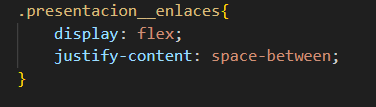
1 - Espaciado y tamaño de los botones
 2 - Mejorando la visibilidad de los botones
2 - Mejorando la visibilidad de los botones

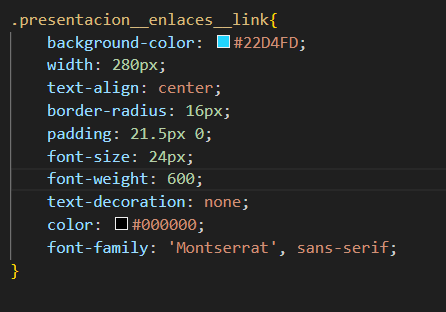
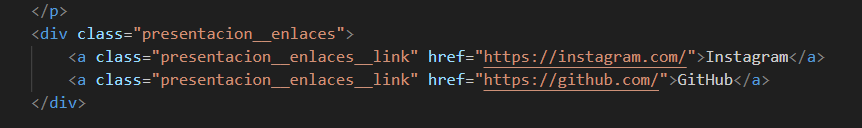
3 - Creando una clase común para botones

4 - Ajustando el espaciado interno de los botones

5 - Importando y aplicando la fuente correcta

1 - Espaciado y tamaño de los botones
 2 - Mejorando la visibilidad de los botones
2 - Mejorando la visibilidad de los botones

3 - Creando una clase común para botones

4 - Ajustando el espaciado interno de los botones

5 - Importando y aplicando la fuente correcta

¡Hola Nini, espero que estés bien!
Para abordar cada uno de los puntos que mencionas, aquí tienes algunas sugerencias:
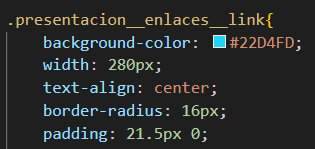
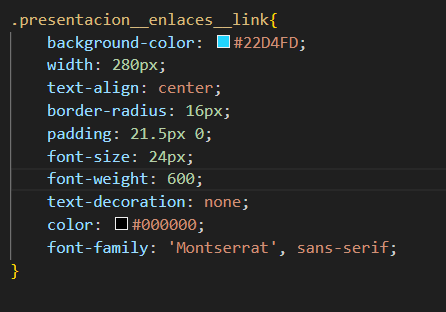
Espaciado y tamaño de los botones:
margin: 10px; en el CSS de los botones para crear espacio.width y height para que se vean proporcionados.Mejorando la visibilidad de los botones:
font-size: 16px; o más, según lo necesites.color: #fff; para el texto y background-color: #22D4FD; para el fondo.box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); para darle más profundidad.Creando una clase común para botones:
.boton-comun, y aplica estilos comunes como color de fondo, tamaño de texto y bordes redondeados.Ajustando el espaciado interno de los botones:
padding para ajustar el espacio interno. Algo como padding: 10px 20px; puede funcionar bien.Importando y aplicando la fuente correcta:
<head> de tu HTML:<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@600&display=swap" rel="stylesheet">
.boton-comun {
font-family: 'Montserrat', sans-serif;
}
Espero que estas sugerencias te sean útiles y puedas aplicarlas a tu proyecto. ¡Bons estudos!