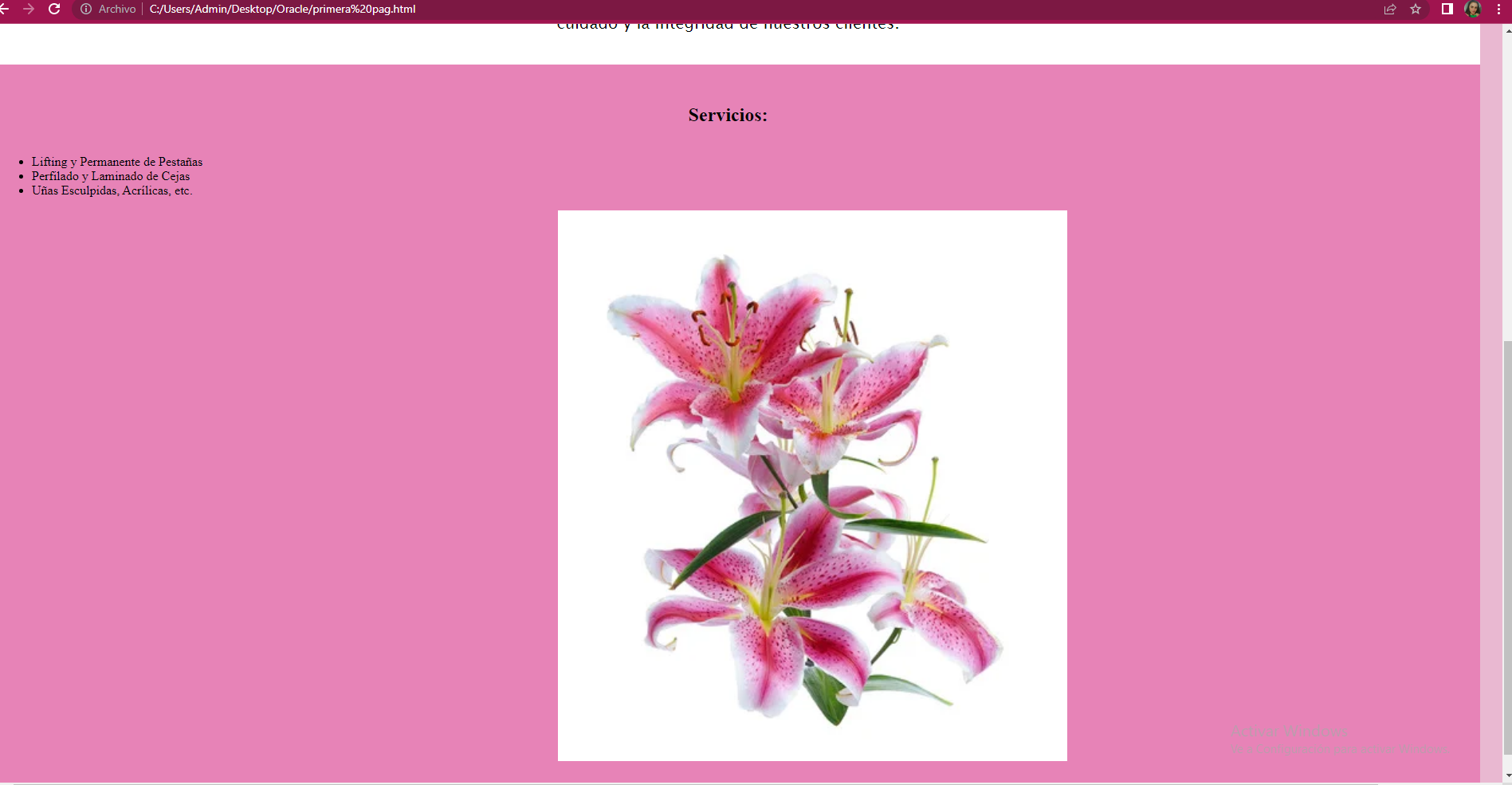
Decidí cambiar el tema para realizar este trabajo práctico, usé otras imágenes y textos, siempre cumpliendo los pasos del instructor. No logro colocar la imagen de la flor en el lado derecho. !


Decidí cambiar el tema para realizar este trabajo práctico, usé otras imágenes y textos, siempre cumpliendo los pasos del instructor. No logro colocar la imagen de la flor en el lado derecho. !


Hola Cintia,
Si bien, hay varios métodos para que puedas modificar la posción de tu imagen, si bien:
Utilice las propiedades display y margin para centrar una imagen
Utilice la propiedad text-align para centrar una imagen
Utilice la propiedad CSS flexbox para centrar una imagen
En algunos casos es importante que en el archivo HTML crees una etiqueta div y en ella pogas la imagen...
Una vez loo hagas, solo pones alguna de las anteriores pasos y así lo unico que deberías modificar es la dirección que le quieras dar a tu magen.
Por ejemplo:
.img { text-align: right; }
o
img { position: absolute; width: 240px; height: 240px; left: 70px; top: 50px; }
Dependiendo la opción que escojas solo tendras que modificar los px para ubicarla en donde desees, por cierto, hay otras formas, apartes de estas, así que estas son solo un ejemplo que te puede ayudar...
Espero que te funcione.
Saludo...
Muchas gracias Julián por la ayuda!