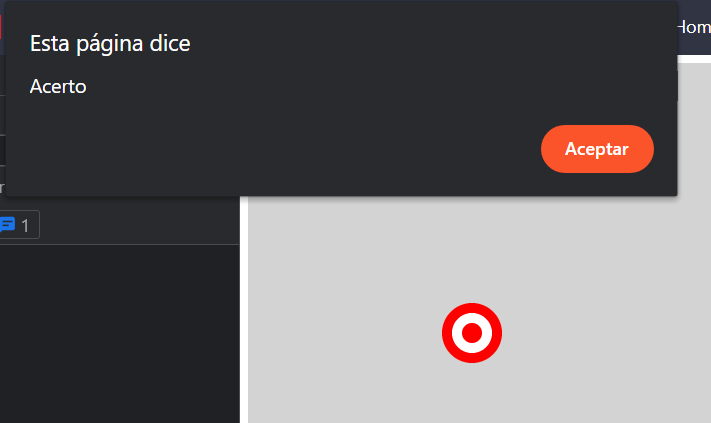
Llegó la hora de que tú sigas todos los pasos que yo realicé durante el aula. Si ya lo hiciste, excelente. Si todavía no, es importante que implementes lo que fue visto en los videos, el juego que desarrollamos de tiro al blanco repasa gran parte de los conceptos que vimos a lo largo del curso. Al final de este capítulo también puedes descargar el código que realizamos en cada una de las aulas, incluido el código del juego.

<canvas width ="600" height="400"></canvas>
<script>
var x=0;
var direccion =1;
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var radio = 10;
var xAleatorio;
var yAleatorio;
pincel.fillStyle ="lightgrey";
pincel.fillRect (0,0,600,400);
function diseniarCircunferencia(x,y,radio,color){
pincel.fillStyle =color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI)
pincel.fill();
}
function limpiarPantalla (){
pincel.clearRect(0,0,600,400);
}
function sortearPosicion (maximo) {
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla() {
limpiarPantalla();
pincel.fillStyle ="lightgrey";
pincel.fillRect (0,0,600,400);
xAleatorio=sortearPosicion(600);
yAleatorio=sortearPosicion(400);
diseniarObjetivo(xAleatorio,yAleatorio);
x++;
}
setInterval(actualizarPantalla,1000)
function diseniarObjetivo (x,y){
diseniarCircunferencia(x,y,radio+20,"red");
diseniarCircunferencia(x,y,radio+10,"white");
diseniarCircunferencia(x,y,radio,"red");
}
function disparar(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(
(x<xAleatorio+radio)&&
(x>xAleatorio-radio)&&
(y<yAleatorio+radio)&&
(y>yAleatorio-radio)){
alert("Acerto");
}
}
pantalla.onclick=disparar;
</script>


