Hola! nesecito un poco de ayuda para configurar el media queri de la pagina de productos del curso de
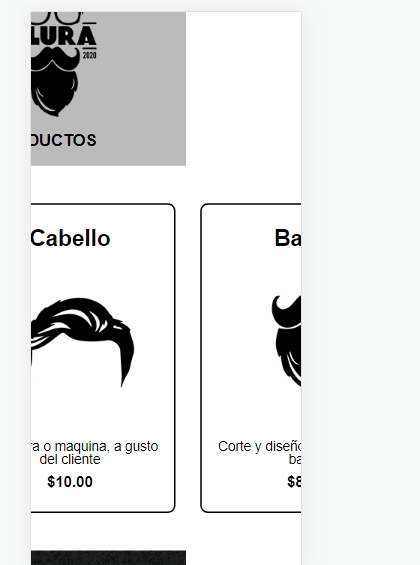
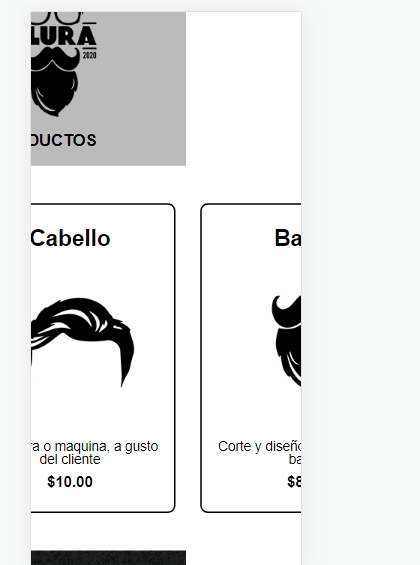
HTML5 y CSS3 parte 4: Avanzando en CSS(asi se ve en la vista de un samsung galaxy s8+)

Hola! nesecito un poco de ayuda para configurar el media queri de la pagina de productos del curso de
HTML5 y CSS3 parte 4: Avanzando en CSS(asi se ve en la vista de un samsung galaxy s8+)

¿Qué ayuda estarías necesitando? ¿Tienes algún código para mostrar?
hi ! how are you! great...
code: file: productos.html
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Productos - Barbería Alura</title>
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet"> <link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body >
<header>
<div class="caja">
<h1><img class="image" src="imagenes/logo.png"></h1>
<nav>
<ul class="header">
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main >
<ul class="productos">
<li class="item">
<h2>Cabello</h2>
<img class="image" src="imagenes/cabello.jpg">
<p class="producto-descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class="producto-precio">$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img class="image" src="imagenes/barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$ 08.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img class="image" src="imagenes/cabello+barba.jpg">
<p class="producto-descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio">$ 15.00</p>
</li>
</ul>
</main>
<footer>
<img class="image" src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>file: style.css
body{ align-items :center; padding-bottom: 50%; } *{ font-family: 'Pacifico', cursive; } header { background-color: #BBBBBB; padding: 20px 0; }
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top:110px; right: 0; }
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover{ color: #c78c19; text-decoration: underline; }
.productos{ width: 940px; margin: 0 auto; padding: 50px; }
.productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.productos li:hover{ border-color:#c78c19; }
.productos li:active{ border-color:#088c19; }
.productos h2{ font-size: 30px; font-weight: bold; }
.productos li:hover h2{ font-size: 33px; }
.producto-descripcion{ font-size: 18px; }
.producto-precio{ font-size: 20px; font-weight: bold; margin-top:10px; }
footer{ text-align: center; background: url(imagenes/bg.jpg); padding:40px; }
.copyright{ color:#FFFFFF; font-size: 13px; margin:20px; }
main{ width: 940px; margin: 0 auto;}
form{ margin: 40px 0; }
form label, form legend{ display: block; font-size: 20px; margin: 0 0 10px; }
.input-padron{ display: block; margin: 0 0 20px; padding: 10px 25px; width: 50%; }
.checkbox{ margin:20px 0; }
.enviar{ width: 40%; padding: 15px 0; font-size: 18px; font-weight: bold; color:white; background: orange; border:none; border-radius: 5px; transition: 1s all; cursor:pointer; }
.enviar:hover{ background: darkorange; transform: scale(1.2); }
table{ margin: 40px 40px; }
thead{ background: #555555; color:white; font-weight: bold; }
td,th{ border: 1px solid #000000; padding: 8px 15px; } @media screen and (max-width: 769px) {
.image{ width: 100%; } .caja ,li,nav{ flex-direction:column; width: 100%; align-items: center; text-align: center; position: initial; margin: 0px auto; }
.item{ margin: 2%; }
.productos{ width:auto; align-items: center; margin: auto; padding:initial initial ; }
.productos li{ display: flex; margin: 2% 0.5%; width: 30%; padding:auto; align-items: center; text-align: center; }
footer{ text-align: center; padding:10px 40px; width: auto; }
.copyright{ position: relative; padding: 0px 30%; font-size: 15px; color: white; } }