Llegó la hora de que tú sigas todos los pasos que yo realicé durante el aula. Si ya lo hiciste, excelente. Si todavía no, es importante que implementes lo que fue visto en los videos para poder continuar con la próxima aula, que tiene como pre-requisito el código que escribimos hasta aquí. En cada capítulo también puedes descargar el proyecto realizado hasta ese punto.
<canvas width ="600" height="400"></canvas>
<script>
function dibijarCuadrado (x,y,color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x,y,50,50);
pincel.strokeStyle ="black";
pincel.strokeRect(x,y,50,50);
}
var x=0;
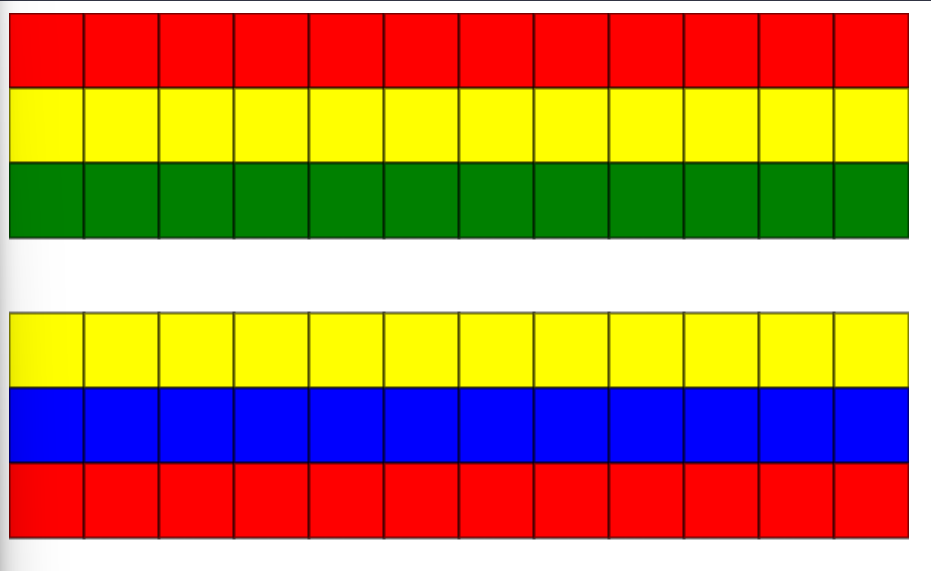
while (x < 600){ // Bandera Bolivia usando CLICLO WHILE
dibijarCuadrado(x,0,"red");
dibijarCuadrado(x,50,"yellow");
dibijarCuadrado(x,100,"green");
x = x+50;
}
for (var c=0; c < 600; c= c+50){ // Bandera Colombia usando CLICLO FOR
dibijarCuadrado(c,200,"yellow");
dibijarCuadrado(c,250,"blue");
dibijarCuadrado(c,300,"red");
}
</script>