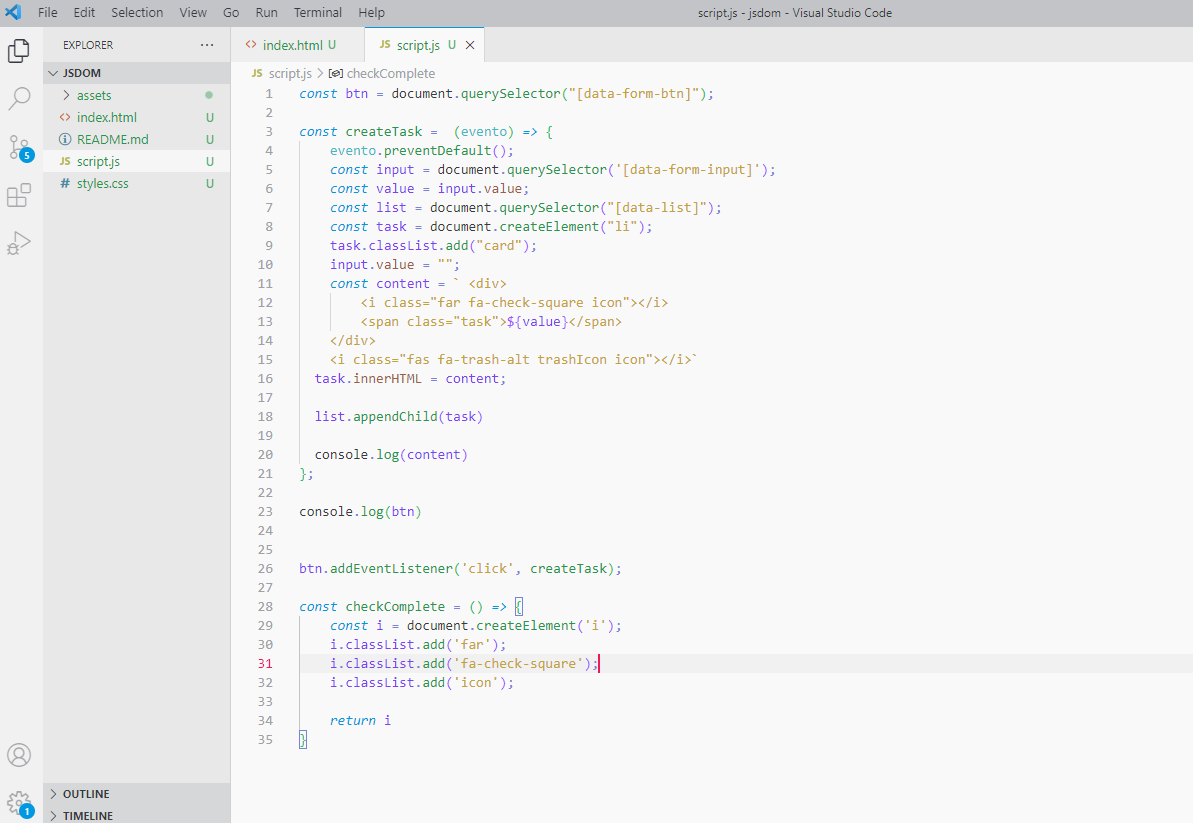
te copio mi codigo
const btn = document.querySelector("[data-form-btn]"); console.log(btn);
const createTask =(evento) =>{
evento.preventDefault();
const input = document.querySelector("[data-form-input]");
const value = input.value;
input.value="";
console.log(value);
const list = document.querySelector("[data-list]")
const task = document.createElement('li');
task.classList.add("card");
console.log(task);
const taskContent = document.createElement("div");
taskContent.appendChild(checkComplete());
const titleTask = document.createElement("span");
titleTask.classList.add("task");
titleTask.innerText = value;
taskContent.appendChild(titleTask)
const content = ``;
//task.innerHTML = content; task.appendChild(taskContent);
list.appendChild(task); };
btn.addEventListener("click", createTask );
const checkComplete = ()=>{
const i = document.createElement("i");
i.classList.add("far");
i.classList.add("fa-check-square");
i.classList.add("icon");
return i;};
No sésí ya lo resolviste pero intenta eliminando la linea de código numero 12