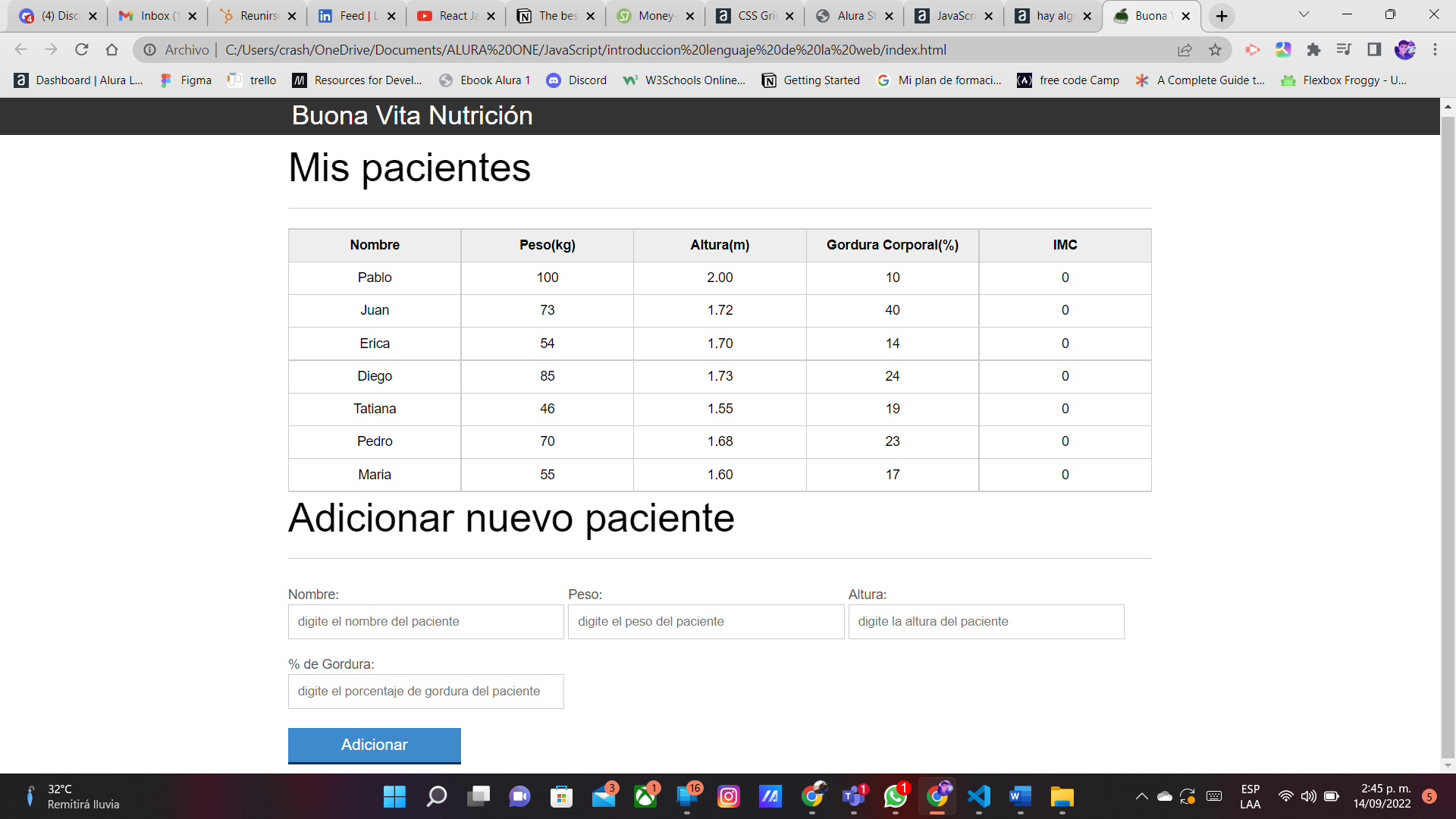
hola buenas tardes comunidad, estoy tratando de mirar mi programa y encontrar el error pero realmente no lo hallo, pueden darme una mano con mi programa ? gracias
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Buona Vita Nutrición</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<header>
<div class="container">
<h1 class="titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
<h2>Mis pacientes</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente" id="primer-paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">100</td>
<td class="info-altura">2.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Juan</td>
<td class="info-peso">73</td>
<td class="info-altura">1.72</td>
<td class="info-gordura">40</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.70</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Pedro</td>
<td class="info-peso">70</td>
<td class="info-altura">1.68</td>
<td class="info-gordura">23</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Maria</td>
<td class="info-peso">55</td>
<td class="info-altura">1.60</td>
<td class="info-gordura">17</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
</main>
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
<form>
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="text" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section>
<script src="js/principal.js"></script>
</body>
</html>
código javaScript
var titulo = document.querySelector(".titulo");
titulo.addEventListener("click",mostrarMensaje);
function mostrarMensaje(){
console.log("usted hizo clic en el titulo");
}
var pacientes = document.querySelectorAll(".paciente");
for(var i =0; i > pacientes.length; i++) {
var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.document.querySelector(".info-imc");
pesoEsValido = true;
alturaEsValida = true;
if ((peso < 0) || (peso > 1000)) {
console.log("peso incorrecto");
tdIMC.textContent = "peso incorrecto";
pesoEsValido=false;
paciente.classList.add(".paciente-incorrecto");
}
if ((altura < 0) || (altura > 3.00)) {
console.log("Altura incorrecta");
tdIMC.textContent = "Altura incorrecta";
alturaEsValida=false;
paciente.style.backgroundColor = "orange";
}
if(pesoEsValido && alturaEsValida){
var imc = peso / (altura * altura)
tdIMC.textContent = imc;
}
}