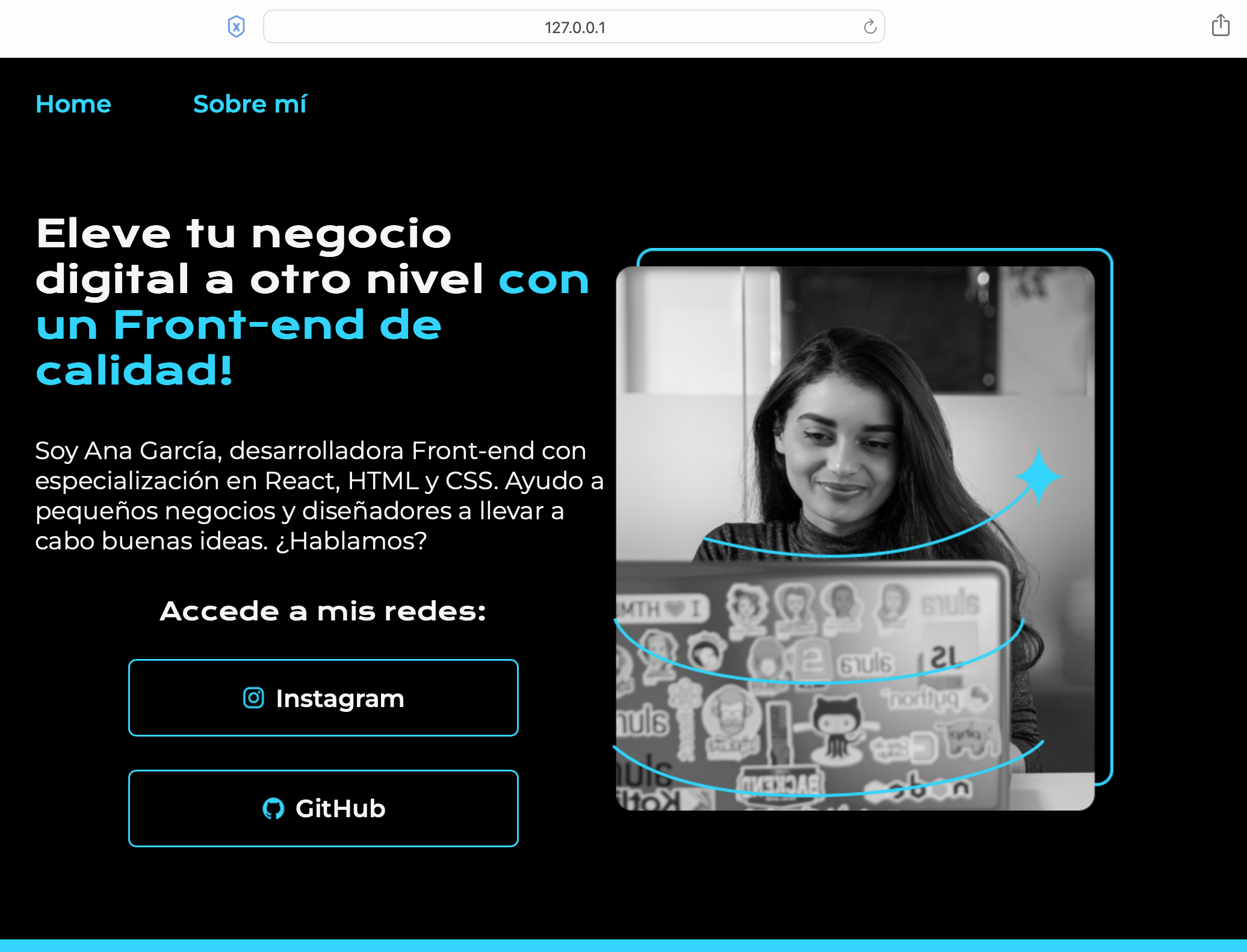
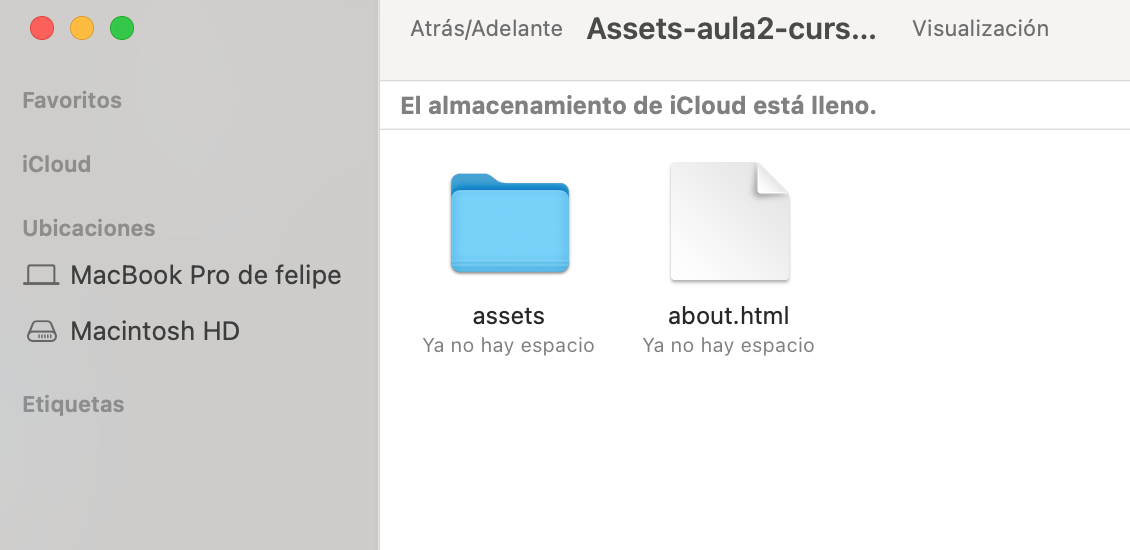
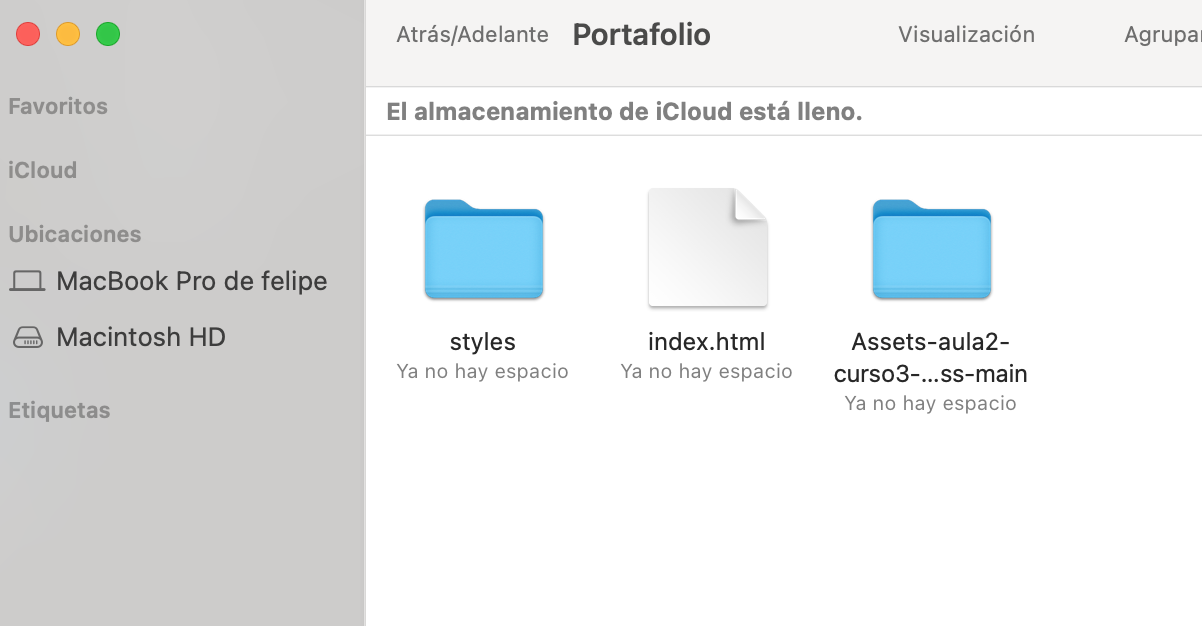
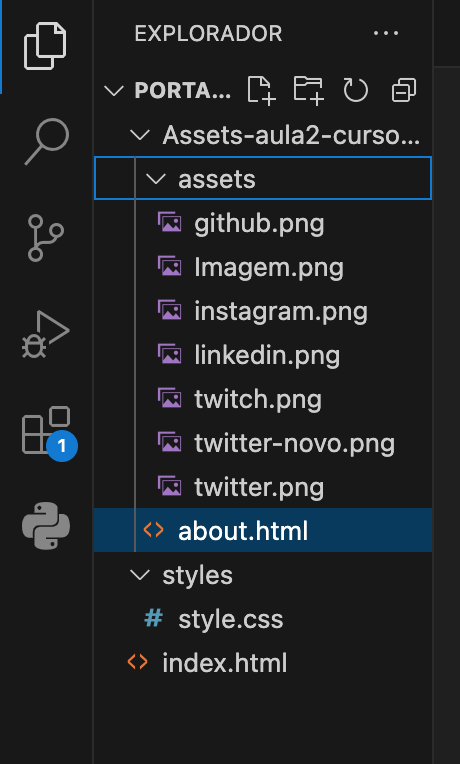
Hola , tengo algunas dudas respecto a mi código, quisiera solicitar su ayuda al intentar de cargar la pagina en el live server , go live , el archivo index.html funciona bien llego al mismo resultado visualmente que la profesora , pero el link sobre mi arroja un error "Cannot GET /about.html." al ejecutar el archivo por separado de about.html al cargar la pagina en el live server , go live , el boton Home esta inhabilitado dando un error "Cannot GET /Assets-aula2-curso3-html-e-css-main/index.html", tampoco visualmente se ve igual y la foto no la carga espero me puedan ayudar , de antemano muchas gracias.
mi código es el siguiente
código de style.css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
padding: 0;
margin: 0;
}
body{
box-sizing: border-box;
background-color:#000000;
color: #f6f6f6;
}
.header{
padding: 2% 0% 0% 15%;
}
.header__menu{
display:flex;
gap: 80px;
}
.header__menu__link{
font-family: 'Montserrat', sans serif;
font-size: 24px;
font-weight: 600;
color: #22D4FD;
text-decoration: none;
}
.presentacion{
padding: 6% 15% ;
display: flex;
align-items: center;
justify-content: space-between;
}
.presentacion__contenido{
width: 615px;
display: flex;
flex-direction: column;
row-gap: 40px;
}
.presentacion__contenido__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.titulo-destaque {
color: #22D4FD
}
.presentacion__contenido_texto{
font-family: "Montserrat", sans-serif;
font-size: 24px;
}
.presentacion__enlaces {
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.presentacion__enlaces_subtitulo{
font-family:'krona one', sans-serif;
font-size: 24px;
font-weight: 400;
}
.presentacion__enlaces__link{
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
border: 2px solid #22D4FD;
display: flex;
justify-content: center;
gap: 10px;
align-items: center; /* Centra los iconos verticalmente */
}
.presentacion__enlaces__link img {
width: 24px; /* Tamaño del icono */
height: 24px;
}
.presentacion__enlaces__link:hover{
background-color: #272727;
}
.footer{
background-color: #22D4FD;
padding: 24px;
color: #000000;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}
código de about.html
<!DOCTYPE html>
<html lang="es-mx">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mi</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="header">
<nav class="header__menu">
<a class="header__menu__link" href="index.html">Home</a>
<a class="header__menu__link" href="about.html">Sobre mí</a>
</nav>
</header>
<main class="presentacion">
<section class="presentacion__contenido">
<h1 class="presentacion__contenido__titulo">Sobre mí</h1>
<p class="presentacion__contenido__texto">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti
quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt
mollitia animi, id est laborum et dolorum fuga.</p>
<p class="presentacion__contenido__texto">Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque
nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et
molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias
consequatur aut perferendis doloribus asperiores ipsum delis forum birol parela maxime infena. Excepteur sint occaecat
cupidatat non.</p>
</section>
<img src="./Assets-aula2-curso3-html-e-css-main/assets/Imagem.png" alt="Imagen de Ana García trabajando">
</main>
<footer class="footer">
<p>Desarrollado por Felipe Muñoz</p>
</footer>
</body>
</html>