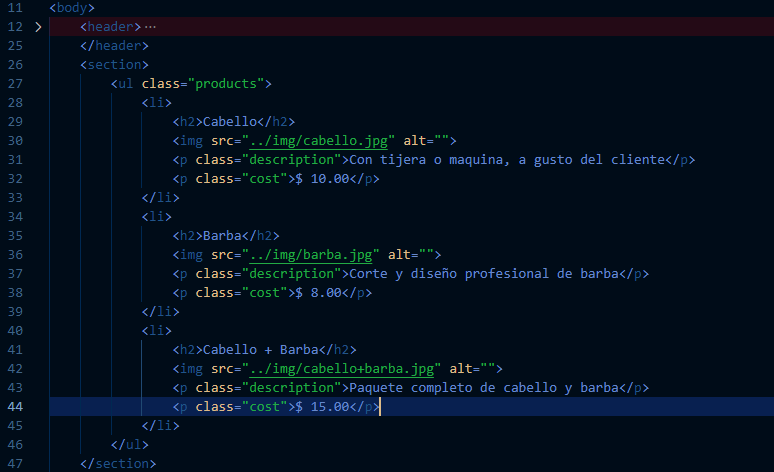
HTML:
 CSS:
CSS:
header{
background-color: #bbbbbb;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
right: 0;
top: 110px;
}
nav li{
display:inline;
margin: 0 0 0 15px;
}
nav a{
color: black;
font-weight: bold;
text-decoration: none;
font-size: 22px;
}
.products{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.products li{
display: inline-block;
border: 2px solid black;
border-radius: 5px;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.products li:hover{
border: 2px solid orange;
}
.products h2{
font-size: 30px;
font-weight: bold;
}
.description{
font-size:18px;
}
.cost{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}



