 `
`
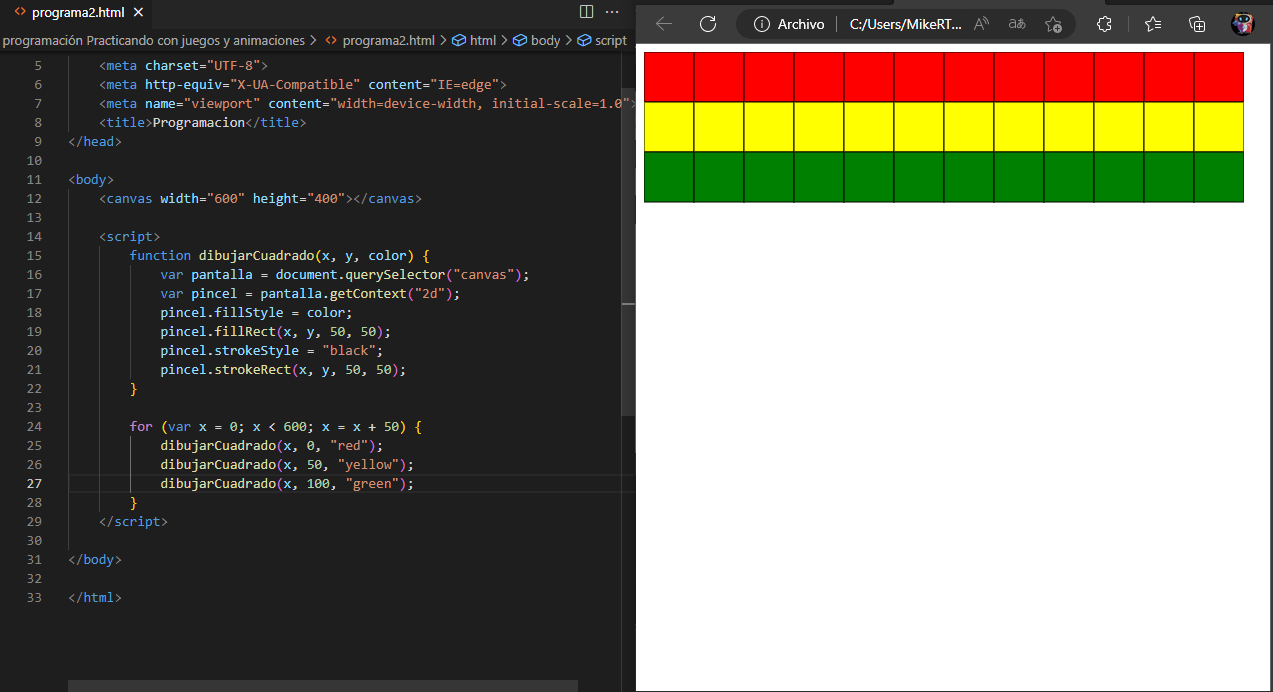
<script>
function dibujarCuadrado(x, y, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, 50, 50);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, 50, 50);
}
for (var x = 0; x < 600; x = x + 50) {
dibujarCuadrado(x, 0, "red");
dibujarCuadrado(x, 50, "yellow");
dibujarCuadrado(x, 100, "green");
}
</script> `
`
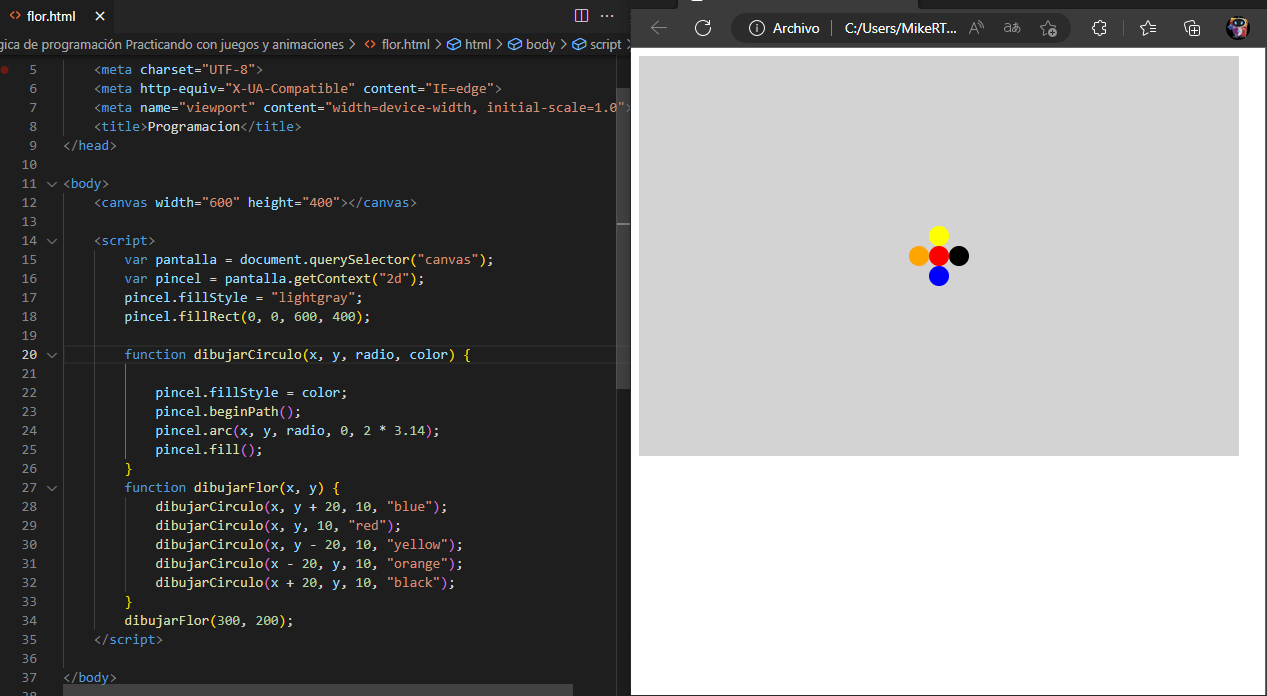
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * 3.14);
pincel.fill();
}
function dibujarFlor(x, y) {
dibujarCirculo(x, y + 20, 10, "blue");
dibujarCirculo(x, y, 10, "red");
dibujarCirculo(x, y - 20, 10, "yellow");
dibujarCirculo(x - 20, y, 10, "orange");
dibujarCirculo(x + 20, y, 10, "black");
}
dibujarFlor(300, 200);
</script> `
`
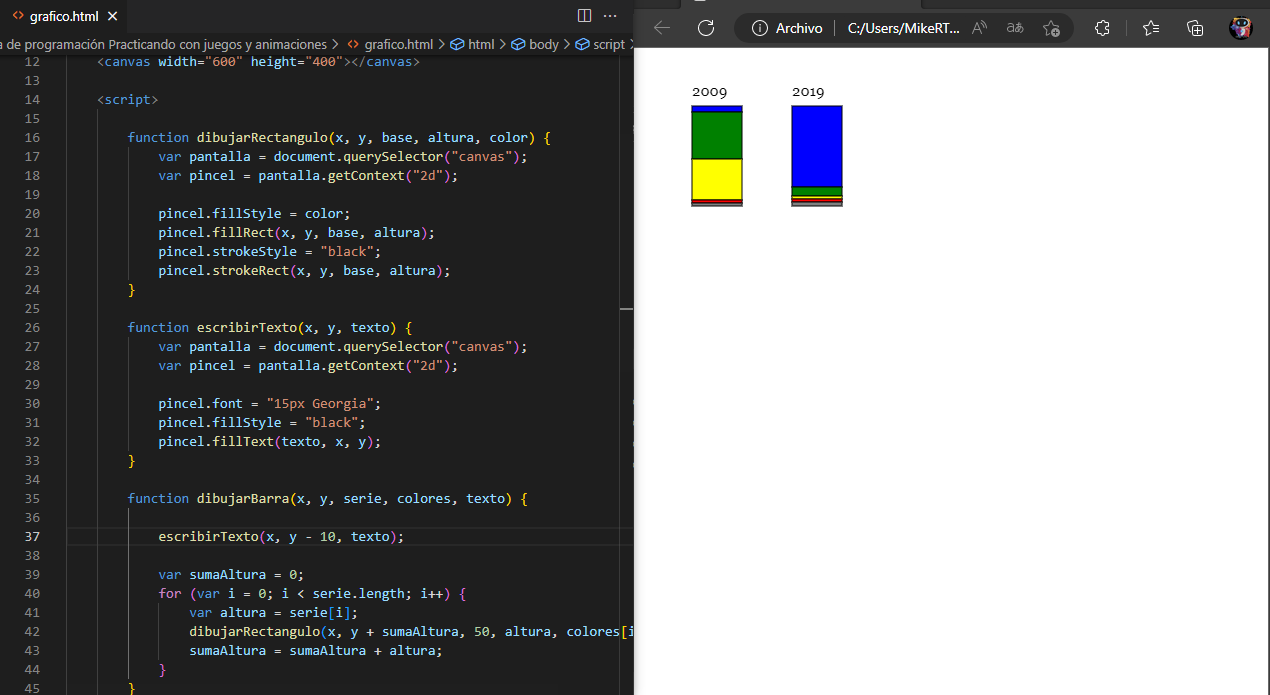
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var sumaAltura = 0;
for (var i = 0; i < serie.length; i++) {
var altura = serie[i];
dibujarRectangulo(x, y + sumaAltura, 50, altura, colores[i]);
sumaAltura = sumaAltura + altura;
}
}
var colores = ["blue", "green", "yellow", "red", "gray"];
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>

