1 - Estilizando elementos con clases CSS
.texto-destacado{
color: #1f0803;
}
<p class="texto-destacado">TEXTO DESTACADO</p>
2 - Destacando títulos con CSS
.titulo-blog{
color: #d3d0cf;
}
<h1 class="titulo-blog">TEXTO DESTACADO</h1>
3 - Estilos situacionales con clases CSS
.urgente{
color: #f70404;
}
<h1 class="urgente">TEXTO DESTACADO</h1>
4 - Entendiendo y aplicando el reset CSS
* {
margin: 0;
padding: 0;
}
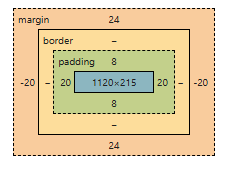
5 - Inspeccionando elementos y entendiendo el modelo de caja
 todo da un espacios entre grupos de texto y caja que contenga varios elementos, dependiendo de como uno los quiera organizar.
todo da un espacios entre grupos de texto y caja que contenga varios elementos, dependiendo de como uno los quiera organizar.
5.Aplicando el modelo de caja en la práctica
*{
margin: 10px 0 10px 0 px;
padding: 5px 0 5px 0;
border:0;
}
<p class="urgente">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>




