

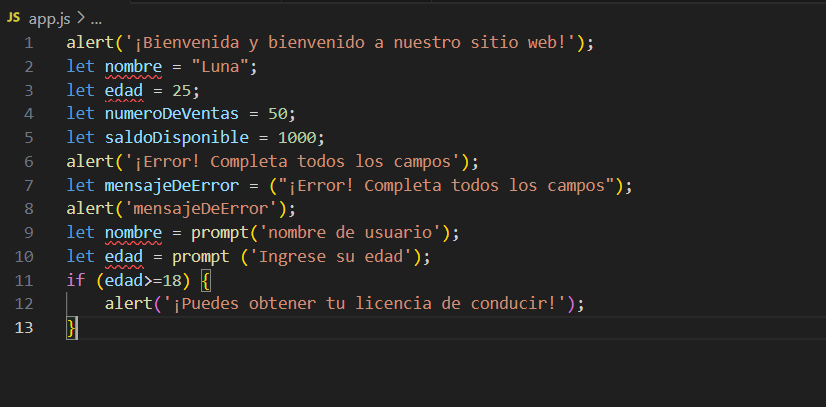
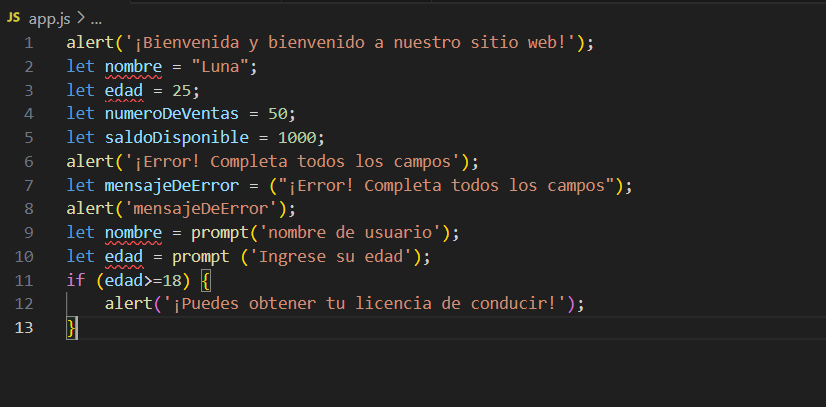
Estas usando mal las variables, una variable debe tener un solo nombre, no pueden existir 2 variables con el mismo nombre, por ello tu error.
Mi código:
alert("¡Bienvenida y bienvenido a nuestro sitio web!")
let nombre = "Luna"
console.log(nombre)
let edad = 25;
console.log(edad)
let numeroDeVentas = 50;
let saldoDisponible = 100;
let mensajeDeError = "¡Error! Completa todos los campos";
alert(mensajeDeError);
let nombreUsuario = prompt("Ingrese su nombre");
let edadUsuario = prompt("Ingrese su edad");
if ( edad >= 18){
alert("¡Puedes obtener tu licencia de conducir!")
}
Hola, copié el código que enviaste Diego pero de igual manera no cambia en nada al abrir el chrome, alguien sabrá por qué puede ser eso??
Hola Roció, quizas debas inicializar tu archivo HTML con tu archivo JavaScript.
Crea un archivo HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<script src="desafio.js"></script> <!--- Aquí (puedes cambiar el nombre al `src`, es es que yo le puse y poner el tuyo)-->