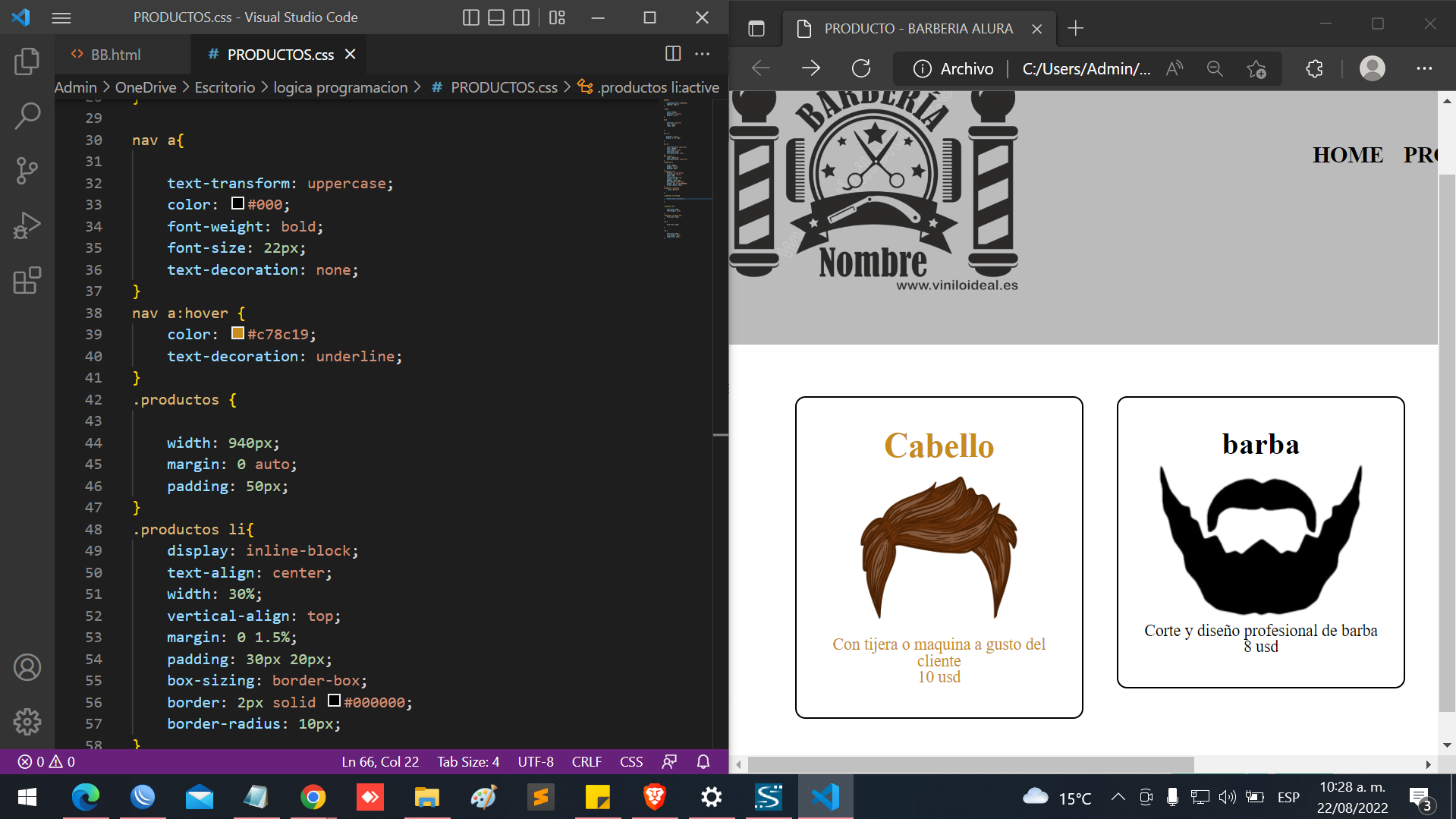
Lo que sucede es que la descripción del primer producto tiene más caracteres, por lo cual se creará una segunda línea de texto, por lo tanto la caja del primer producto se alargará. Lo que puedes hacer es:
- Aumentar el ancho disponible para cada producto, así la descripción se mostrará en una única línea (para esto aumenta el % de 'width' en '.productos li{}'. Debes tener en cuenta que esta modificación hará que no quepan todos los productos alineados pues se ha superado el ancho total, por lo quebes reducir el ancho de las márgenes ).
- Disminuir el porcentaje en 'margin'.
Te dejo el fragmento de código que cambié en el archivo 'productos.css':
.productos li{
display: inline-block;
text-align: center;
width: 32%; /*1. Aumentar el ancho disponible para cada producto*/
vertical-align: top;
margin: 0 0.5%; /*2. Disminuir el porcentaje en 'margin'*/
padding: 20px 10px;