De acuerdo con el reto me permito dejar mi respuesta

De acuerdo con el reto me permito dejar mi respuesta

¡Hola Carlos!
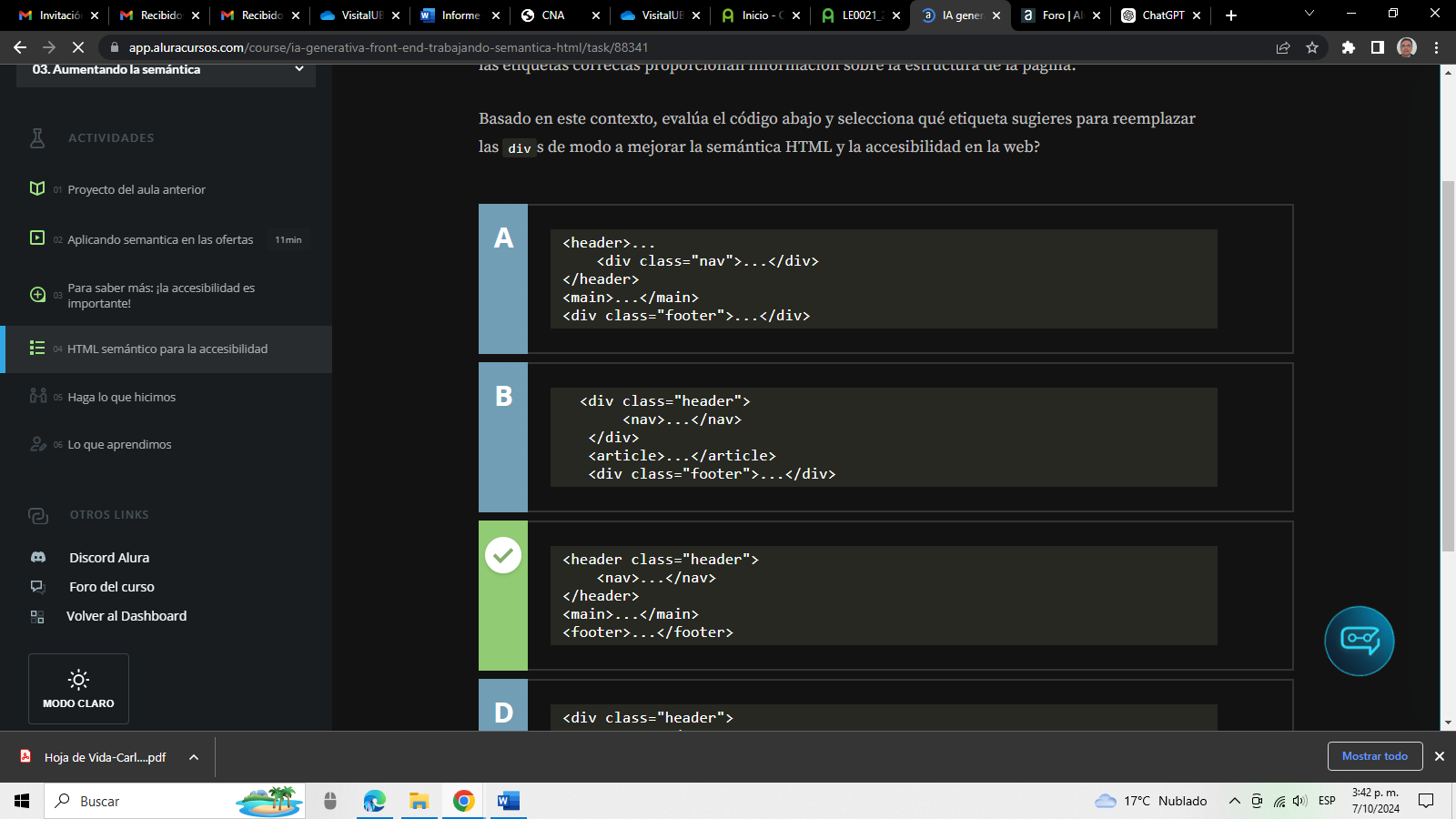
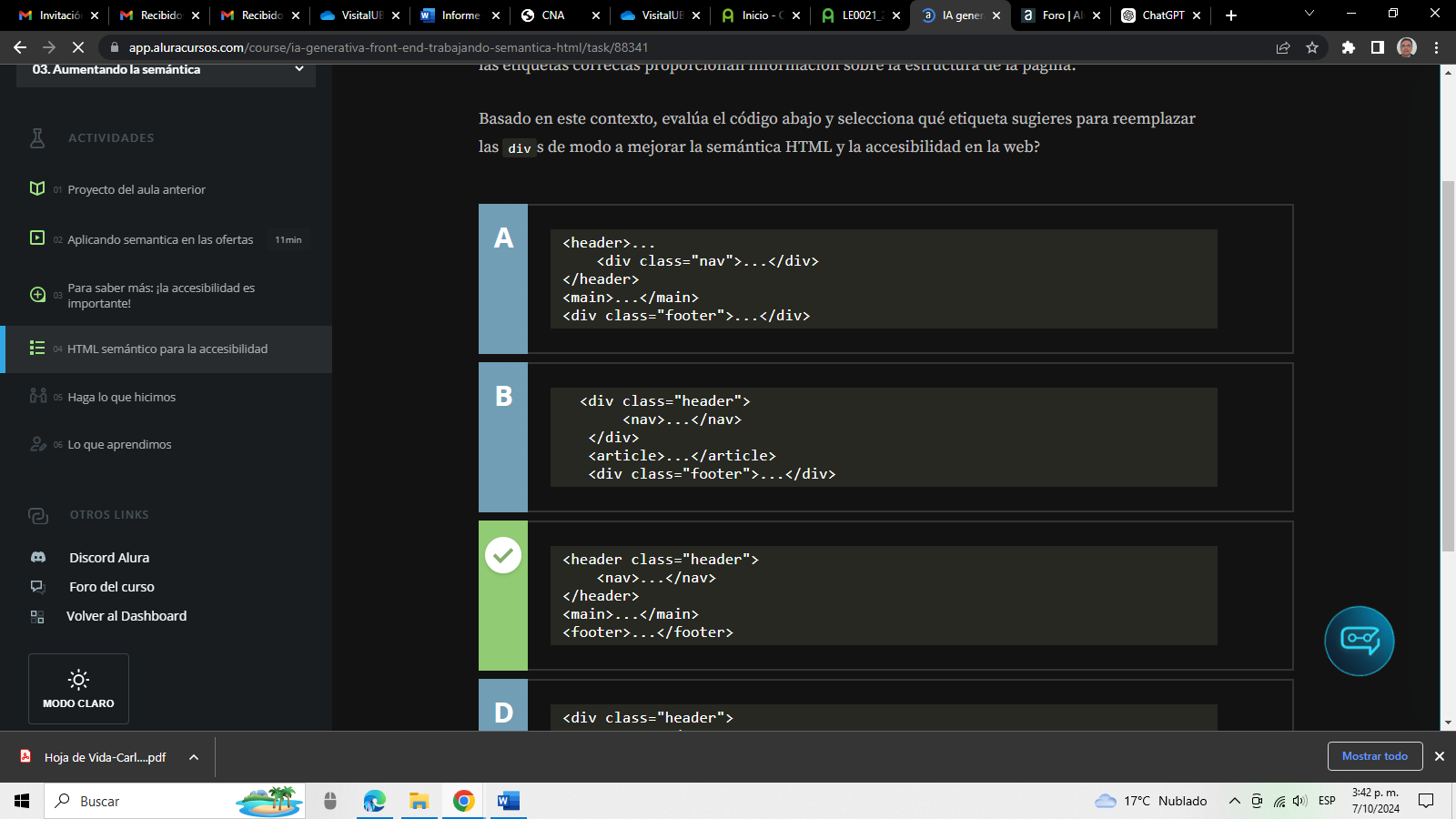
Para mejorar la semántica HTML y la accesibilidad en la web, la opción correcta es la C:
<header class="header">
<nav>...</nav>
</header>
<main>...</main>
<footer>...</footer>
Al utilizar las etiquetas semánticas como <header>, <nav>, <main> y <footer>, estás proporcionando una estructura clara y significativa para la página web, lo que facilita la comprensión y navegación para usuarios con discapacidades visuales. Además, al incluir clases como "header", estás manteniendo la flexibilidad para aplicar estilos específicos si es necesario.
Espero haber ayudado y buenos estudios!