 ¿
¿

 ¿
¿

¡Hola Joaquín!
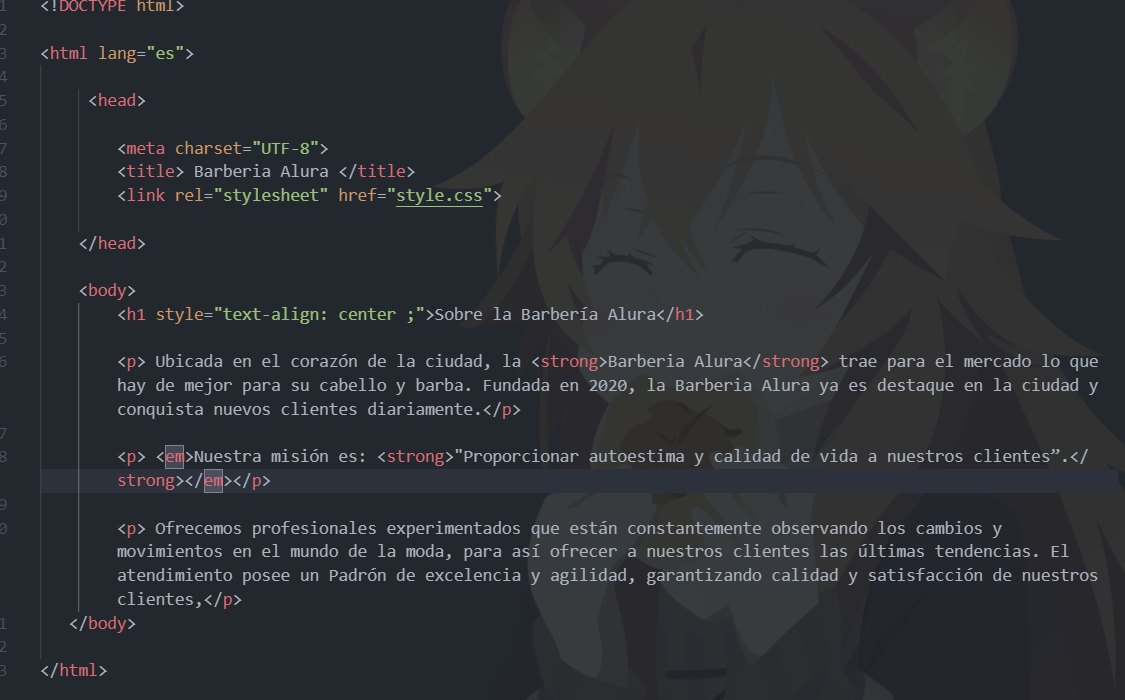
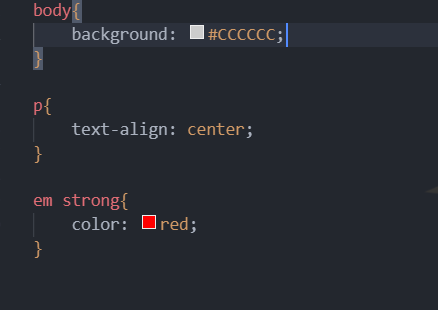
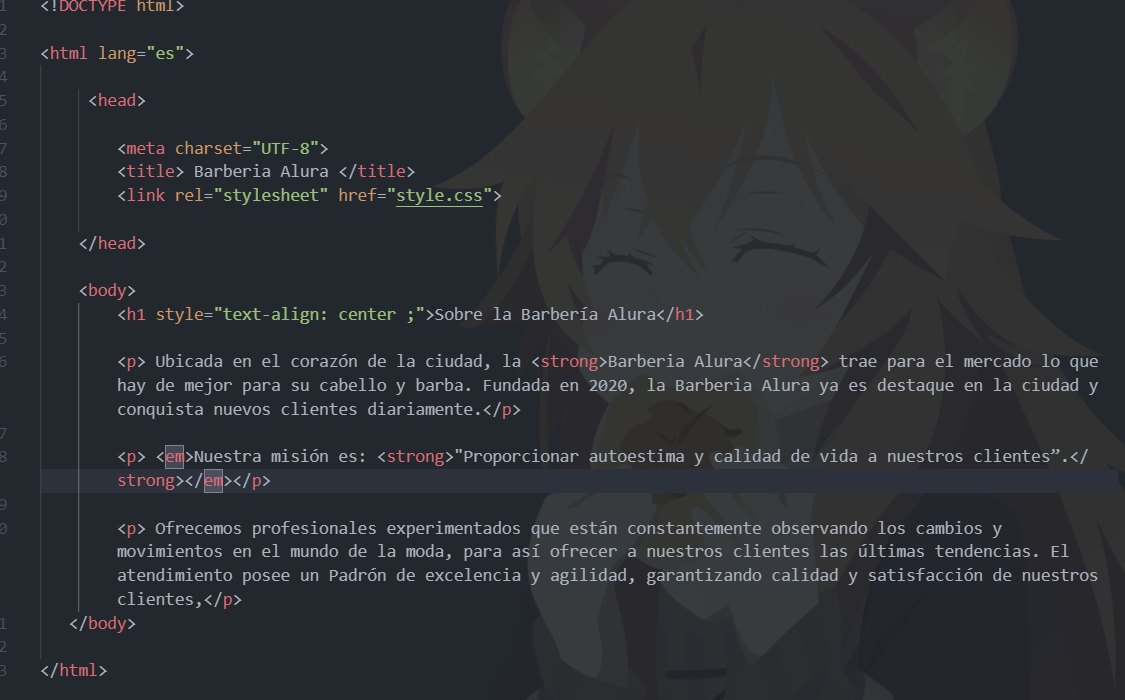
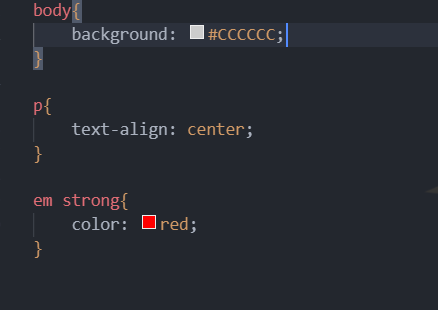
Por lo que puedo ver en las imágenes que compartiste, parece que estás tratando de replicar lo que hicieron en clase con los colores en HTML y CSS.
Para hacerlo, primero debes crear un archivo HTML y agregar los elementos que desees que aparezcan en tu página. Luego, en el archivo CSS, puedes agregar estilos para cambiar los colores de fondo y de texto.
Por ejemplo, para cambiar el color de fondo de tu página, puedes agregar lo siguiente en tu archivo CSS:
body {
background-color: #f2f2f2;
}Y para cambiar el color del texto, puedes agregar lo siguiente:
h1 {
color: #ff0000;
}Recuerda que los códigos de colores que utilices pueden variar dependiendo de tus preferencias.
Espero que esto te ayude a replicar lo que hicimos en clase. ¡Buenos estudios!