Code html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contacto - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<!--La propiedad alt ayuda a referenciar el elemento cuando este no ha cargado correctamente-->
<h1><img src="imagenes/logo.png" alt="Este imagen es el logo de la Barderia de Alura"> </h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
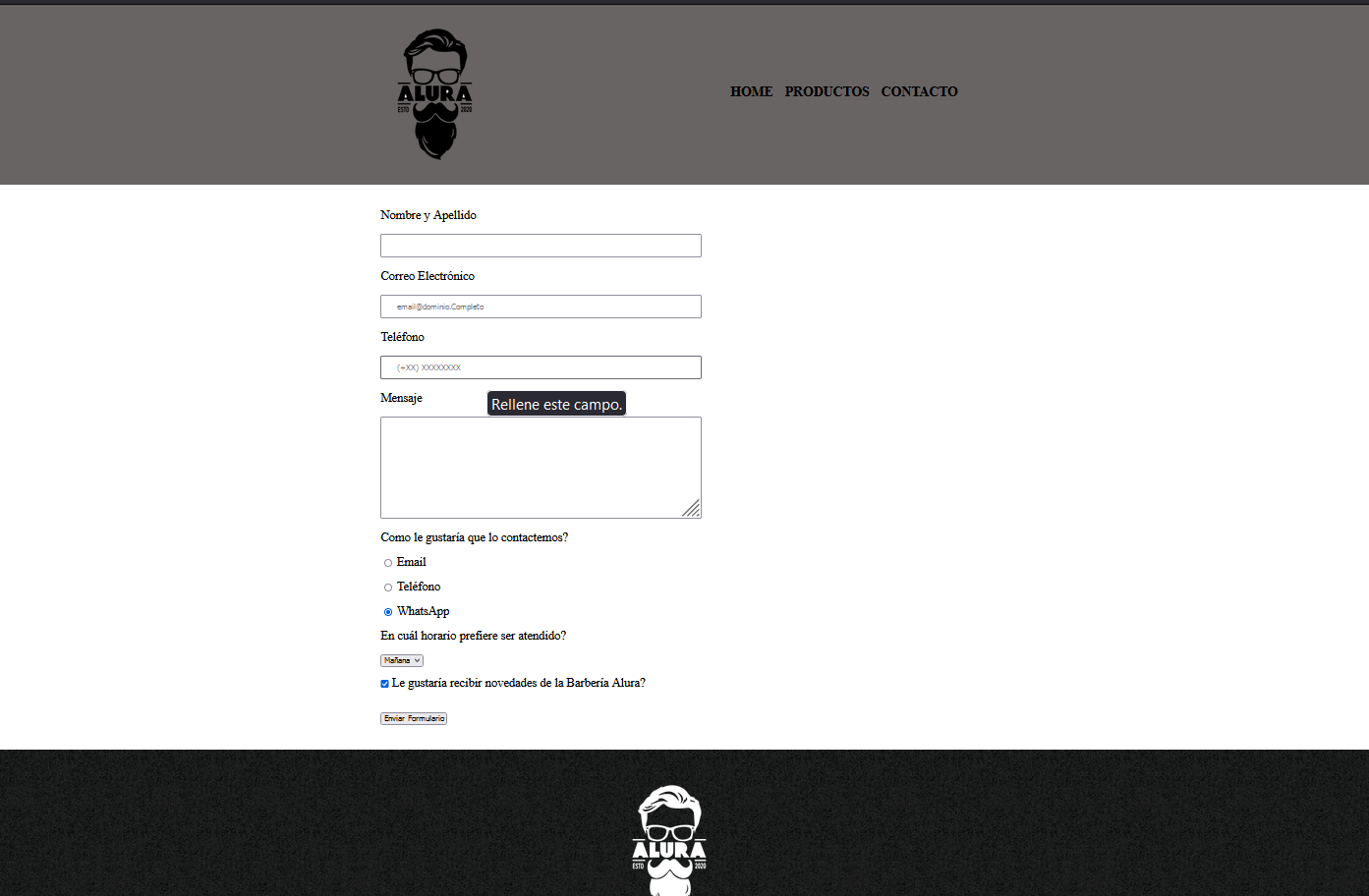
<form action="">
<!--
El siguiente enlace nos indica como debemos definir un input para que este sea mas amigable
cuando se abre el sitio web desde un celular
http://mobileinputtypes.com/
-->
<label for="nombreapellido" >Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron" required>
<label for="correoelectronico">Correo Electrónico</label>
<input type="email" id="correoelectronico" class="input-padron" required placeholder="email@dominio.Completo">
<label for="telefono">Teléfono</label>
<input type="tel" id="telefono" class="input-padron" required placeholder="(+XX) XXXXXXXX">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron" required></textarea>
<!--Field set ayuda a referenciar que es un mismo grupo de datos correlacionados-->
<fieldset>
<!--Legend es una etiqueta de contenido-->
<legend>Como le gustaría que lo contactemos?</legend>
<!--Cuando agregamos la propiedad name="contacto" compartida por todos los selectores hace que solo un opcion sea seleccionada -->
<label for="radio-email"> <input type="radio" name="contacto" value="email" id="radio-email"> Email</label>
<label for="radio-telefono"> <input type="radio" name="contacto" value="telefono" id="radio-telefono"> Teléfono</label>
<label for="radio-whatsapp"> <input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp" checked> WhatsApp</label>
</fieldset>
<fieldset>
<legend>En cuál horario prefiere ser atendido?</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<label for="">
<input class="checkbox" type="checkbox" checked> Le gustaría recibir novedades de la Barbería Alura?
</label>
<input type="submit" value="Enviar Formulario">
</form>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>
</html>DOM