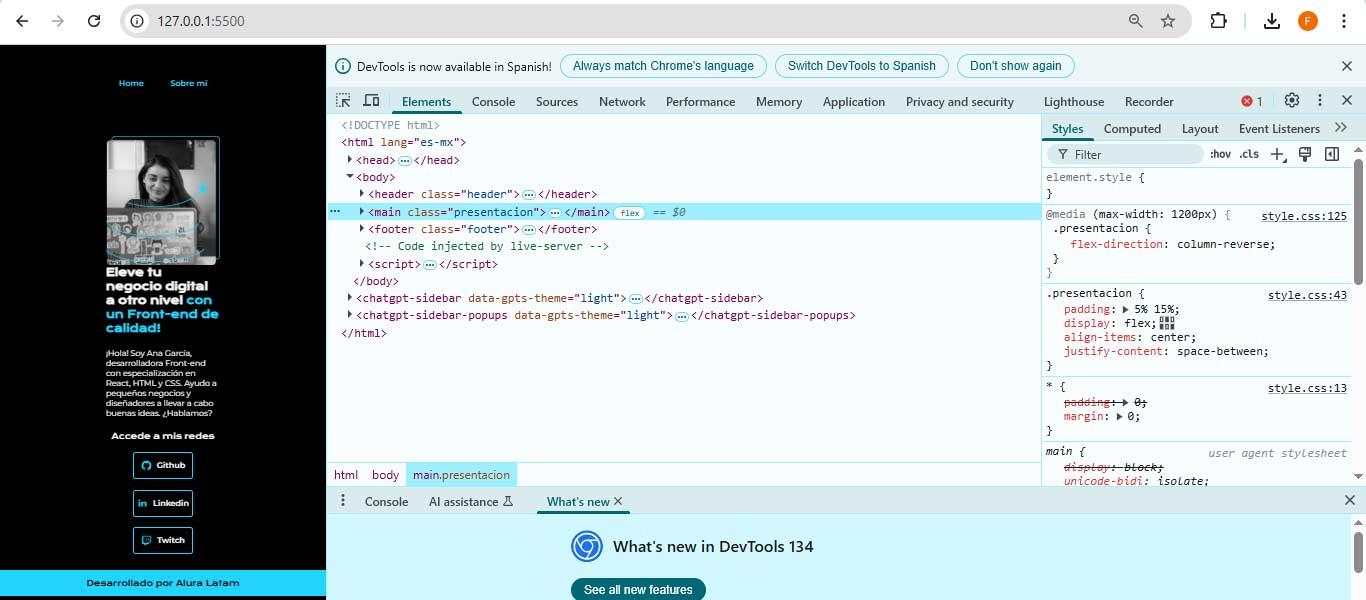
Adjunto modificaciones solicitadas y imagen referencial de cambios
 )
)
Adjunto modificaciones solicitadas y imagen referencial de cambios
 )
)
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root { --color-primaria: #000000; --color-secundaria: #F6F6F6; --color-terciaria: #22D4FD; --color-hover: #272727; --fuente-krona: 'Krona One', sans-serif; --fuente-montserrat: 'Montserrat', sans-serif; }
body{ box-sizing: border-box; background-color: var(--color-primaria); color: var(--color-secundaria); }
.header{ padding: 2% 0% 0% 15%; }
.header__menu{ display: flex; gap: 80px; } .header__menu__link{ font-family: var(--fuente-montserrat); font-size: 1.5rem; font-weight: 600; color: var(--color-terciaria); text-decoration: none;
}
.presentacion { padding: 5% 15%; display: flex; align-items: center; justify-content: space-between; }
.presentacion__contenido{ width: 50%; display: flex; flex-direction: column; gap: 40px; }
.presentacion__contenido__titulo{ font-size: 2rem; font-family: var(--fuente-krona); }
.titulo-destaque { color: var(--color-terciaria); ; }
.presentacion__contenido__texto{ font-size: 1.5rem; font-family: var(--fuente-montserrat); }
.presentacion__enlaces{ display: flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 32px; }
.presentacion__enlaces__subtitulo{ font-family: var(--fuente-krona); font-weight: 400; font-size: 1.5rem; } .presentacion__enlaces__link{ display: flex; justify-content: center; gap: 16px; border: 2px solid var(--color-terciaria); width: 50%; text-align: center; border-radius: 8px; font-size: 1.5rem; font-weight: 600; padding: 21.5px 0; text-decoration: none; color: var(--color-secundaria); font-family: var(--fuente-montserrat); }
.presentacion__enlaces__link:hover{ background-color: var(--color-hover); }
.presentacion__imagen{ width: 50%; }
.footer{ color:var(--color-primaria); background-color: var(--color-terciaria); padding: 24px; text-align: center; font-family: var(--fuente-krona); font-size: 1.5rem; font-weight: 400; } @media (max-width: 1200px) { .header{ padding: 10%; } .header__menu{ justify-content:center ; } .presentacion{ flex-direction: column-reverse;
}
}
 ``
``