

Hola Justin, espero que estés bien
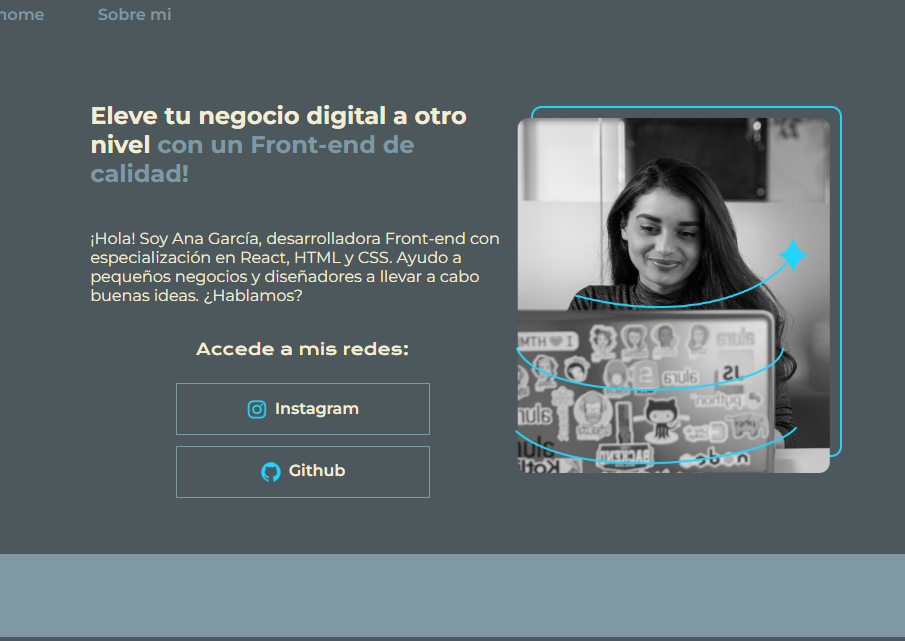
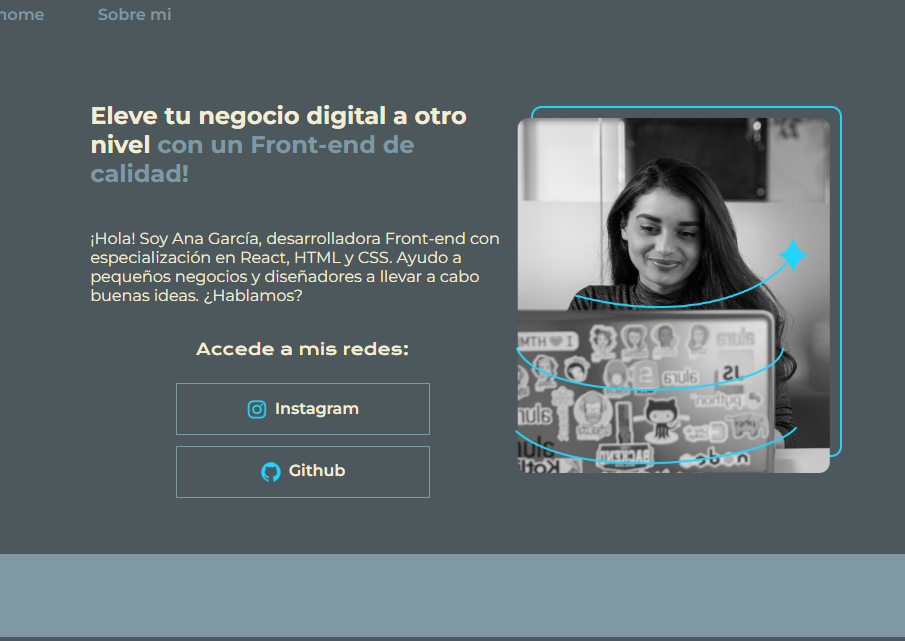
Parece que estás trabajando en un proyecto de HTML y CSS y quieres replicar algo que hicieron en clase. Basándome en la imagen que proporcionaste, aquí tienes algunos consejos sobre cómo podrías estructurar y estilizar esta sección:
HTML básico:
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Sobre mí</a></li>
</ul>
</nav>
</header>
<main>
<section class="intro">
<h1>Eleve tu negocio digital a otro nivel <br> con un Front-end de calidad!</h1>
<p>¡Hola! Soy Ana García, desarrolladora Front-end con especialización en React, HTML y CSS. Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?</p>
<h2>Accede a mis redes:</h2>
<div class="social-links">
<a href="#">Instagram</a>
<a href="#">Github</a>
</div>
</section>
<aside>
<img src="ruta/a/tu/imagen.jpg" alt="Imagen de Ana García trabajando">
</aside>
</main>
CSS básico:
body {
font-family: Arial, sans-serif;
background-color: #3a4b5c;
color: #e0e0e0;
}
header {
background-color: #2e3b4e;
padding: 10px;
}
nav ul {
list-style: none;
display: flex;
justify-content: flex-start;
}
nav ul li {
margin-right: 20px;
}
nav ul li a {
color: #e0e0e0;
text-decoration: none;
}
.intro {
display: flex;
flex-direction: column;
align-items: flex-start;
padding: 20px;
}
.social-links a {
display: block;
margin: 10px 0;
padding: 10px;
background-color: #4a5b6c;
color: #e0e0e0;
text-decoration: none;
text-align: center;
width: 100px;
}
aside img {
max-width: 100%;
border: 5px solid #4a5b6c;
border-radius: 10px;
}
Asegúrate de ajustar los estilos y las rutas de las imágenes según tus necesidades. Espero que esto te ayude a replicar el diseño que viste en clase.
¡Espero haber ayudado y buenos estudios!