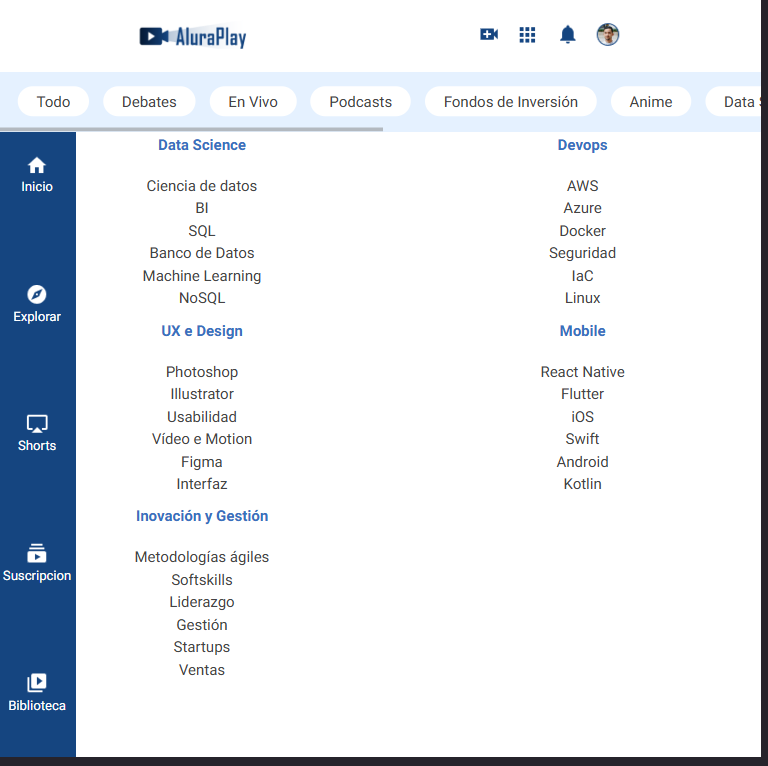
@media (min-width: 768px){
.menu__container{
height: 85%;
width: 10%;
}
.menu__lista{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
}

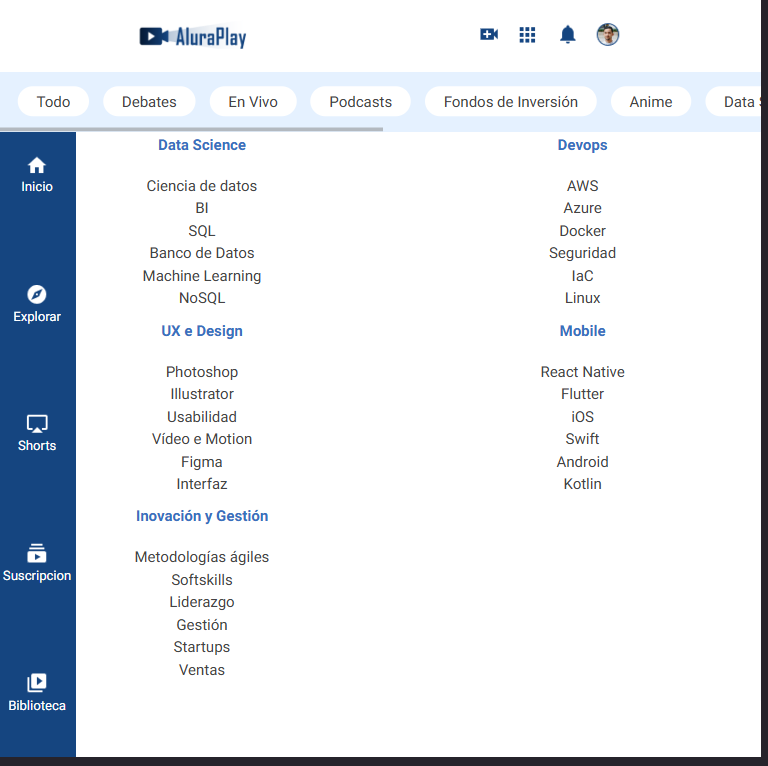
@media (min-width: 768px){
.menu__container{
height: 85%;
width: 10%;
}
.menu__lista{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
}

Hola Silvia, espero que estés bien
Gracias por compartir tu ejercício práctico con nosotros! Tu contribución es fundamental para el crecimiento de nuestra comunidad en Alura. Sigue comprometido y no dudes en regresar al foro en caso que tengas alguna duda o dificultad.
¡Abrazos y buenos estudios!