/*
TODO: MENU LATERAL
*/
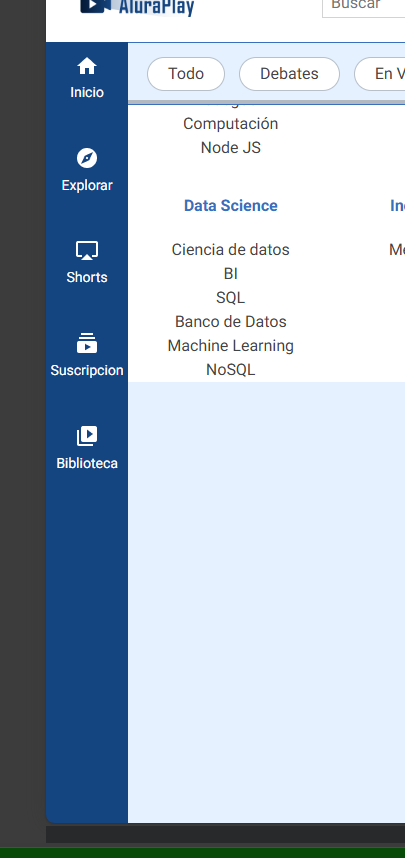
.menu__container{
top: 80px;
width: 82px;
height: auto;
}
.menu__lista{
flex-flow: column;
justify-content: start;
gap: 3rem;
}

/*
TODO: MENU LATERAL
*/
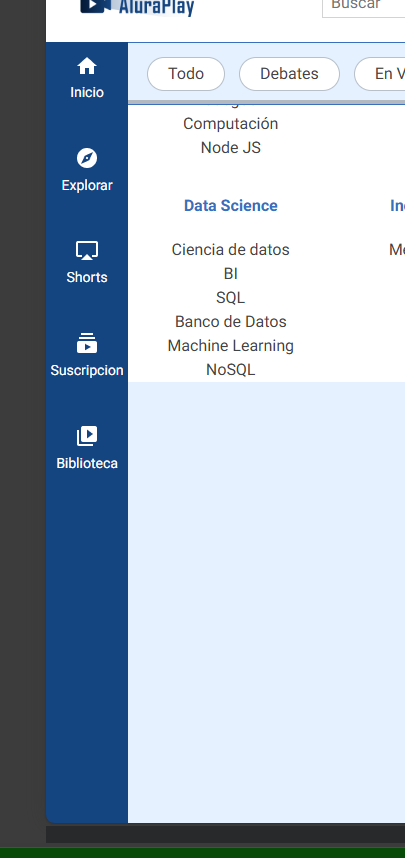
.menu__container{
top: 80px;
width: 82px;
height: auto;
}
.menu__lista{
flex-flow: column;
justify-content: start;
gap: 3rem;
}

Hola, Mario ,
Vas muy bien! Gracias por compartir tu código con nosotros. Recuerda que estamos aquí para ayudarte. Si necesitas ayuda, no dudes en buscarnos en el foro.
¡Gracias nuevamente!
Saludos,