1 Ajustando el espaciado para pantallas más pequeñas
@media(max-width:1200px){
.header{
padding: 10%;
}
.header__menu{
justify-content: center;
}
.presentacion{
flex-direction: column-reverse;
padding: 5%;
}
}
2 Refinando el ancho del contenido en dispositivos más pequeños
.presentacion__contenido{
width:auto;
}
3 Evaluando el efecto de width: auto en dispositivos más pequeños
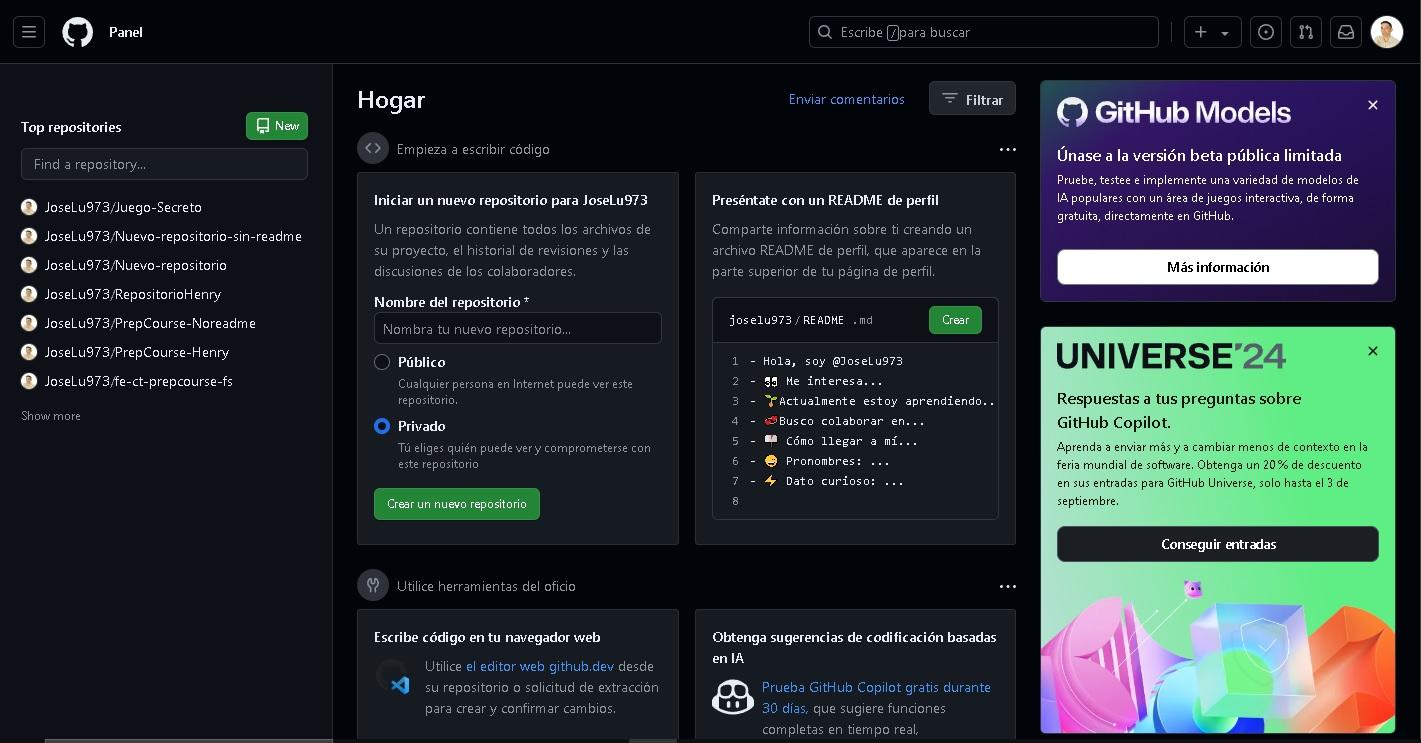
 4 Creando una cuenta en GitHub
4 Creando una cuenta en GitHub
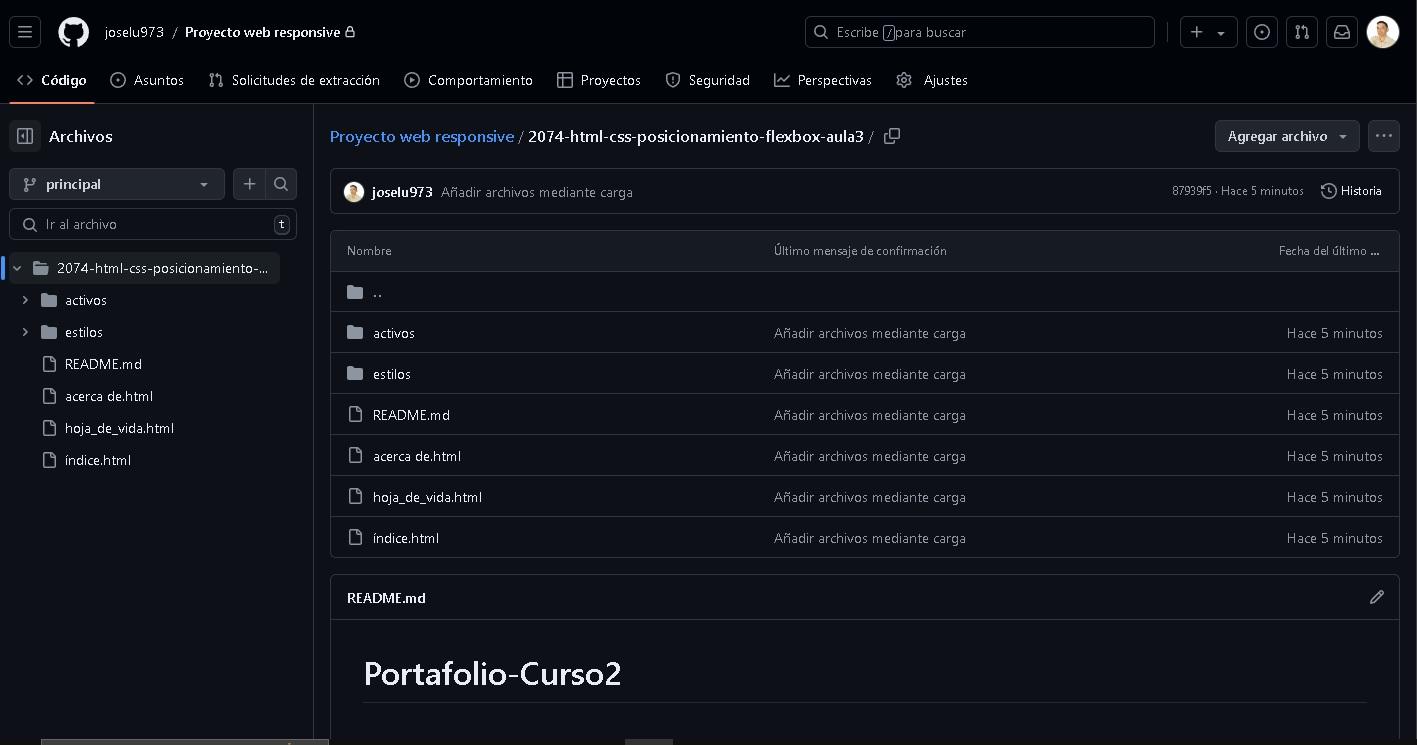
 5 Subiendo el proyecto en GitHub
5 Subiendo el proyecto en GitHub