Llegó la hora de que tú sigas todos los pasos que yo realicé durante el aula. Si ya lo hiciste, excelente. Si todavía no, es importante que implementes lo que fue visto en los videos para poder continuar con la próxima aula que tiene como pre-requisito el código que escribimos hasta aquí. En cada capítulo también puedes descargar el proyecto realizado hasta ese punto:

<canvas width ="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
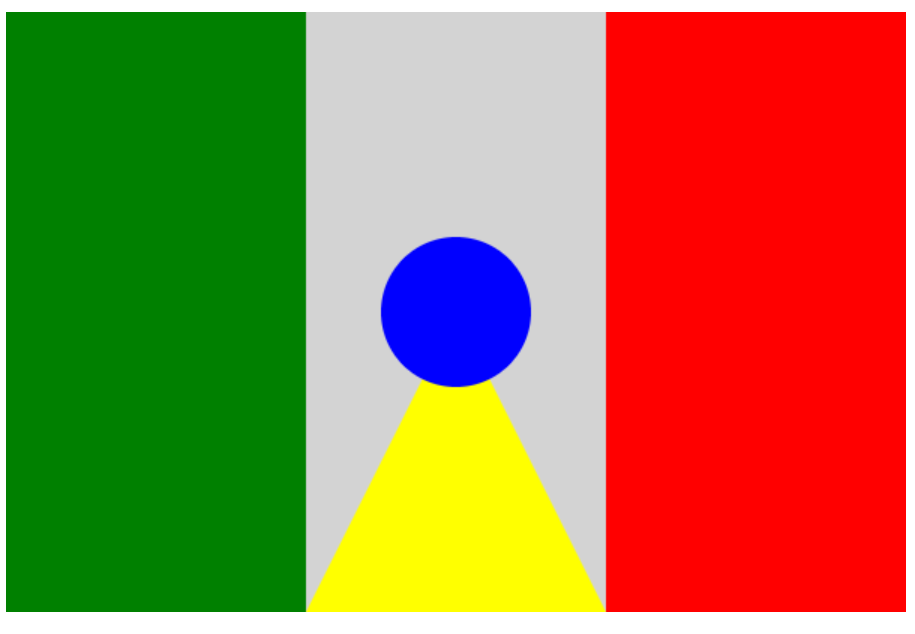
pincel.fillStyle = "lightGrey"; //Propiedad o carcterizica
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>



