¡Hola! Deseo que esté bien.
En este ejercício, necesitamos pasar los parámetros en la misma secuencia en que los vamos a recibir.
Cuando pasas los valores así:
disenharCircunferencia(a, b, c);
Lo que recibirás en la función serán estos valores en esta secuencia.
Así que si tienes la función como esta:
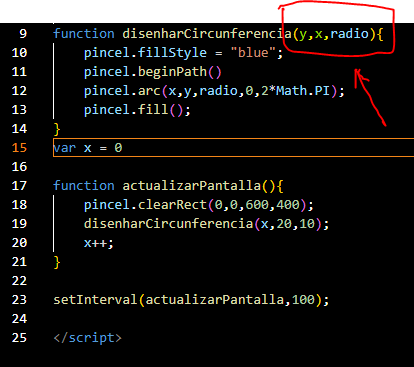
function disenharCircunferencia(y,x,radio){
// contenido de la función
}
Tenemos que y = a, x = b y radio = c.
Vea que está invirtiendo los parámetros, por lo que los valores que deberían ser para x se asignan a y y viceversa.
El correcto es recibir x, y yradio en ese orden.
function disenharCircunferencia(x, y, radio){
// contenido de la función
}
¡Continúa con tus estudios y hasta la próxima!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios