DOM

code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--Dentro de la etiqueta canas podemos crear una pizarra
para realizar diseños para ello definimos su area-->
<canvas width="600" height="400"></canvas>
<script>
//Crear un cliclo para realizar figuras
/*
var amount=0;
while(amount<10){
dibujarCuadrados(50*amount,0,"green");
dibujarCuadrados(50*amount,50,"yellow");
dibujarCuadrados(50*amount,100,"red");
amount++;
}
*/
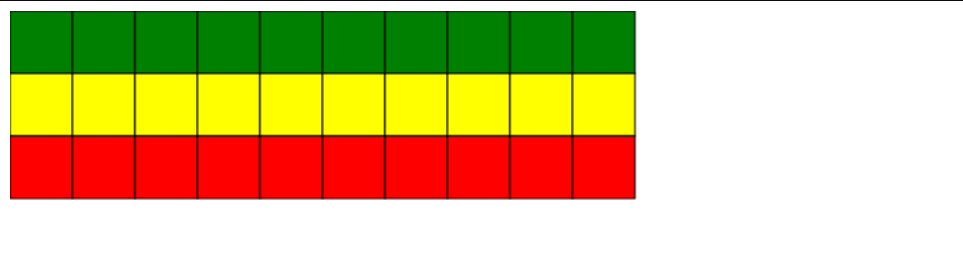
for(var i=0;i<500;i+=50){
dibujarCuadrados(i,0,"green");
dibujarCuadrados(i,50,"yellow");
dibujarCuadrados(i,100,"red");
}
//Crea cuadrados y los ubica dependiendo de las coordenadas (x,y) asignadas
function dibujarCuadrados(x,y,color){
//Seleccionamos nuestro canvas
var pantalla=document.querySelector('canvas');
//capturamos nuestro area canvas de area 2d
var pincel=pantalla.getContext("2d");
//Dividimos nuestro canvas en cuatro regiones
//Rectangulo 1
pincel.fillStyle=color;
pincel.fillRect(x,y,50,50);
//Definir un borde
pincel.strokeStyle="black";
pincel.strokeRect(x,y,50,50);
pincel.fill();
}
</script>
</body>
</html>


