Buenas! espero que se encuentren bien.
Tengo un error que no he podido encontrar en el desarrollo del CSS, fui haciendo el mismo a medida que avanzaba con la explicación pero no encuentro donde puede ser el error del mismo.
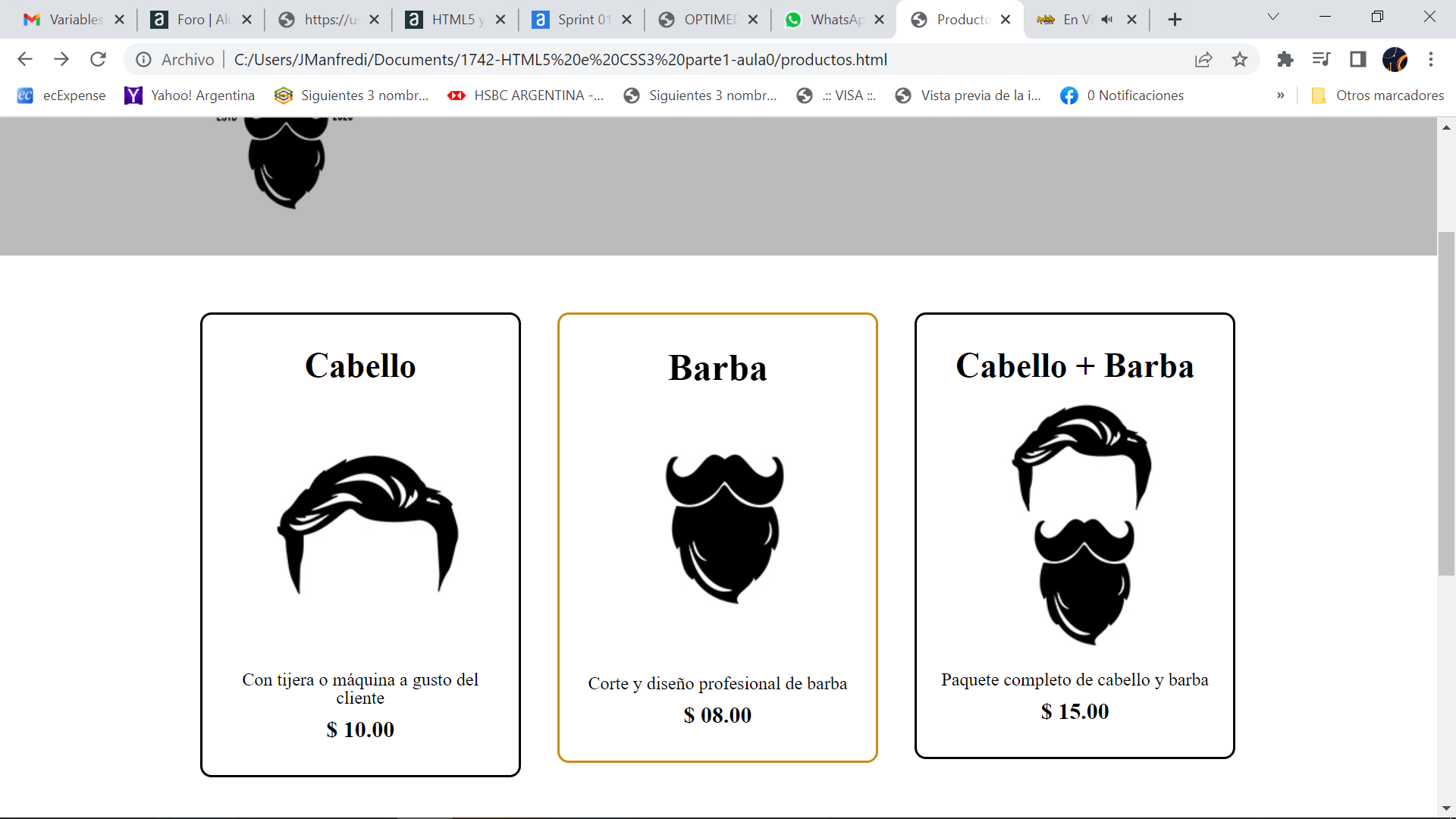
debajo adjunto imagen del bloque de las listas donde se observa que para "Cabello" ha quedado más grande respecto a los demás elementos.
el CSS es el mismo que el desarrollado en la clase pero no se si omití algo que no logro detectar
.productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
Agradezco me puedan decir donde esta mi error para comprenderlo mejor.
Muchas gracias y agradezco su atención.
Bendiciones!