

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Adivinanza</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
</head>
<body>
<style>
.contenido{
display: grid;
justify-content: center;
}
.form-control{
width: 300px;
}
</style>
<div class="container">
<div class="contenido">
<header>
<div class="content">
<h1 class="mt-3">Adivinar</h1>
<p>Juego para adivinar un número</p>
<p>Sólo se permite números</p>
</div>
</header>
<input class="form-control mb-3 w-5" type="text">
<button class="btn btn-primary">Verificar</button>
</div>
</div>
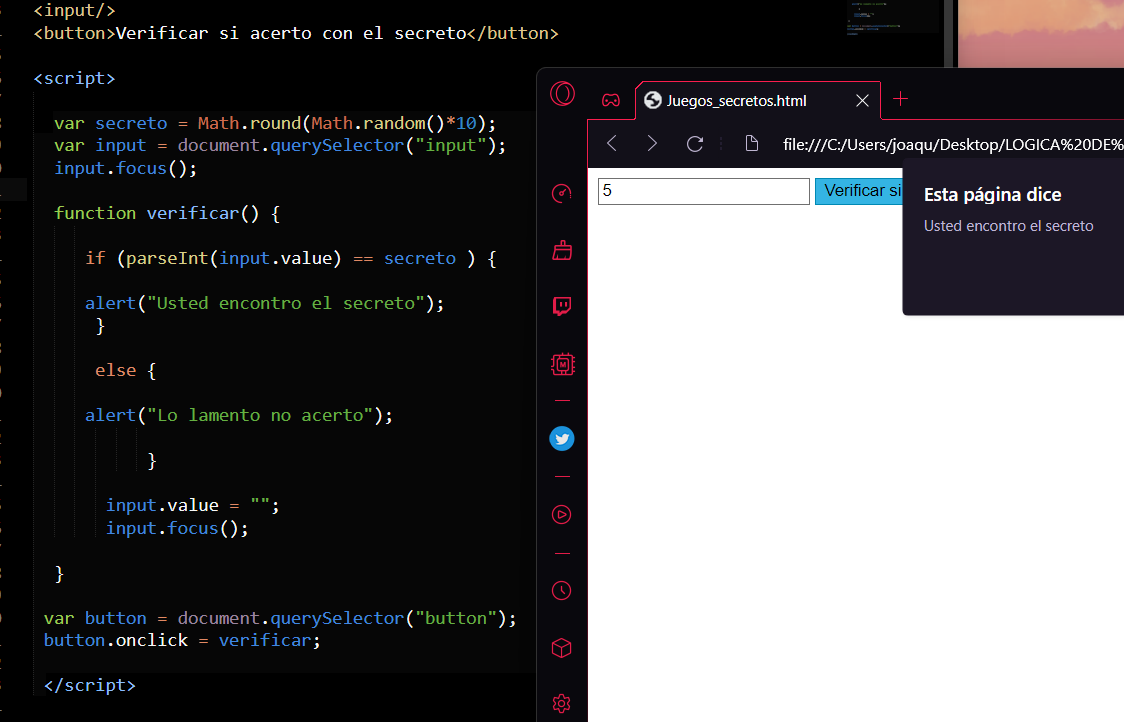
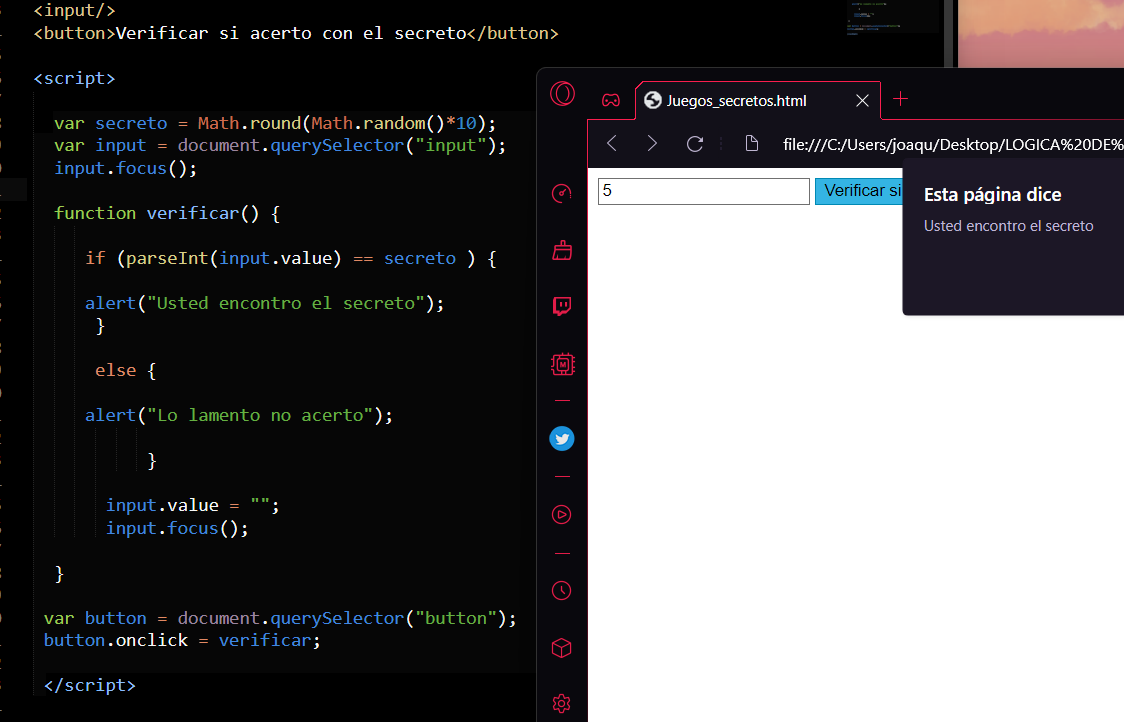
<script>
let secreto = Math.round(Math.random()*10);
let input = document.querySelector("input");
let button = document.querySelector("button");
input.focus();
function verificar(){
if(parseInt(input.value) === secreto){
alert("Usted acertó");
}else{
alert("Usted erró");
}
input.value = "";
input.focus();
}
button.onclick = verificar;
</script>
</body>
</html>