1 - Estilizando elementos con clases CSS
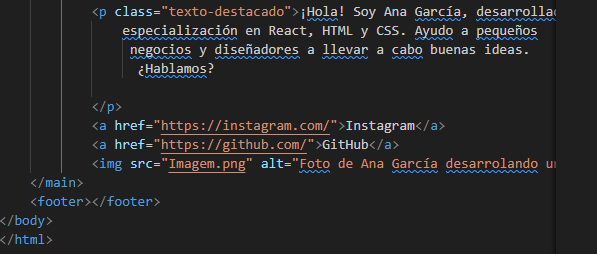
 En HTML
En HTML
 En CSS
En CSS
2 - Destacando títulos con CSS
 En CSS
En CSS
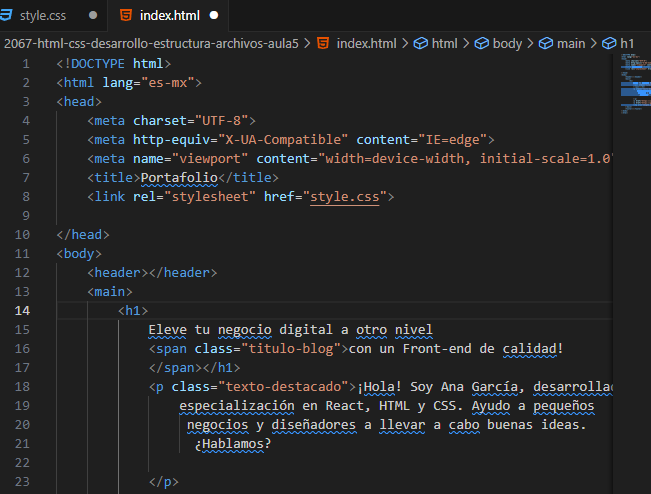
 En HTML
En HTML
3 - Estilos situacionales con clases CSS
 En CSS
En CSS
 En la pagina
4 - Entendiendo y aplicando el reset CSS
En la pagina
4 - Entendiendo y aplicando el reset CSS
 reset CSS
5 - Inspeccionando elementos y entendiendo el modelo de caja
reset CSS
5 - Inspeccionando elementos y entendiendo el modelo de caja
Content: Aborda el area real donde esta contenid tanto la imagen como la parte textual Padding: En sucesivo, esto es lo que rodea el "content". Debido a que esta en cero es adaptable a todo navegador Border: Lo que separa el "Padding " y el "Margin" Margin: Es la parte mas exterior de la pagina. Debido a que esta en cero es adaptable a todo navegador



