HTML
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8">
<title>PRODUCTOS - BARBERÍA ALURA</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
<link rel="stylesheet" href="contacto.css">
</header>
<body>
<html>
<div class="caja">
<h1><img src="imagenes/logo.png"alt="Logo de la Barbería Alura"></h1>
<nav>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="productos.html">PRODUCTOS</a></li>
<li><a href="contacto.html">CONTACTO</a></li>
</ul>
</nav>
</div>
<main>
<form>
<label>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="nombreapellido" id="nombreapellido" class="input-padron" required>
<label for="correo">Correo</label>
<input type="correo" id="correo" class="input-padron" required placeholder="email@gmail.com">
<label for="telefono">Telefono</label>
<input type="telefono" id="telefono" class="input-padron" required placeholder="(xx) xxx xxxxx">
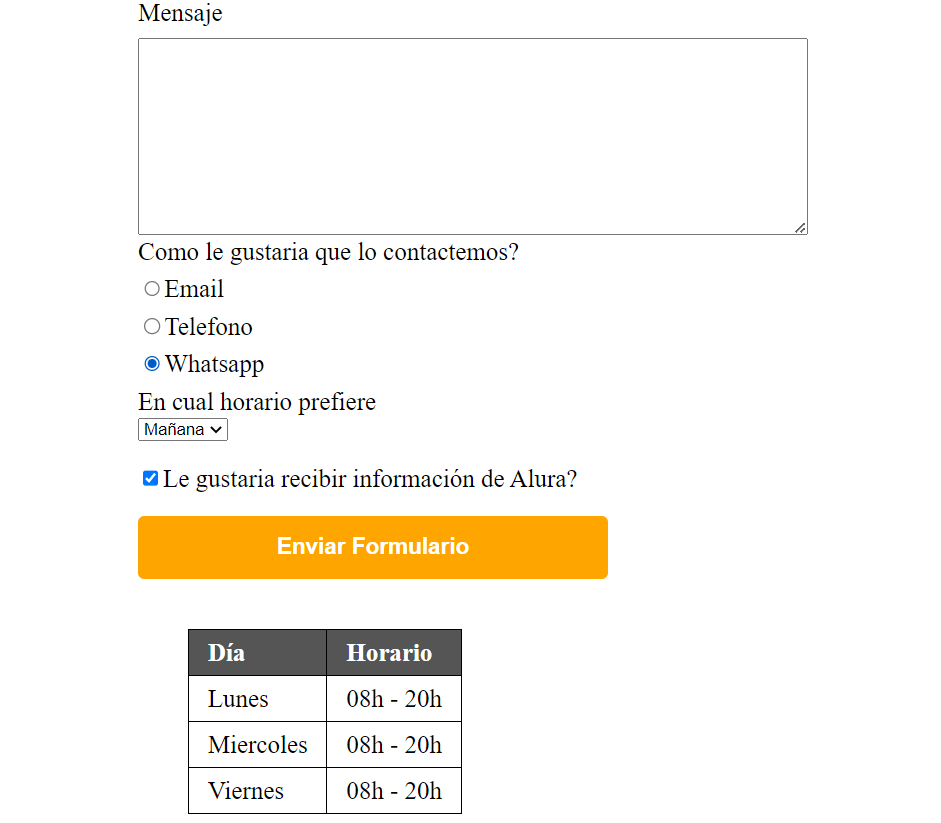
<label>Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" required></textarea>
<fieldset>
<legend><p class="test" id="test">Como le gustaria que lo contactemos?</p></legend>
<label for="radio-email"><input type="radio" name="contacto" value="email" id="radio-email" >Email</label>
<label for="radio-telefono"><input type="radio" name="contacto" value="telefono" id="radio-telefono">Telefono</label>
<label for="radio-whatsapp"><input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp" checked>Whatsapp</label>
</fieldset>
<fieldset>
<p>En cual horario prefiere</p>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<legend><label class="checkbox"><input type="checkbox" checked>Le gustaria recibir información de Alura?</label></legend>
<input type="submit" value="Enviar Formulario" class="button">
</form>
<table>
<thead>
<tr>
<td>Día</td>
<td>Horario</td>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Miercoles</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>08h - 20h</td>
</tr>
</tbody>
</table>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logo de la Barbería Alura">
<p class="copyright">© Copyright Barbería Alura - 2023</p>
</footer>
</html>CSS
main{
width: 940px;
margin: 0 auto;
}
form {
margin: 40px 0;
}
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0;
}
.button{
width: 40%;
padding: 15px 0;
font-size: 18px;
font-weight: bold;
color: white;
background: orange;
border: none;
border-radius: 5px;
transition: 1s background; /*tiempo de cambio*/
cursor: pointer ; /*cursor de la manito*/
}
.button:hover{
background: darkgoldenrod;
transform: scale(1.2);
/*transform: scale(1.2) rotate(70deg); efecto casi 3d*/
/* transform: rotate(70deg);gira el boton*/
}
table {
margin: 40px 40px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td, th {
border: 1px solid #000000;
padding: 8px 15px;
}