<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Diseña con el mouse</title>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
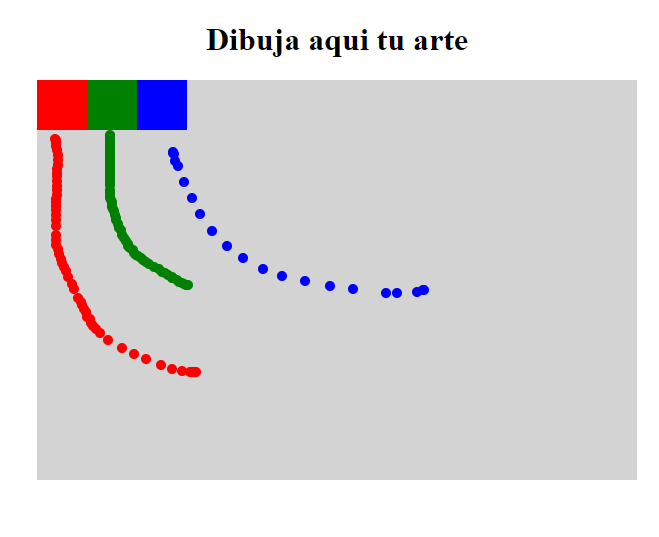
<h1>Dibuja aqui tu arte</h1>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
var xRojo = 0;
var xVerde = 50;
var xAzul = 100;
var yCuadrados = 0;
var tamanhoCuadrados = 50;
var colorActual = "blue";
function dibujarCirculo(x, y, colorActual) {
if (puedoDibujar) {
pincel.fillStyle = colorActual;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.141590);
pincel.fill();
}
}
function dibujarCuadrado(x, y, tamanho, color) {
pincel.fillStyle = color;
pincel.fillRect(x, y, tamanho, tamanho);
pincel.fill();
}
function dibujarPaletaColores() {
dibujarCuadrado(xRojo, yCuadrados, tamanhoCuadrados, "red");
dibujarCuadrado(xVerde, yCuadrados, tamanhoCuadrados, "green");
dibujarCuadrado(xAzul, yCuadrados, tamanhoCuadrados, "blue");
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
function areaDeDisenho(xCoordenada, yCoordenada) {
if ((xCoordenada >= 0) &&
(xCoordenada < (3 * tamanhoCuadrados + 5)) &&
(yCoordenada >= 0) &&
(yCoordenada < (tamanhoCuadrados + 5))) {
return false;
} else {
return true;
}
}
function capturarMovimientoDelMouse(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (areaDeDisenho(x, y)) {
dibujarCirculo(x, y, colorActual);
}
}
function seleccionarColor(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (y > yCuadrados && y < (yCuadrados + tamanhoCuadrados)) {
if (x > xRojo && x < (xRojo + tamanhoCuadrados)) {
colorActual = "red";
console.log(colorActual);
} else if (x > xVerde && x < (xVerde + tamanhoCuadrados)) {
colorActual = "green";
console.log(colorActual);
} else if (x > xAzul && x < (xAzul + tamanhoCuadrados)) {
colorActual = "blue";
console.log(colorActual);
}
}
}
pantalla.onmousemove = capturarMovimientoDelMouse;
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
dibujarPaletaColores();
pantalla.onclick = seleccionarColor;
</script>
</body>
</html>