Desafíos:
- Muestra una alerta con el mensaje "¡Bienvenida y bienvenido a nuestro sitio web!".
- R/: alert('¡Bienvenida y bienvenido a nuestro sitio web!');

- Declara una variable llamada nombre y asígnale el valor "Luna".
- R/: let nombre = "Luna";

- Crea una variable llamada edad y asígnale el valor 25.
- R/: let edad = 25;

- Establece una variable numeroDeVentas y asígnale el valor 50.
- R/: let numeroDeVentas = 50;

- Establece una variable saldoDisponible y asígnale el valor 1000.
- R/: let saldoDisponible = 1000;

- Muestra una alerta con el texto "¡Error! Completa todos los campos".
- R/: alert('¡Error! Completa todos los campos');

- Declara una variable llamada mensajeDeError y asígnale el valor "¡Error! Completa todos los campos". Ahora muestra una alerta con el valor de la variable mensajeDeError .
- R/: let mensajeDeError = ("¡Error! Completa todos los campos"); console.log(mensajeDeError);
 Esta fue mi versión, pero después de entender mejor el enunciado del ejercicio y revisar la solución del profesor, esta es mi nueva versión
Esta fue mi versión, pero después de entender mejor el enunciado del ejercicio y revisar la solución del profesor, esta es mi nueva versión

- Utiliza un prompt para preguntar el nombre del usuario y almacénalo en la variable nombre.
- R/: let nombreUsuario = prompt('Ingrese su nombre, por favor');

- Pide al usuario que ingrese su edad usando un prompt y almacénala en la variable edad.
- R/: let edadUsuario = prompt('Ingrese su edad, por favor');

- Ahora, si la edad es mayor o igual a 18, muestra una alerta con el mensaje "¡Puedes obtener tu licencia de conducir!".
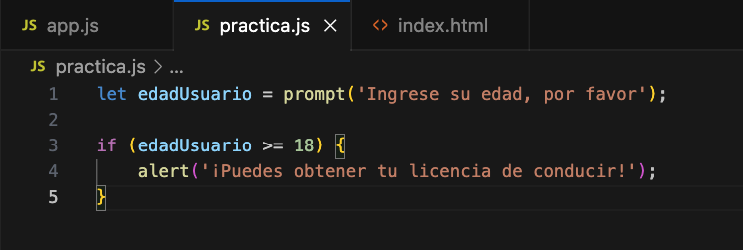
- R/: let edadUsuario = prompt('Ingrese su edad, por favor'); if (edadUsuario >== 18) { alert('¡Puedes obtener tu licencia de conducir!'); }

En este caso aunque tenía la lógica y el código bueno, me llené de dudas por los signos de mayor, menor o igual, así que usé el comparativo junto al signo mayor, al ver que tenía un error opté por comparar mi código con el del instructor, y me di cuenta de que el problema no era mayor y, simplemente con borrar un "=" se solucionaba todo.