HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contacto - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
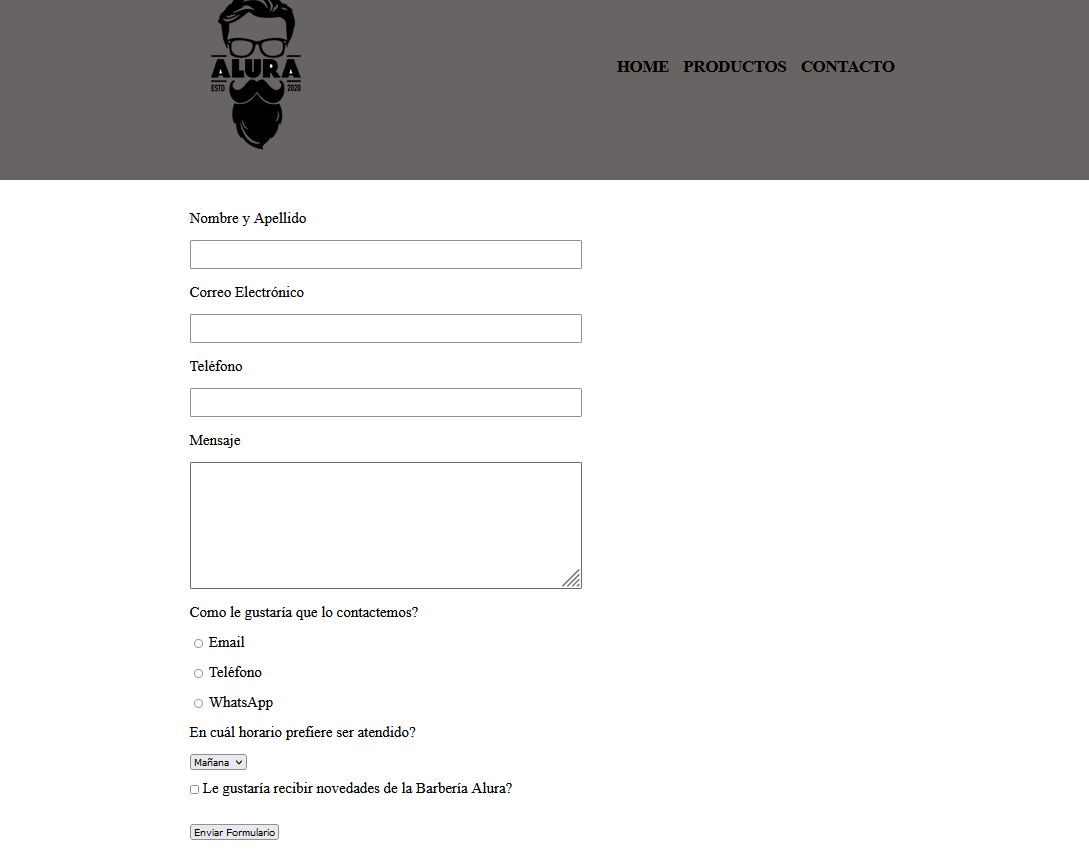
<form action="">
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron">
<label for="correoelectronico">Correo Electrónico</label>
<input type="text" id="correoelectronico" class="input-padron">
<label for="telefono">Teléfono</label>
<input type="text" id="telefono" class="input-padron">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron"></textarea>
<div>
<p>Como le gustaría que lo contactemos?</p>
<!--Cuando agregamos la propiedad name="contacto" compartida por todos los selectores hace que solo un opcion sea seleccionada -->
<label for="radio-email"> <input type="radio" name="contacto" value="email" id="radio-email"> Email</label>
<label for="radio-telefono"> <input type="radio" name="contacto" value="telefono" id="radio-telefono"> Teléfono</label>
<label for="radio-whatsapp"> <input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp"> WhatsApp</label>
</div>
<div>
<p>En cuál horario prefiere ser atendido?</p>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</div>
<label for="">
<input class="checkbox" type="checkbox"> Le gustaría recibir novedades de la Barbería Alura?
</label>
<input type="submit" value="Enviar Formulario">
</form>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>
</html>DOM