Hola, Nini, espero que estés bien
Parece que estás siguiendo los pasos correctamente, pero hay algunos detalles que podrías ajustar para que todo funcione como esperas.
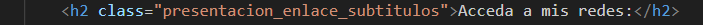
Subtítulo con clase CSS: Asegúrate de que la clase en el HTML coincide exactamente con la que usas en CSS. En la imagen, parece que hay un pequeño error de nombre. Debería ser presentacion__enlaces__subtitulo en ambos archivos.
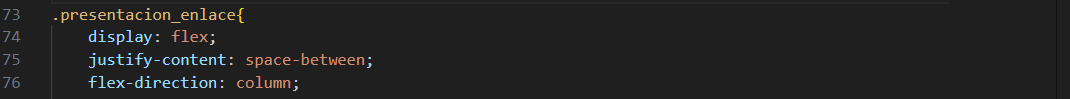
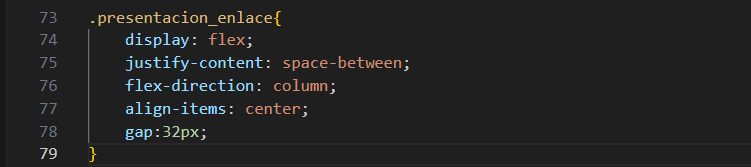
Flexbox:
- Asegúrate de que la clase
.presentacion__enlaces tiene flex-direction: column; y align-items: center; para alinear los elementos verticalmente y centrarlos. - El
gap: 32px; está correctamente añadido para el espaciado.
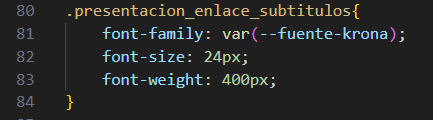
Estilizando el subtítulo: Asegúrate de que tu CSS para .presentacion__enlaces__subtitulo se ve así:
.presentacion__enlaces__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
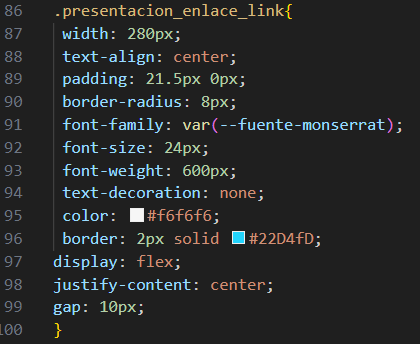
Botones: Revisa que los estilos para los botones estén aplicados correctamente en la clase .presentacion__enlaces__link:
.presentacion__enlaces__link {
color: #F6F6F6;
border: 2px solid #22D4FD;
width: 378px;
border-radius: 8px;
/* Asegúrate de eliminar el fondo cian */
}
Verifica estos puntos y realiza los ajustes necesarios. Espero que esto te ayude a resolver los problemas que estás enfrentando.
Espero haber ayudado y buenos estudios!
 2 - Cambiando la disposición de los elementos con Flexbox
2 - Cambiando la disposición de los elementos con Flexbox 3 - Ajustando la alineación y el espaciado de los elementos
3 - Ajustando la alineación y el espaciado de los elementos
 4 - Creando una clase para el subtítulo
4 - Creando una clase para el subtítulo
 5 - Estilizando el subtítulo
5 - Estilizando el subtítulo
 6 - Modificando el estilo de los botones
6 - Modificando el estilo de los botones