A continuación, presento mi solución a las actividades planteadas en esta clase:
1. Agregando un subtítulo a la página
- Se añadió un subtítulo
<h2>con el texto "Accede a mis redes:" dentro de la<div>que contiene los enlaces a Instagram y GitHub. - Se le asignó la clase
presentacion_enlaces_subtitulopara su futura estilización.
2. Cambiando la disposición de los elementos con Flexbox
- Se modificó la propiedad
flex-directiondentro de la clase.presentacion_enlaces, cambiándola acolumnpara organizar los elementos en una disposición vertical.
3. Ajustando la alineación y el espaciado de los elementos
- Se añadió
align-items: center;dentro de.presentacion_enlacespara centrar los elementos. - Se agregó
gap: 32px;para separar los elementos y mejorar la legibilidad.
4. Creando una clase para el subtítulo
- Se asignó la clase
.presentacion_enlaces_subtituloa la etiqueta<h2>en el archivo HTML para poder personalizar su estilo.
5. Estilizando el subtítulo
- Se definió la clase
.presentacion_enlaces_subtituloen el archivo CSS con las siguientes propiedades:- Fuente:
"Krona One", sans-serif - Peso de fuente:
400 - Tamaño de fuente:
24px
- Fuente:
6. Modificando el estilo de los botones
- Se actualizaron los estilos de
.presentacion_enlaces_linken el CSS:- Se eliminó el fondo cian.
- Se cambió el color del texto a
#F6F6F6(blanco). - Se añadió un borde sólido de
2pxen color#22D4FD(cian). - Se estableció el ancho en
378px. - Se ajustó el
border-radiusa8px.
Código utilizado
HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio de Laura Isabella</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="presentacion">
<section class="presentacion_contenido">
<h1 class="presentacion_contenido_titulo">Eleva tu negocio digital a otro
<strong class="titulo-destaque">nivel con un Front-end de calidad!</strong>
</h1>
<p class="presentacion_contenido_texto">
¡Hola! Soy Ana García, desarrolladora Front-end con especialización en React, HTML y CSS.
Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
</p>
<div class="presentacion_enlaces">
<h2 class="presentacion_enlaces_subtitulo">Accede a mis redes:</h2>
<a class="presentacion_enlaces_link" href="https://www.instagram.com">Instagram</a>
<a class="presentacion_enlaces_link" href="https://github.com/">GitHub</a>
</div>
</section>
<img src="imagen.png" alt="Imagen de Ana García trabajando">
</main>
<footer>
<p>© 2024 Ana García - Todos los derechos reservados</p>
</footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@100..900&display=swap');
* {
padding: 0;
margin: 0;
}
body {
background-color: black;
color: white;
height: 100vh;
box-sizing: border-box;
text-align: center;
}
main {
padding: 20px;
position: relative;
}
.titulo-destaque {
color: #22D4FD;
}
.presentacion {
display: flex;
align-items: center;
justify-content: space-between;
margin: 10% 15%;
}
.presentacion_contenido {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion_contenido_titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.presentacion_contenido_texto {
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.presentacion_enlaces {
display: flex;
flex-direction: column;
align-items: center;
gap: 32px;
}
.presentacion_enlaces_subtitulo {
font-family: "Krona One", sans-serif;
font-size: 24px;
font-weight: 400;
}
.presentacion_enlaces_link {
width: 378px;
text-align: center;
border-radius: 8px;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
border: 2px solid #22D4FD;
}
a:hover {
color: #1693a9;
}
footer {
padding: 10px;
font-size: 0.9em;
}
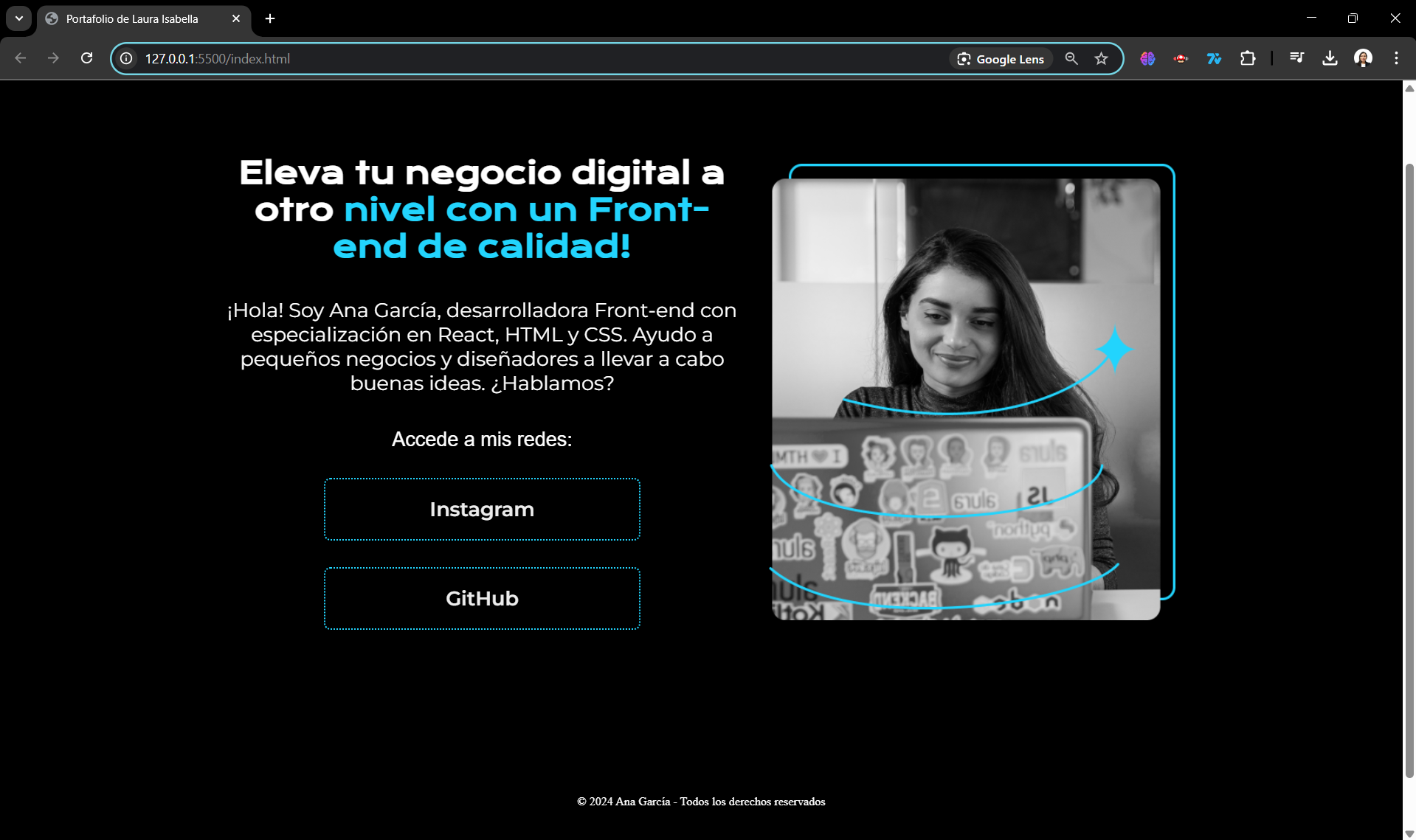
Adjunto las capturas de pantalla de evidencia.

Muchas gracias por su atención, quedo atenta a sus comentarios.
Atentamente,
Laura Isabella Moreno Herrera




