buenas tardes compañeros y falicilitadores, les muestro lo aprendido el día de hoy:
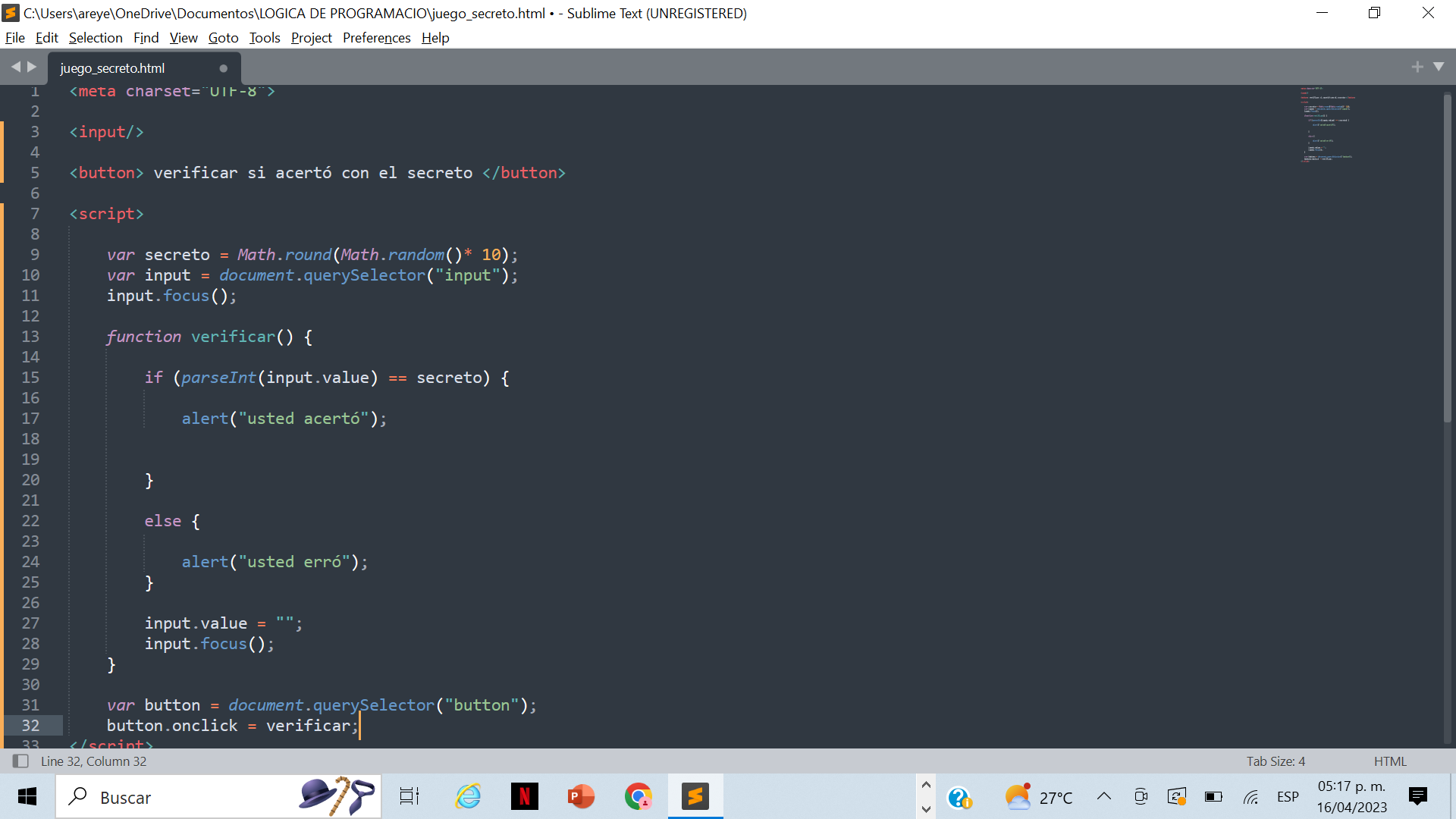
<meta charset="UTF-8">
<input/>
<button> verificar si acertó con el secreto </button>
<script>
var secreto = Math.round(Math.random()* 10);
var input = document.querySelector("input");
input.focus();
function verificar() {
if (parseInt(input.value) == secreto) {
alert("usted acertó");
}
else {
alert("usted erró");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>