
Entiendo que debo de usar la propiedad display, pero en la tarjeta tambien uso un ancho y alto y al parecer no lo está tomando en cuenta

Entiendo que debo de usar la propiedad display, pero en la tarjeta tambien uso un ancho y alto y al parecer no lo está tomando en cuenta
Deberías compartir tu código para entender mejor el problema y analizar que parte del código se puede modificar, en todo caso, debes tomar en cuenta que con la sección de videos se trabajaron dos selectores que son el "lu" y el "li". Te dejo como los tengo yo, estos selectores son los que le dan el formato del figma.
/*videos seccion*/
/*contenedor li*/
.videos__item{
height: 303px;
width: 280px;
flex-grow: 1;
}
/*contenedor lu*/
.videos__container{
display: flex;
flex-wrap: wrap;
gap: 10px;
}
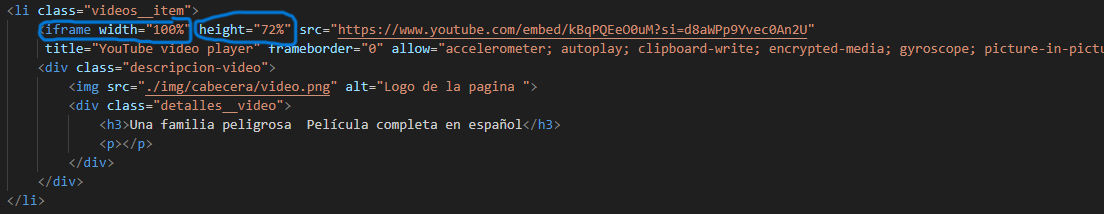
Y revisaste el archivo HTML? en la seccion de videos 

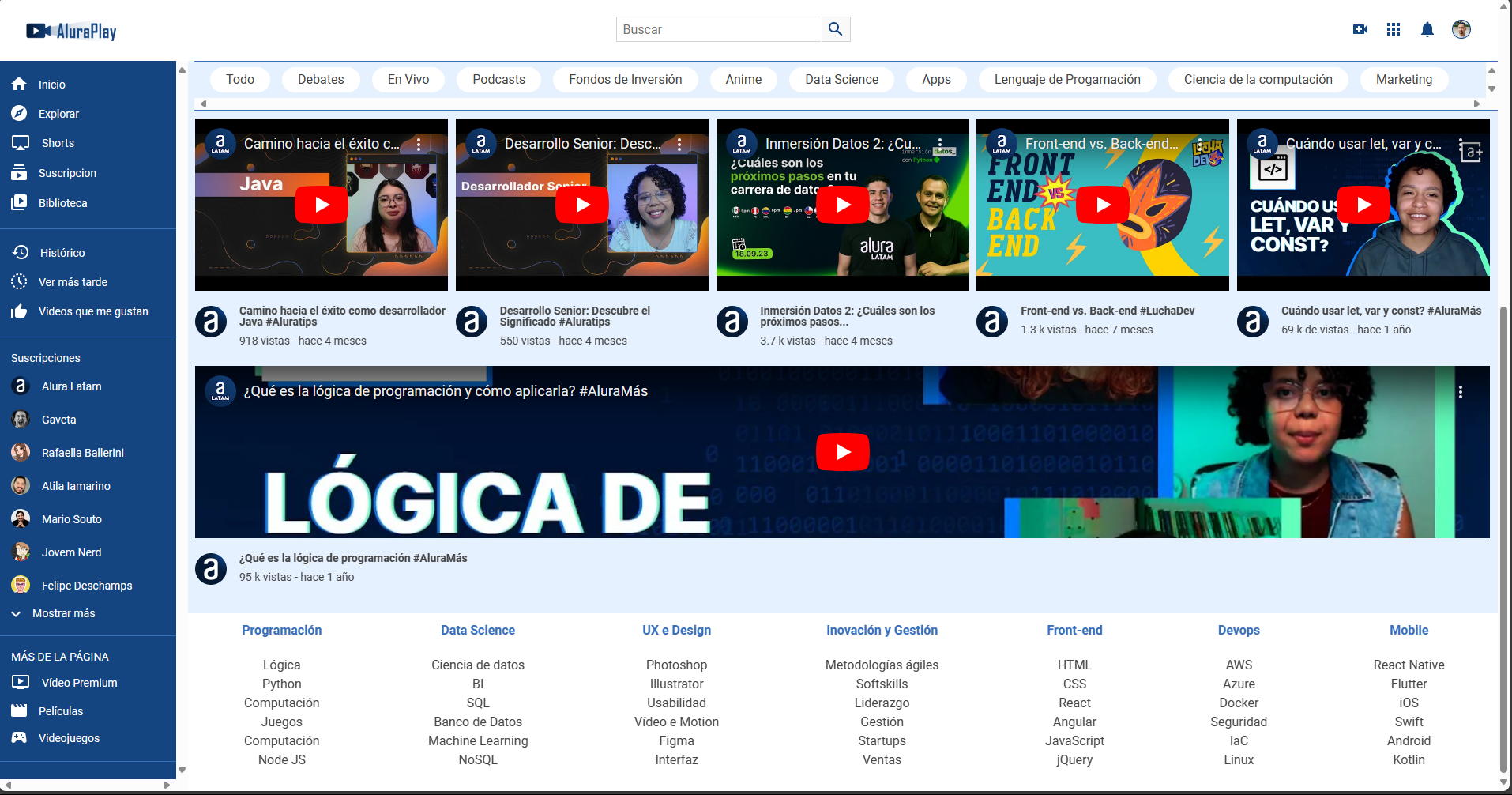
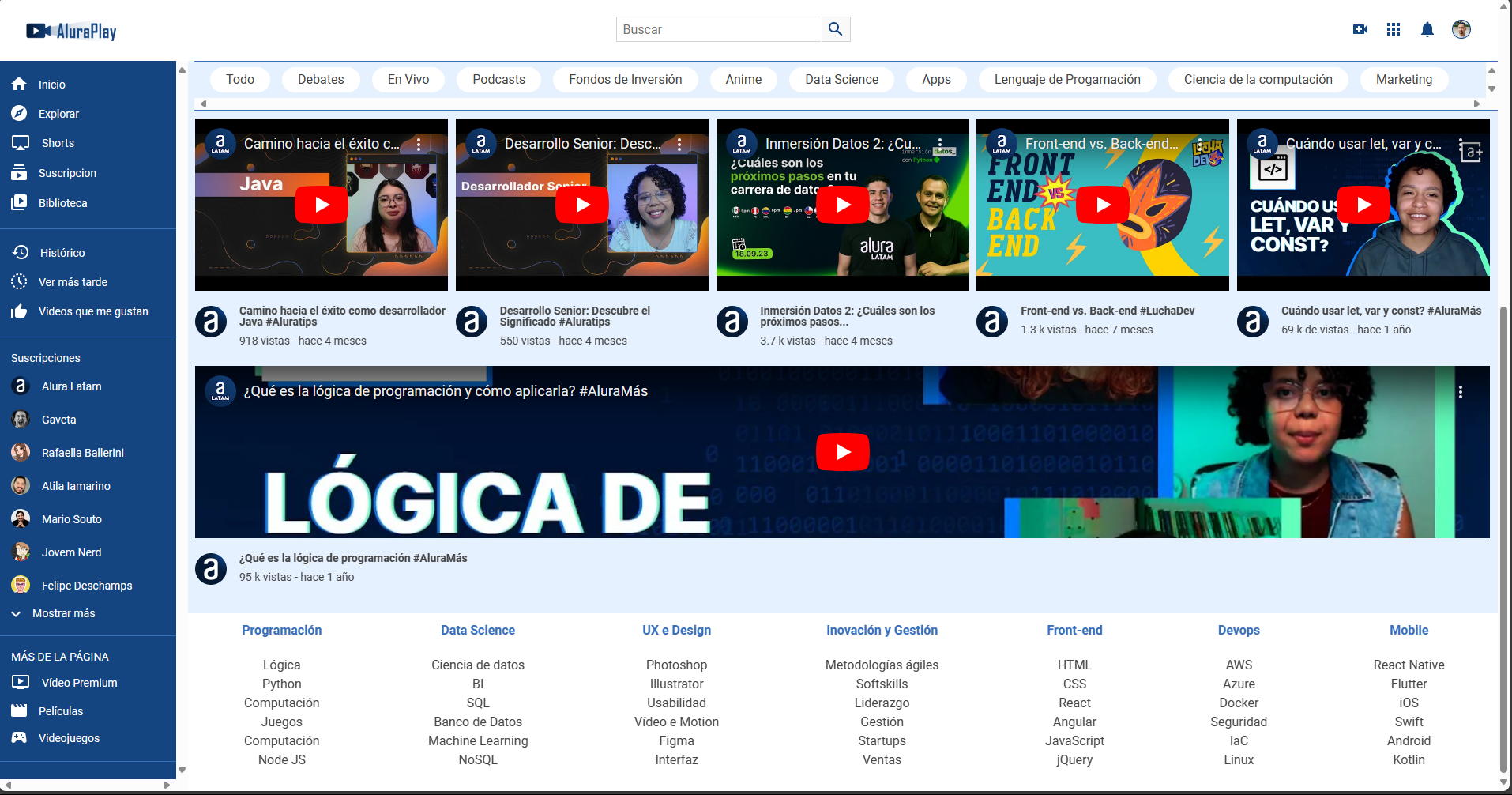
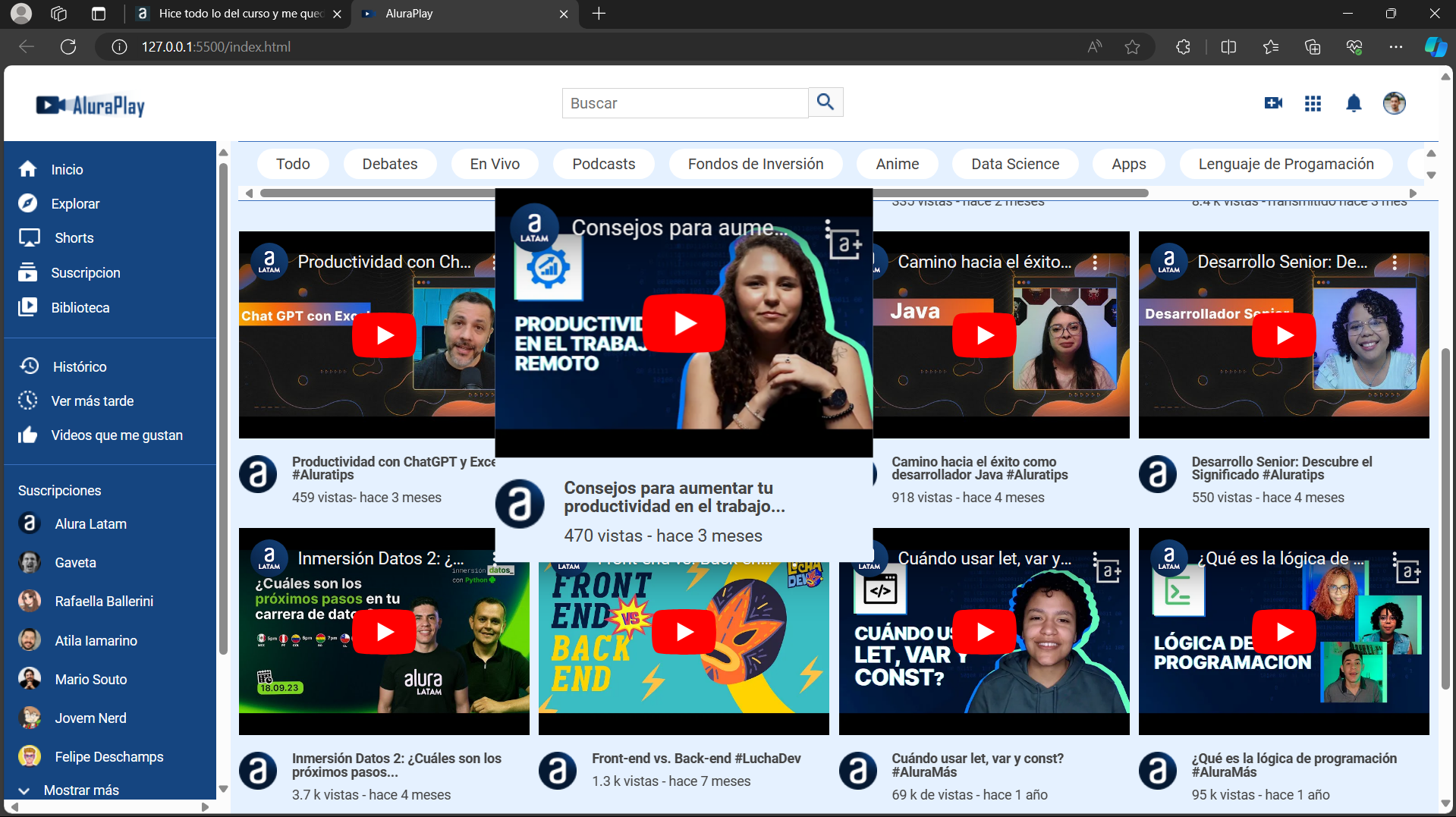
Miren cuando lo abro en mi principal monitor se ve bien, pero cuando lo paso a uno más grande, la ultima tarjeta "¿Qué es la lógica de programación?" ahí es cuando no respeta el alto ni ancho y se coloca grande. deberia mejorarlo en el media?