<canvas width="600" height="400"> </canvas>
<script>
var color= prompt(`Ingrese el color de fondo:
1 -color purpura
2 - Color celeste
3 - Color amarillo`);
var fondo= ["darkred","purple","lightblue","yellow"];
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function dibujarFondo(color){
pincel.fillStyle = fondo[color];
pincel.fillRect(0,0,600,400);
}
if(color<fondo.length & color!=0){
alert("color cambiado");
dibujarFondo(color);
}
else {
alert("color incorrecto");
dibujarFondo(0);
}
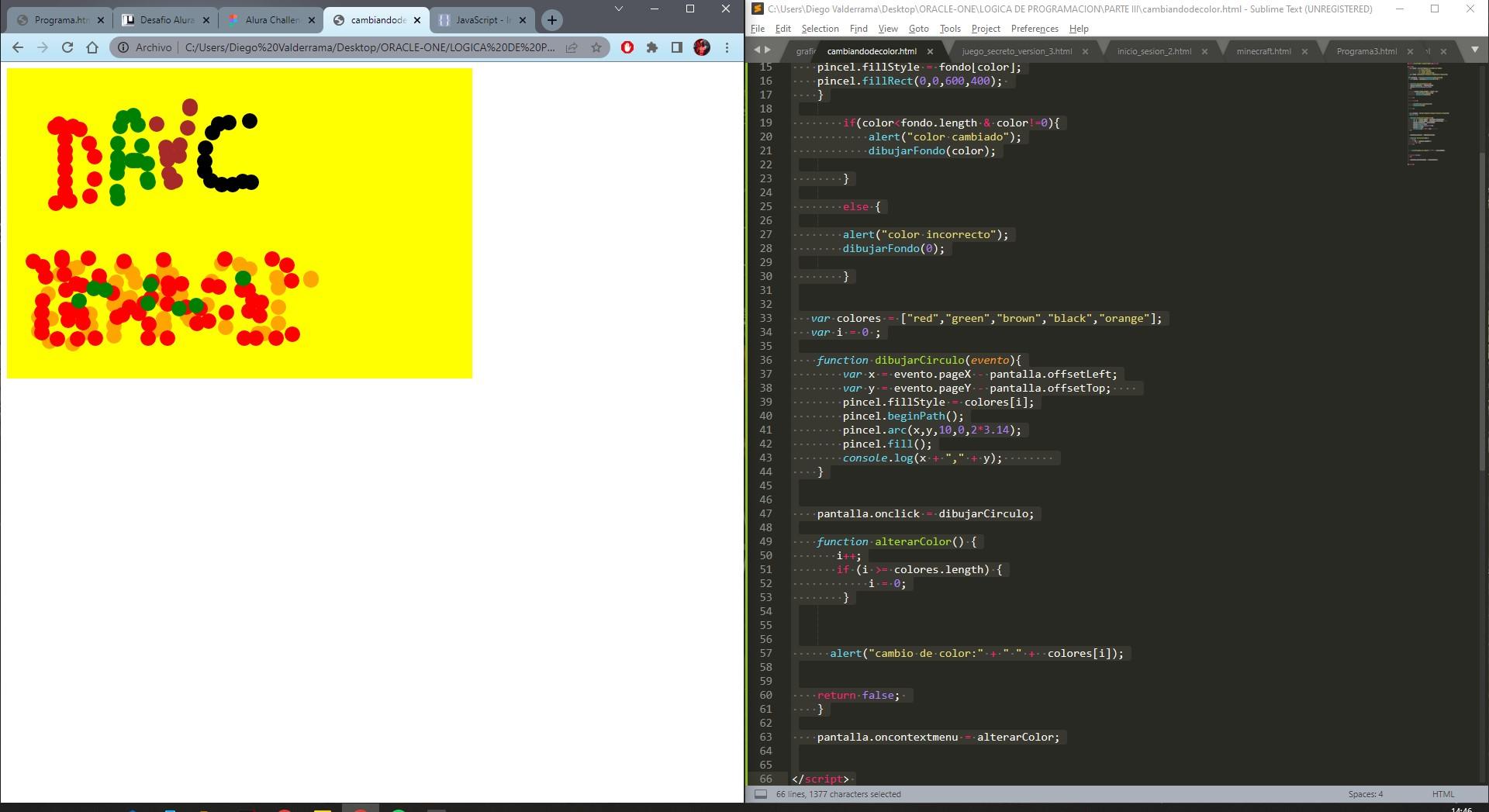
var colores = ["red","green","brown","black","orange"];
var i = 0 ;
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[i];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
i++;
if (i >= colores.length) {
i = 0;
}
alert("cambio de color:" + " " + colores[i]);
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>