Cuando paso sobre una tarjeta en vez de agrandarse una tarjeta se agrandan las mes, me refieron no a las letras si no a el border de las cards.



Cuando paso sobre una tarjeta en vez de agrandarse una tarjeta se agrandan las mes, me refieron no a las letras si no a el border de las cards.



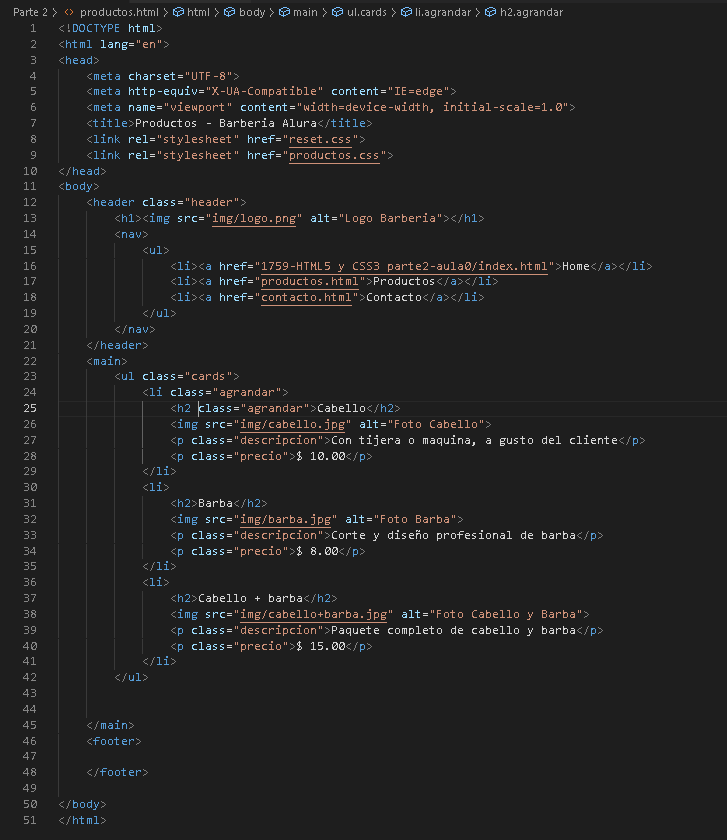
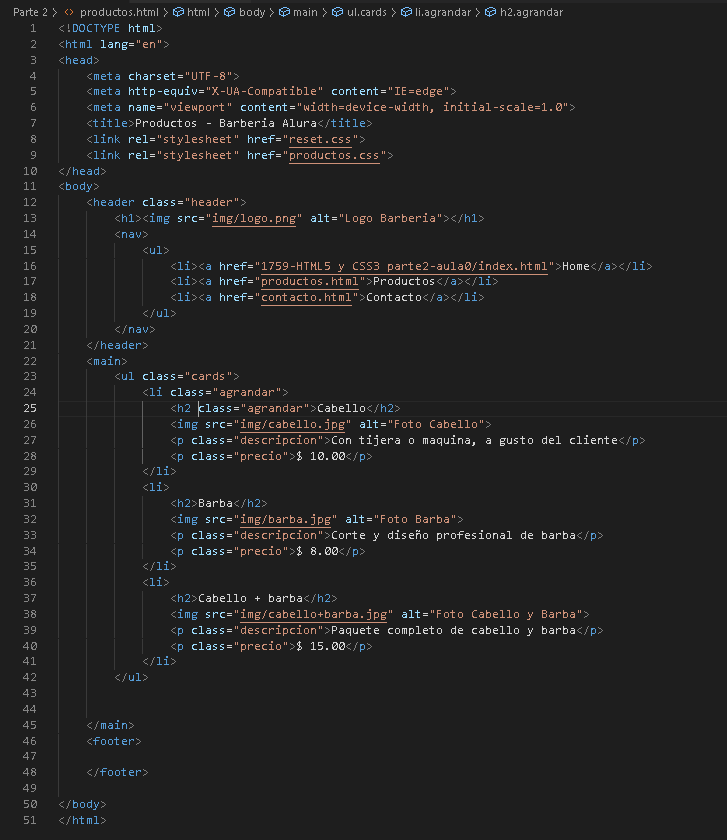
No entendi, te paso mi codigo HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="Productos.css">
</head>
<body>
<header>
<div class="box">
<h1><a href="Index.html"><img src="images/logo.png"></a></h1>
<nav>
<ul>
<!-- <li><a href="Index.html">Home</a></li> -->
<li><a href="Productos.html">Productos</a></li>
<li><a href="Contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="products">
<li>
<h2>Cabello</h2>
<img src="images/cabello.jpg">
<p class="product-description">Con tijera o máquina, a gusto del cliente</p>
<p class="product-price">$200 MXN</p>
</li>
<li>
<h2>Barba</h2>
<img src="images/barba.jpg">
<p class="product-description">Corte y diseñado profesional de barba</p>
<p class="product-price">$160 MXN</p>
</li>
<li>
<h2>Cabello & Barba</h2>
<img src="images/cabello+barba.jpg">
<p class="product-description">Paquete completo de cabello y barba</p>
<p class="product-price">$300 MXN</p>
</li>
</ul>
</main>
<footer>
<img src="images/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>
</html>CSS
header {
background-color: #BBBBBB;
padding: 20px 0;
}
.box {
width: 75%;
position: relative;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
.products {
width: 960px;
margin: 0 auto;
padding: 50px;
}
.products li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
transition: all 0.25s ease-in-out;
}
.products li:hover {
transform: scale(1.1);
border-color: #c78c19;
}
.products li:active {
border-color: #088c19;
}
.products h2 {
font-size: 30px;
font-weight: bold;
}
.product-description{
font-size: 18px;
}
.product-price {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url(images/bg.jpg);
padding: 40px;
}
footer img {
width: 8%;
}
.copyright {
color: #ffffff;
font-size: 13px;
margin: 20px;
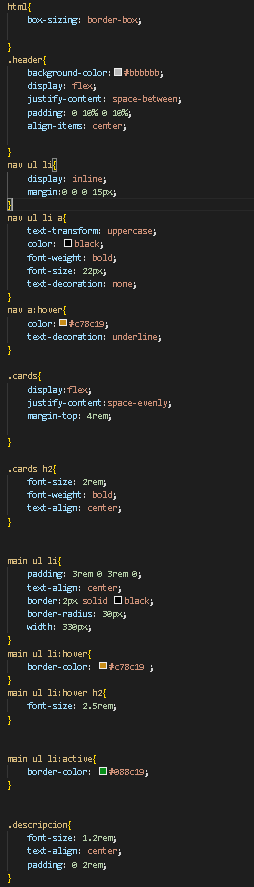
}No estas haciendo uso de tus clases al parecer, tienes que llevar mas orden, ya que puede que estes aplicando a otras etiquetas en general , por eso siempre es importante usar las clases.
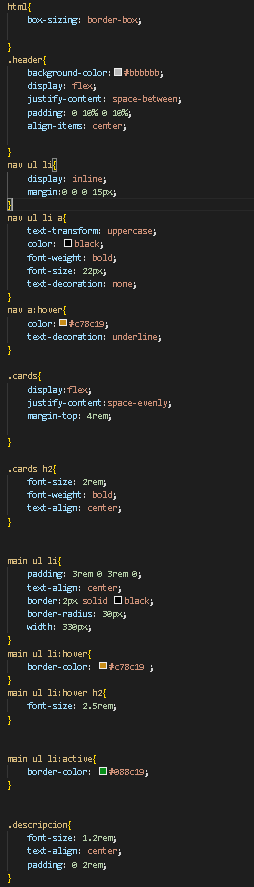
hola! creo que tw confundiste en css, venias estilizando cards y luego donde debería decir cards" dice ""main". Concretamente: código a corregir: .main ul li{... } .main ul li :hover{... } main ul li :hover h2{ }
ahi cambia main por cards. Son las clases los que te estas equivocando
Muchas gracias por la ayuda ahi pude entender que estaba haciendo mal.