

HTML
<!-- Formulario -->
<main>
<div class="main-container">
<form>
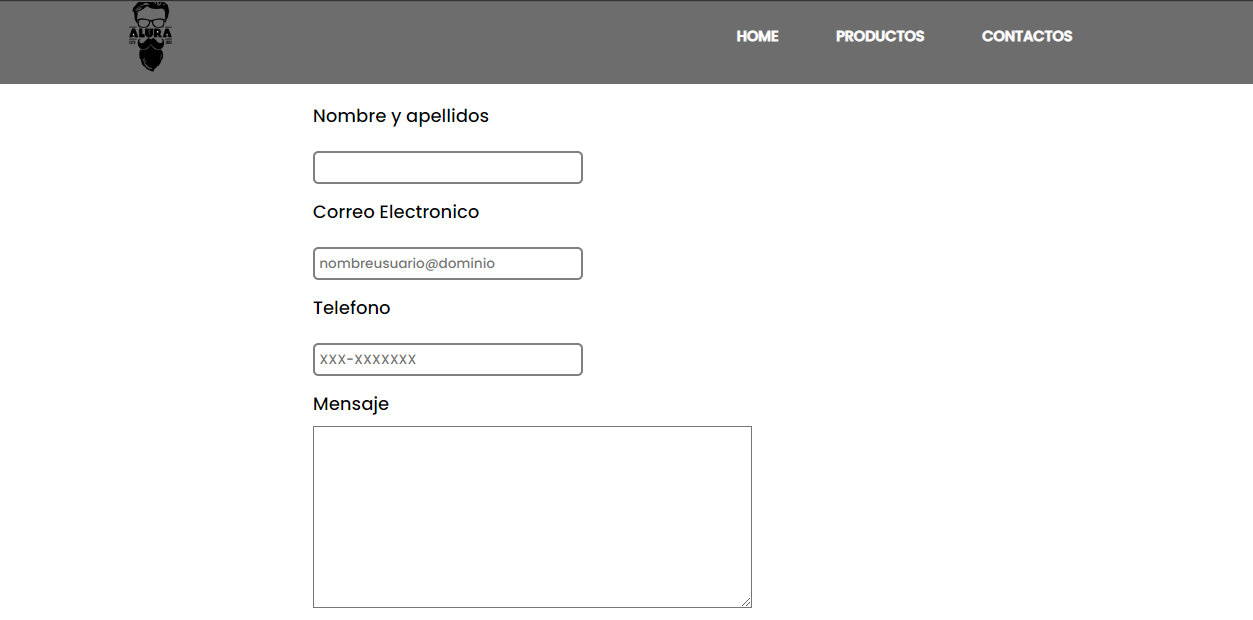
<label for="">Nombre y apellidos </label>
<input type="text" id="nombreyapellido" class="imput-patron" required>
<label for="correo">Correo Electronico</label>
<input type="email" id="correoelectronico" class="imput-patron" placeholder="nombreusuario@dominio" required>
<label for="telefono">Telefono</label>
<input type="tel" id="telefono" class="imput-patron" placeholder="XXX-XXXXXXX" required>
<label for="mensaje">Mensaje</label>
<textarea name="" id="" cols="70" rows="10" required></textarea>
<div class="contactenos">
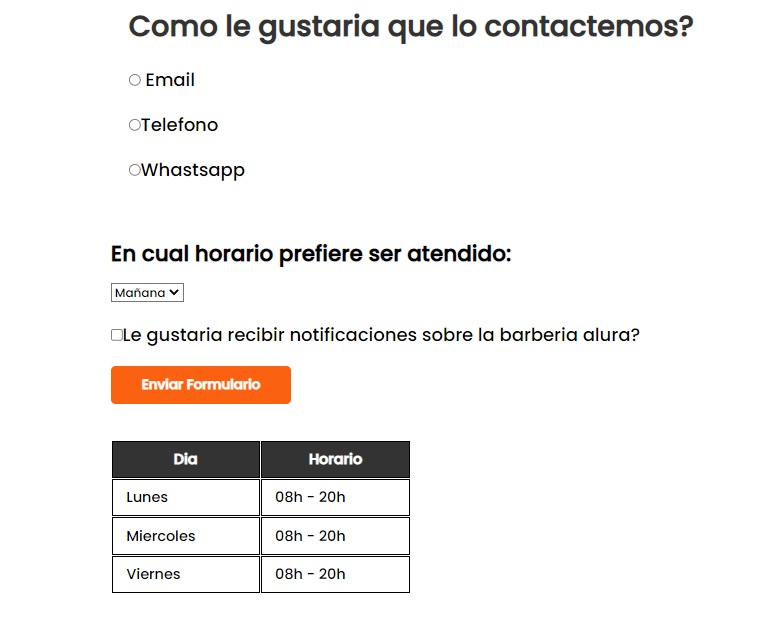
<h1>Como le gustaria que lo contactemos?</h1>
<label for="radio-mensaje"><input type="radio" name="contacto" value="Email" id="radio-mensaje" class="label-contactos"> Email</label>
<label for="radio-mensaje"><input type="radio" name="contacto" value="Email" id="radio-mensaje" class="label-contactos">Telefono</label>
<label for="radio-mensaje"><input type="radio" name="contacto" value="Email" id="radio-mensaje" class="label-contactos">Whastsapp</label>
</div>
<div class="horario-atencion">
<h2>En cual horario prefiere ser atendido:</h2>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</div>
<label for="" class="checkbox"><input type="checkbox">Le gustaria recibir notificaciones sobre la barberia alura?</label>
<input type="submit" value="Enviar Formulario" class="enviar">
</form>
<table>
<thead>
<tr>
<th>Dia</th>
<th>Horario</th>
</tr>
</thead>
<body>
<tr>
<td>Lunes</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Miercoles</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>08h - 20h</td>
</tr>
</body>
</table>
</div>
</main>CSS
/* Formulario */
main{
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 20px;
}
form label{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.inptu_patron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 90vh;
}
.contactenos {
padding: 20px;
}
.contactenos h1{
color: #333;
margin-bottom: 20px;
}
.contactenos label{
margin: 20px 0;
}
.imput-patron{
width: 300px;
font-size: 15px;
border-radius: 6px;
color: #333;
border: 3px solid gray;
margin: 15px 0;
padding: 5px;
}
.horario-atencion{
margin: 20px 0;
}
.horario-atencion h2{
margin-bottom: 13px;
}
.checkbox{
margin: 20px 0 ;
}
.enviar{
width: 30%;
padding: 10px 0;
border-radius: 5px;
font-weight: bold;
font-size: 15px;
border: none;
background-color: #FA6211;
color: #fff;
transition: 0.4s ease;
cursor: pointer;
}
.enviar:hover{
background-color: #FA6211;
box-shadow: 2px 4px 6px 2px gray
}
table{
margin: 40px 0;
width: 50%;
}
thead{
background-color: #333;
color: #fff;
font-weight: bold;
}
td,th{
border: 1px solid #000;
padding: 8px 15px;
}


