Buenas tardes, Chic@s
A continuación les comparto mi código para ver si me pueden ayudar a cambiar el color de la paleta
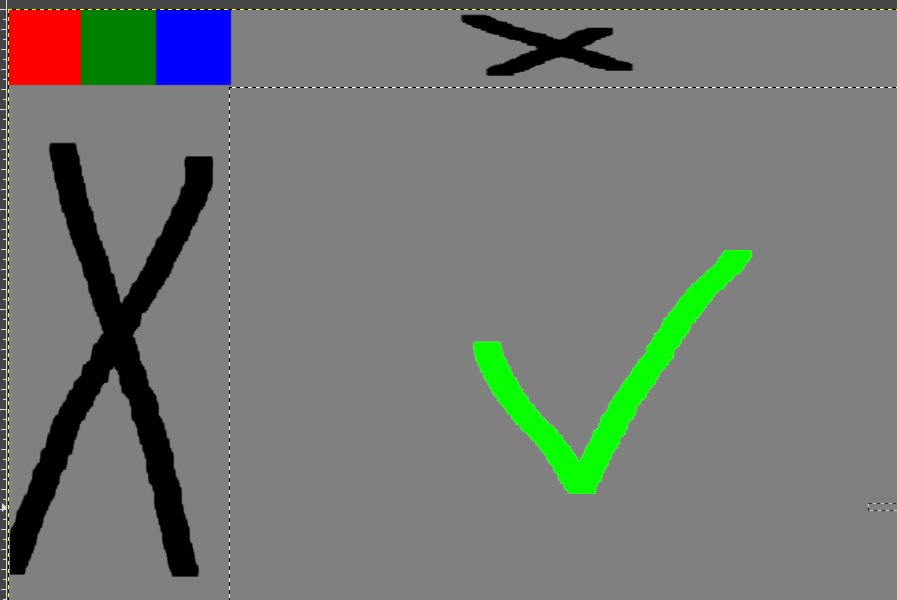
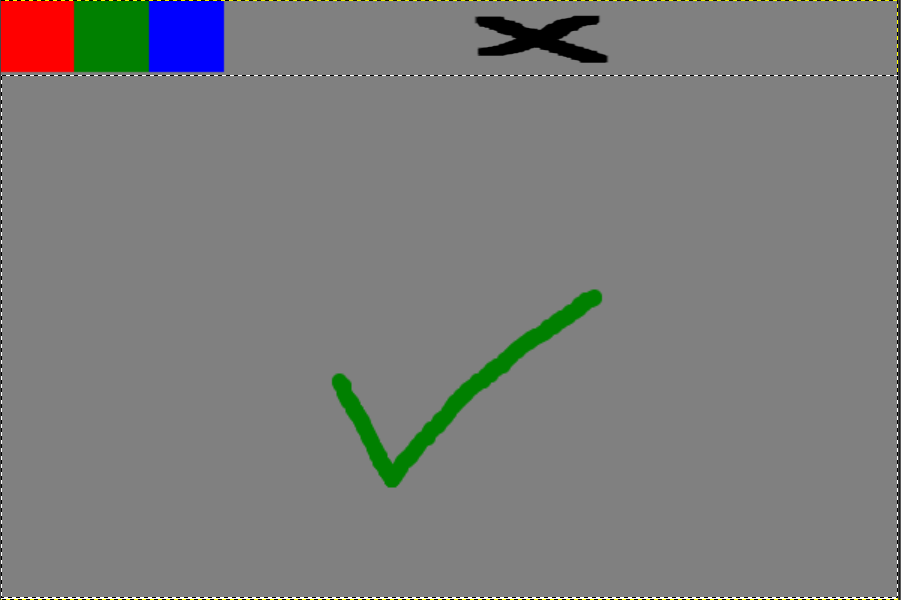
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
var colores = ["blue", "red", "green"];
var indiceColorActual = 0; // comienza con blueç
var x = 0
var y = 0
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = "red";
pincel.fillRect(0,0,50,50);
//dividimos el recuedro en tres colores diferentes
pincel.fillStyle = "green";
pincel.fillRect(50,0,100,50);
pincel.fillStyle = "blue";
pincel.fillRect(100,0,150,50);
pincel.fillStyle = "grey";
pincel.fillRect(150,0,600,50);
function seleccionarColor(x,y) {
if (0<x<50 && 0<y<50){
indiceColorActual = 1;
}
if (50<x<100 && 0<y<50){
indiceColorActual = 2;
}
if (100<x<150 && 0<y<50){
indiceColorActual = 0;}
console.log(x,y);
return false; //menú contextual padrón de `canvas` no sea exhibido
}
pantalla.oncontextmenu = seleccionarColor;
//pantalla.onclick = seleccionarColor;
var puedoDibujar = false;
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
}
pincel.fillStyle = colores[indiceColorActual];
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
//indiceColorActual = 0
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>
`
Por más que he hecho cambios : (1) No puedo visualizar lo que hace concretamente en console.log (2) El color permanece en azul
Gracias por ayudarme a abrir los ojos y la mente jajajjaja