hola compañeros y facilitadores les presento lo trabajado en clases:
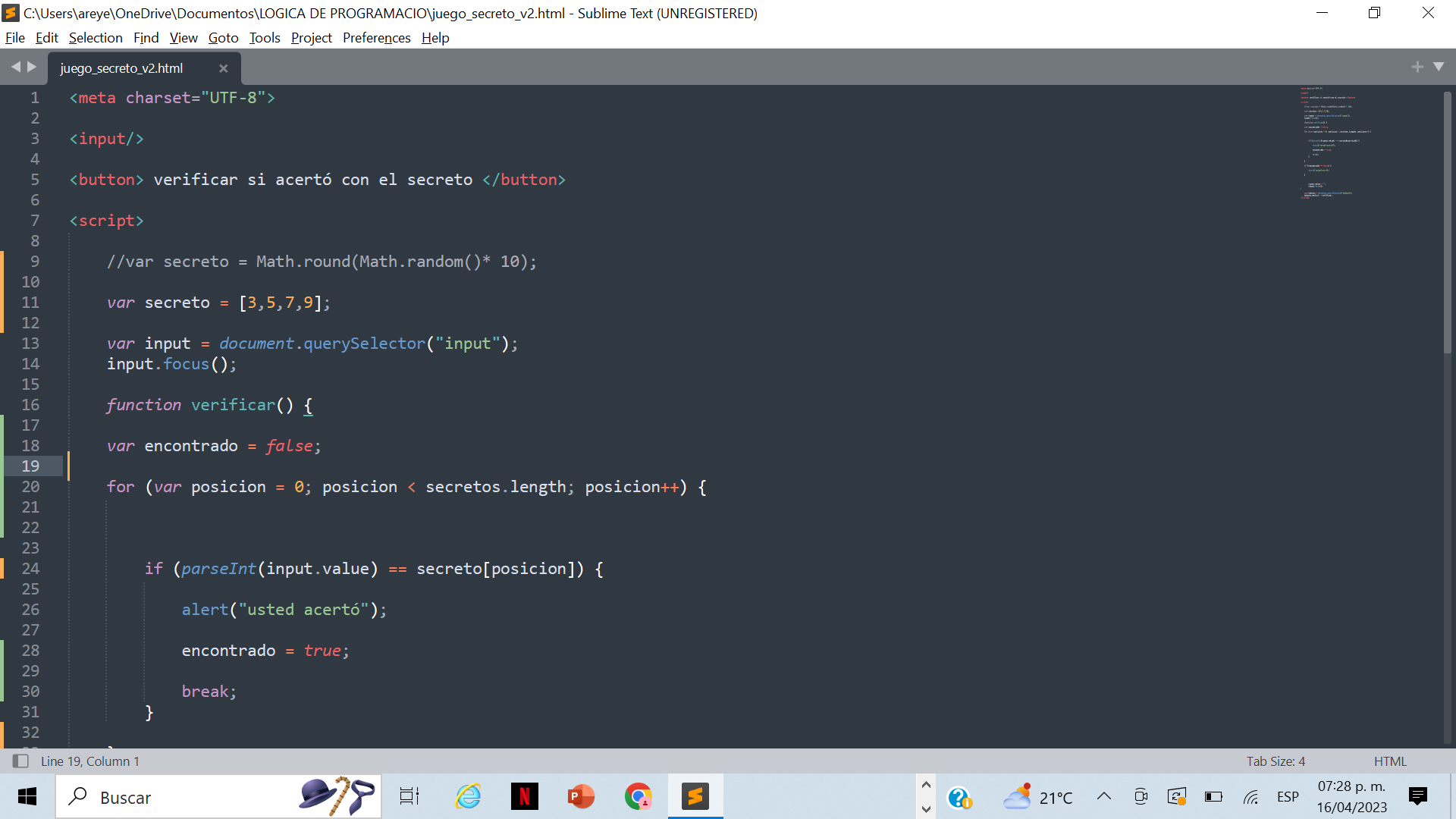
<meta charset="UTF-8">
<input/>
<button> verificar si acertó con el secreto </button>
<script>
//var secreto = Math.round(Math.random()* 10);
var secreto = [3,5,7,9];
var input = document.querySelector("input");
input.focus();
function verificar() {
var encontrado = false;
for (var posicion = 0; posicion < secretos.length; posicion++) {
if (parseInt(input.value) == secreto[posicion]) {
alert("usted acertó");
encontrado = true;
break;
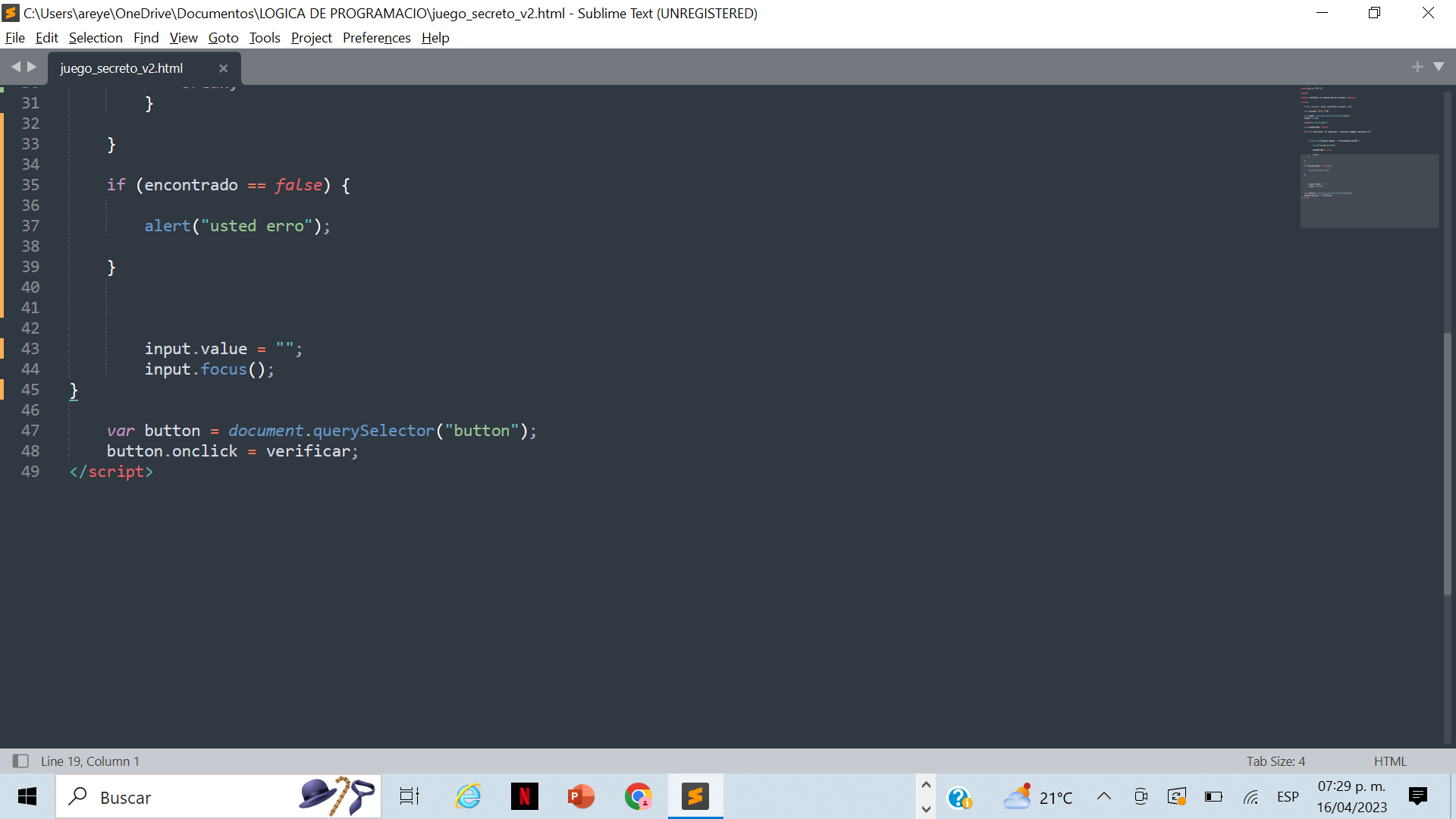
}
}
if (encontrado == false) {
alert("usted erro");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script> 
 al principio me sentía así jejeje
al principio me sentía así jejeje




