



Hola Erika, espero que estés bien
Para abordar los problemas de responsividad que estás enfrentando, aquí hay algunas sugerencias basadas en las imágenes y el contexto proporcionado:
Espacio entre elementos: Asegúrate de que estás utilizando la propiedad gap correctamente dentro de la clase .presentacion. Por ejemplo:
.presentacion {
display: flex;
gap: 20px; /* Ajusta el valor según sea necesario */
}
Media Queries para diseño móvil: Para cambiar la disposición de los elementos en pantallas menores a 1023px, asegúrate de tener una media query que modifique flex-direction a column:
@media (max-width: 1023px) {
.presentacion {
flex-direction: column;
}
}
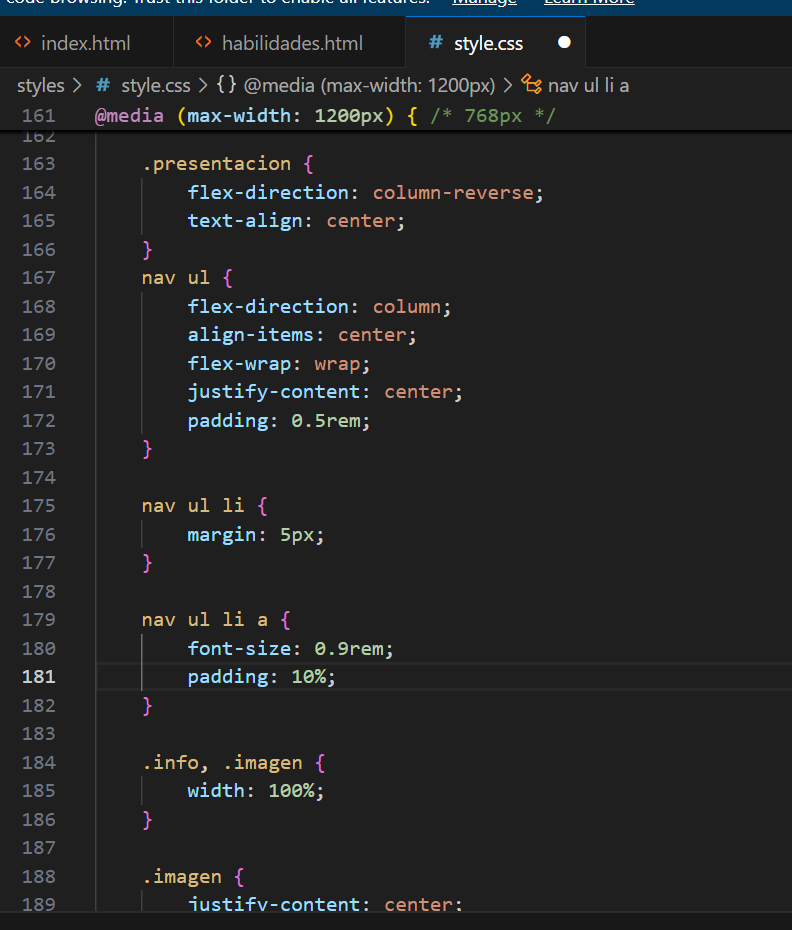
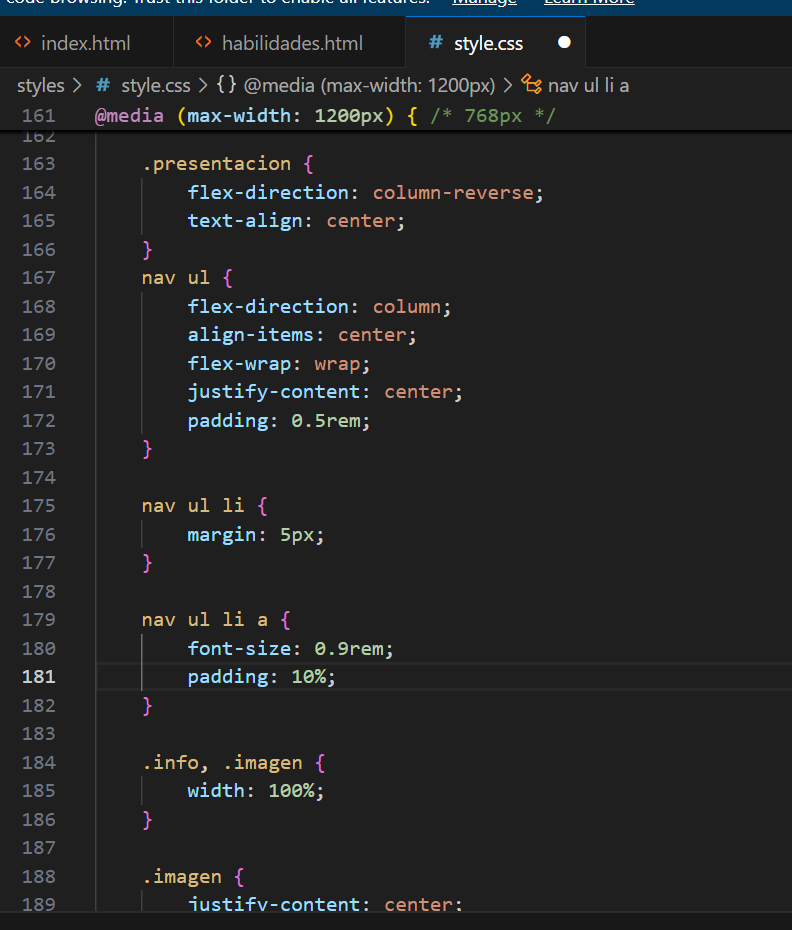
Orden de los elementos: Si necesitas invertir el orden de los elementos en pantallas menores a 1200px, utiliza column-reverse:
@media (max-width: 1200px) {
.presentacion {
flex-direction: column-reverse;
}
}
Ajuste del encabezado: Para centrar el encabezado y evitar desbordamientos, ajusta el padding de la clase .encabezado:
.encabezado {
padding: 10px 20px; /* Ajusta los valores según sea necesario */
}
Centrar elementos del menú: Asegúrate de que el contenedor del menú utiliza flexbox y está centrado:
.header__menu {
display: flex;
justify-content: center;
align-items: center;
}
Revisa estos ajustes y prueba cómo se comporta el diseño en diferentes tamaños de pantalla.
Espero haber ayudado y buenos estudios!