

¡Hola David! ¡Deseo que estés bien!
¡Muchas Felicidades!
¡Gracias por compartir tu código con nosotros! Nos alegra mucho ver tu avance en las prácticas, éstas te darán un mayor fundamento en el aprendizaje. ¡Continua con ese mismo entusiasmo y no te desanimes!
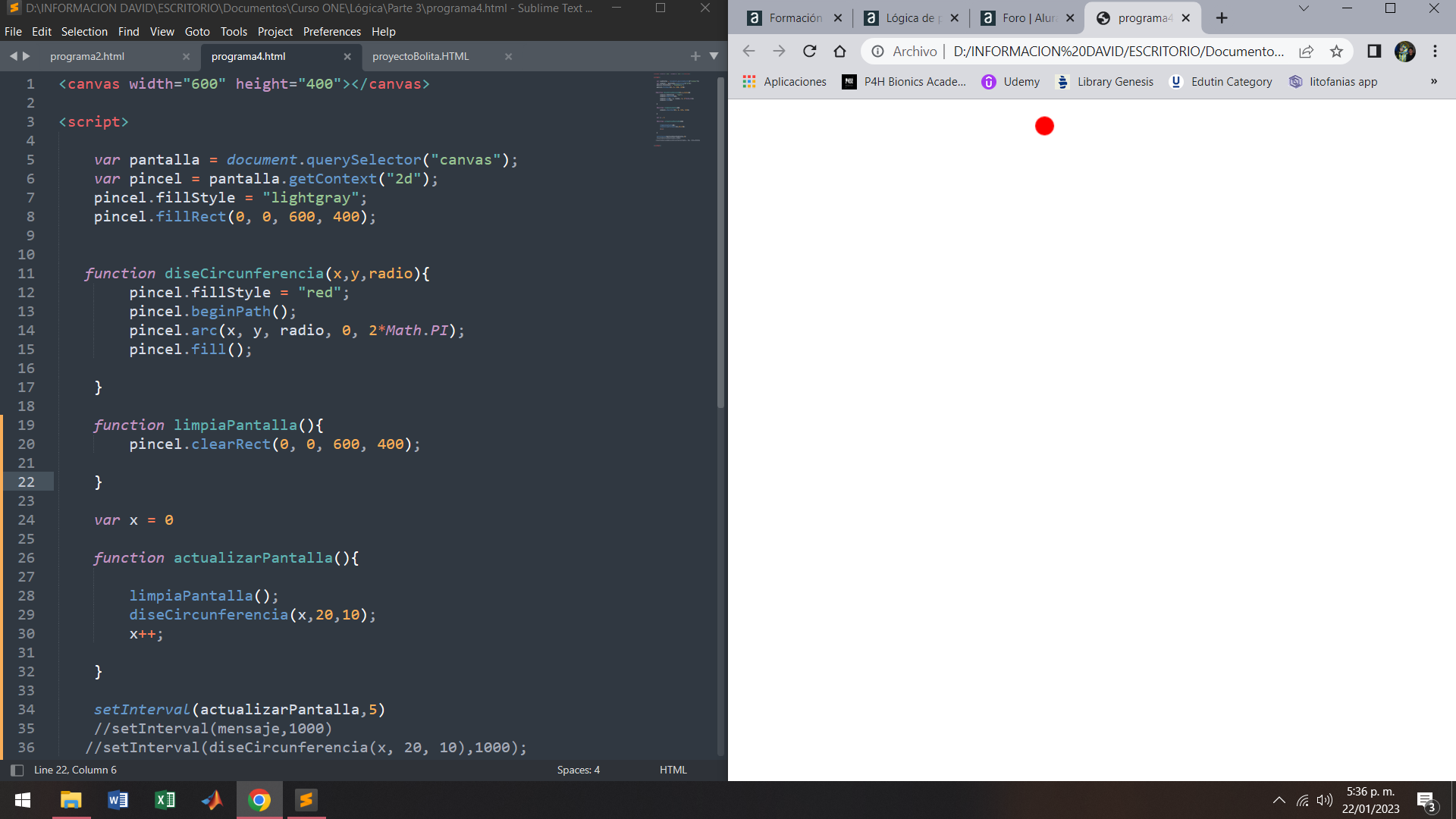
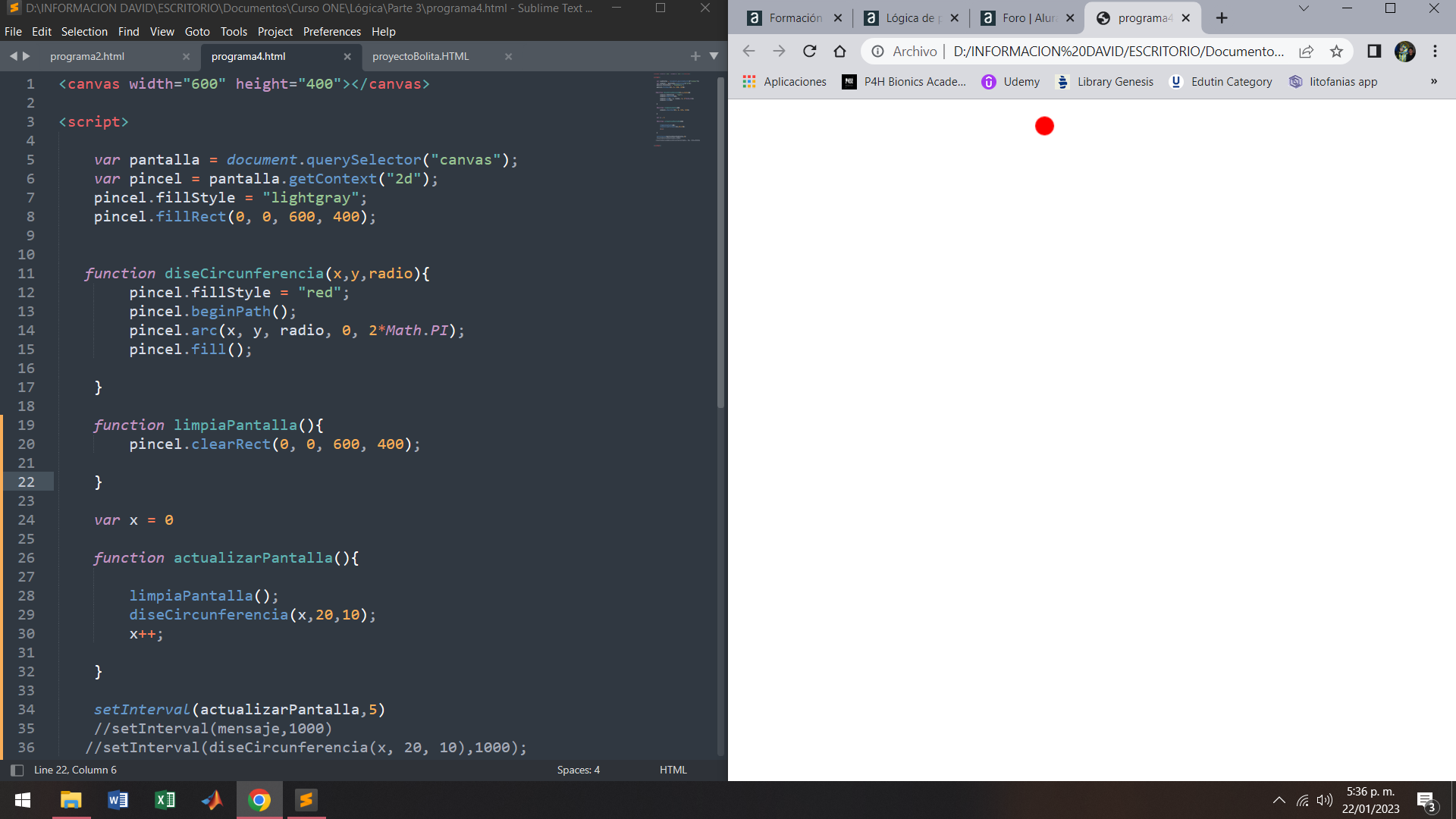
En relación al print de pantalla, para mejorar la legibilidad del código y ahorrar el tiempo de recarga de la imagen; te sugiero compartirlo en texto, en caso que no sepas como hacerlo, te dejo a continuación un video que te enseñará a compartir tu código en nuestro foro.
Es importante recordar que, en lo esencial, para agilizar el tiempo de respuesta que damos a ustedes, estamos priorizando el foro para postear las dudas como: errores, bugs y cualquier otro problema referente a los cursos.
En cambio, si deseas compartir tu código, ideas o actividades dispusimos en Discord un canal exclusivo para ese fin (⛓┇comparte-tu-codigo) Allí la interacción con tus compañeros de estudios es mucho mayor y podrán ayudarte compartiendo sus conocimientos. ¡Ésta interrelación es muy productiva ya que puede ayudarte a expandir tu red de contactos!
Te dejo éste link que muestra donde puedes compartir tus actividades
¡Te deseo mucho éxito en tus estudios! y recuerda que aquí estaremos para apoyarte!
Hola David, excelente avance del curso, a seguir progresando. Comparto el código desarrollado del reto del cambio de sentido o ping pong del círculo.
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0, 0, 600, 400);
function disenharCircunferencia(x,y,radio){
pincel.fillStyle = "blue"
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla() {
pincel.clearRect(0,0,600,400);
}
var x = 0;
var sentido = 1;
function actualizarPantalla(){
limpiarPantalla();
if(x > 600){
sentido = -1;
}
else if (x < 0){
sentido = 1;
}
disenharCircunferencia(x,20,10);
x = x + sentido;
}
//setInterval(disenharCircunferencia(20,20,10));
setInterval(actualizarPantalla,5);
</script>
Saludos desde Perú.