css
header{
background-color: #696464;
padding: 20px 0;
}
/*es la mejor técnica para alinear una div al centro
Delegamos para que el navegador haga la cuenta al calcular la largura restante, dividir entre dos y agregar la mitad en cada uno de los lados.*/
.caja{
position: relative;
width: 940px;
margin: 0 auto;
}
/*Con la position: absolute, yo puedo posicionar mi elemento en cualquier lugar de la página.*/
/*Debemos respetar la jerarquia de las etiquetas*/
nav{
position: absolute;
top: 110px;
right: 0px;
}
/*creamos la barra de navegación horizontal*/
nav li{
display: inline;
/*Crea un espacio de separacion del texto contenido en nav bar*/
margin: 0 0 0 15px;
}
nav a{
/* Decoramos el texto de nuestro nav*/
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
/*Crear animaciones apartir de eventos ejemplo poscionar el cursor sobre un elemento*/
nav a:hover{
color: #c1b31b;
}
/* Este siguiente metodo nos permite tomar cada elemento de la lista y alinearlos los elementos*/
.productos{
position: relative;
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
/*con los siguientes propiedades alineamos los elementos contendidos en cada li*/
margin:0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px #000000 solid;
/*
border-color: #000000;
border-width: 2px;
border-style: solid;
*/
/* Border radius*/
border-radius: 10px;
/*
border-radius: 8px 12px 20px 24px;
border-top-left-radius: 8px;
border-top-right-radius: 12px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 24px;
*/
}
/* cambiamos color de border*/
.productos li:hover{
border-color: #c1b31b;
}
/* Cuando damos click cambiamos color de border*/
.productos li:active{
border-color: greenyellow;
}
/* Aplicamos hover solo aun elemento especifico en este caso h2*/
.productos li:hover h2{
font-size: 33px;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos-description{
font-size: 18px;
}
.productos-precio{
font-size: 20px;
font-weight: bold;
margin-top: 15px;
}
/*Footer*/
footer{
text-align: center;
background: url(imagenes/bg.jpg);
padding: 40px;
}
.copyright{
color: #ffffff;
font-size: 13px;
margin: 20px;
}
/* Contactos */
main{
width: 940px;
margin: 0 auto;
}
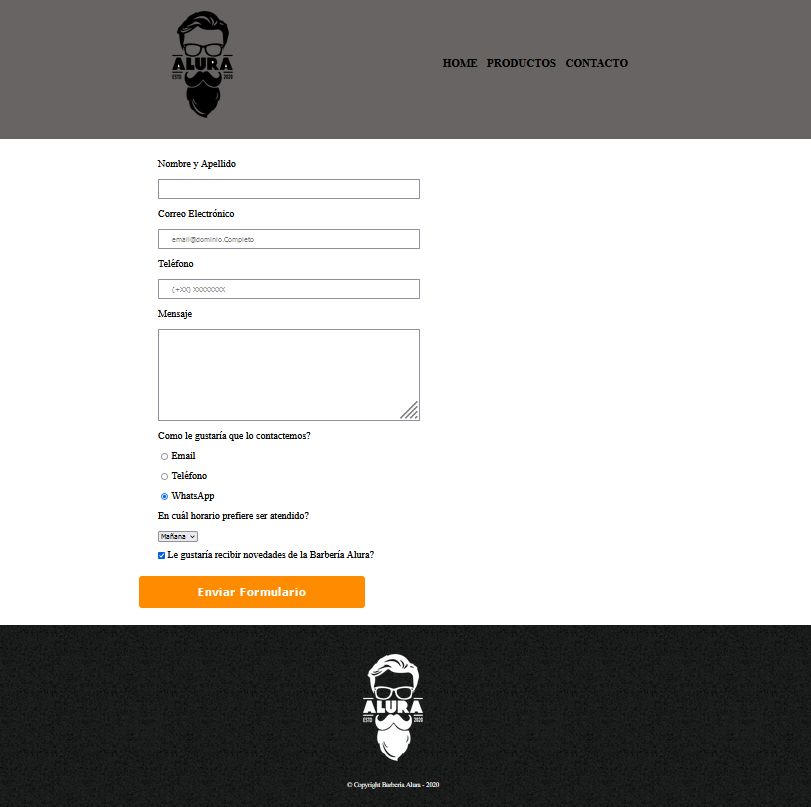
form{
margin: 40px 0;
}
/* podemos agregar las mismas propiedades a elementos diferentes con solo separar cada elemento con una coma ","*/
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 20px;
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0;
}
.enviar{
width: 40%;
padding: 15px 0;
font-size: 18px;
font-weight: bold;
color: white;
background: orange;
border: none;
border-radius: 5px;
/*cambiamos el cursor por una mano apuntando*/
cursor: pointer;
/*Añadimos la transicion
Definimos que el tiempo y la propiedad a la que le vamos aplicar la transicion
o tambien podemos aplicar este cambio a todas las propiedades
*/
transition: 1s all;
}
.enviar:hover{
background: darkorange;
/*Agrega dos transformaciones en simultaneo*/
transform: scale(1.2) rotate(360deg);
}
/*
Jerarquias CSS
El orden de peso o jerarquia es el siguiente
1. inline: significa agregar un estilo directamente en el DOM
2. ID
3. Class
4. etiqueta
Inline: <p style="color:greenyellow">Como le gustaría que lo contactemos?</p>
#test{
color:#red;
}
.test{
color:#yellow;
}
p{
color:pink
}
Nota: la combinacion de pesos pueden hacer que al aplicar un estilo este sume mayor peso, en el siguiete ejemplo el color aplicar es el yellow
.test{
color:pink
}
p.test{
color:#yellow;
}
*/DOM