 var pacientes = document.querySelectorAll(".paciente");
var pacientes = document.querySelectorAll(".paciente");
for(var i = 0;i< pacientes.length;i++){ var paciente = pacientes[i]; var tdPeso = paciente.querySelector(".info-peso"); var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.querySelector(".info-imc");
pesoEsValido = true;
alturaEsValida = true;
//Verdadero o falso --> Verdadero
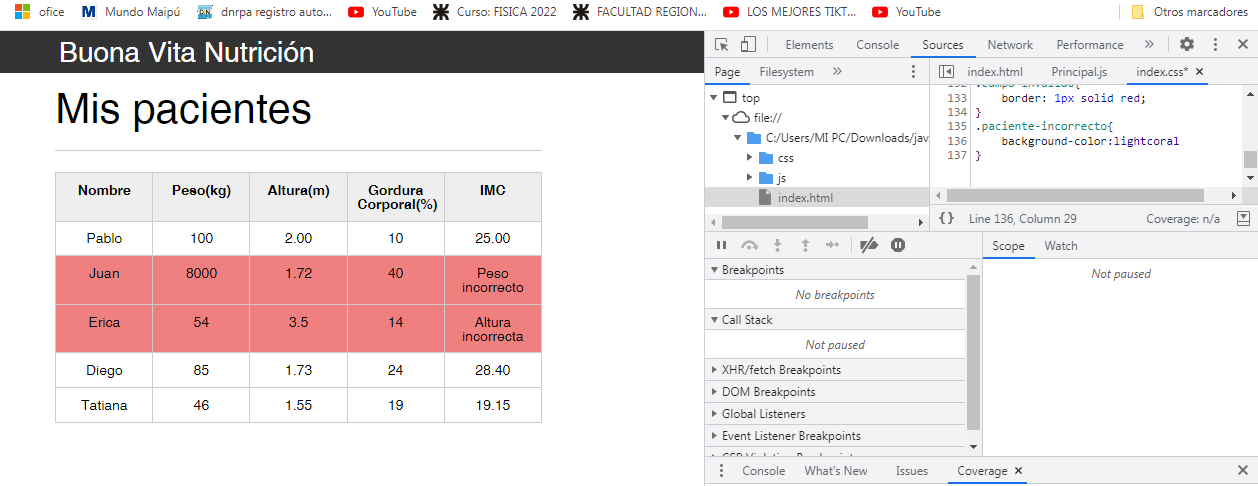
if((peso < 0) || (peso > 1000)){
console.log("Peso incorrecto");
tdIMC.textContent = "Peso incorrecto";
pesoEsValido = false;
paciente.classList.add("paciente-incorrecto");
}
//Verdadero o falso --> Verdadero
if((altura < 0) || (altura > 3.00)){
console.log("Altura incorrecta");
tdIMC.textContent = "Altura incorrecta";
alturaEsValida = false;
paciente.classList.add("paciente-incorrecto");
}
//Verdadero y Verdadero --> Verdadero
//Verdadero o falso --> Verdadero
//Falso y falso --> falso
if(pesoEsValido && alturaEsValida){
var imc = peso / (altura * altura);
tdIMC.textContent = imc.toFixed(2);
} }
*{ box-sizing: border-box; }
body{ font-family: "Helvetica Neue", "Helvetica", Helvetica, Arial, sans-serif; font-size: 14px; }
header{ background-color: #333; height: 3em; color: #FFF; margin-bottom: 1em; }
header h1{ font-size: 2em; display:inline-block; vertical-align: middle; } header h2{ font-size: 2em; display:inline-block; vertical-align: middle; }
header .container:before{ content: ''; display:inline-block; height: 100%; vertical-align: middle; }
.container{ width: 60%; height: 100%; margin: 0 auto; }
section{ margin: 2em 0; overflow: hidden; }
section h2{ font-size: 3em; display: block; padding-bottom: .5em; border-bottom: 1px solid #ccc; margin-bottom: .5em; }
table{ width: 100%; margin-bottom : .5em; table-layout: fixed;
}
td, th { padding: .7em; margin: 0; border: 1px solid #ccc; text-align: center; }
th{ font-weight: bold; background-color: #EEE; }
label{ color: #555; display: block; margin-bottom: .2em; }
.campo{ margin: 0; padding-bottom: 1em; width: 100%; border: 1px solid #ccc; padding: .7em; width: 100%; }
.campo-medio{ display: inline-block; padding-right: .5em; }
.grupo{ width: 32%; display: inline-block; padding: 10px 0px; }
button{ padding: .5em 2em; border: 0; border-bottom: 3px solid; font-size: 1.2em; cursor: pointer; margin: 0; margin-top: -3px; color: #fff; background-color:#0c8cd3; border-color: #04324c; width: 20%; display: block; clear: both; margin: 10px 0px;
}
button:active{ margin-top:0px; border: 0; }
button[disabled=disabled], button:disabled { background-color: gray; border-color: darkgray;
}
.adicionar-paciente{ margin-top: 30px; }
.campo-invalido{ border: 1px solid red; }
.paciente-incorrecto{
background-color: lightcoral;
}
`
 )
)



