En esta clase, completé las siguientes actividades para ajustar el diseño de la página según el modelo de Figma:
Espaciado y márgenes con Flexbox: Utilicé
justify-content: space-between;en la clase.presentacionpara distribuir los elementos de manera uniforme. Además, añadí un margen del 10% para evitar que los elementos queden pegados a los bordes de la pantalla.Definiendo el tamaño de la sección de texto: Creé la clase
.presentacion_contenidoy establecí su ancho enwidth: 615px;, según las especificaciones de Figma.Ajustando tamaños de títulos y textos: Definí las clases
.presentacion_contenido_tituloy.presentacion_contenido_texto, aplicandofont-size: 36px;para los títulos yfont-size: 24px;para los párrafos.Importando y aplicando fuentes de Google Fonts: Importé las fuentes "Krona One" y "Montserrat" desde Google Fonts usando
@importen el archivo CSS.Personalizando fuentes de títulos y textos: Apliqué "Krona One" a los títulos y "Montserrat" a los textos para garantizar coherencia con el diseño de Figma.
Este es el código que implementé en HTML y CSS:
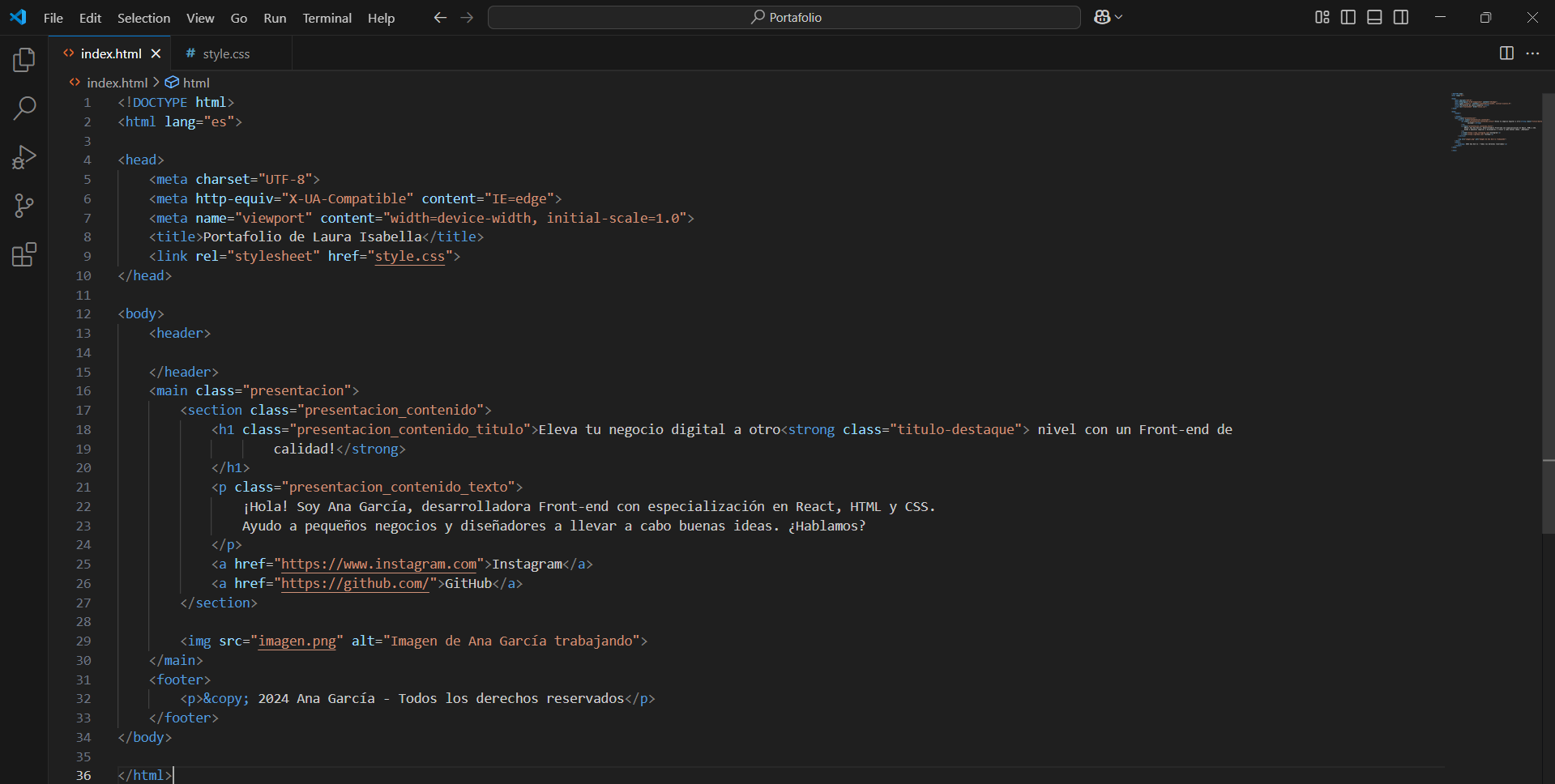
HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio de Laura Isabella</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="presentacion">
<section class="presentacion_contenido">
<h1 class="presentacion_contenido_titulo">
Eleva tu negocio digital a otro <strong class="titulo-destaque">nivel con un Front-end de calidad!</strong>
</h1>
<p class="presentacion_contenido_texto">
¡Hola! Soy Ana García, desarrolladora Front-end con especialización en React, HTML y CSS.
Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
</p>
<a href="https://www.instagram.com">Instagram</a>
<a href="https://github.com/">GitHub</a>
</section>
<img src="imagen.png" alt="Imagen de Ana García trabajando">
</main>
<footer>
<p>© 2024 Ana García - Todos los derechos reservados</p>
</footer>
</body>
</html>
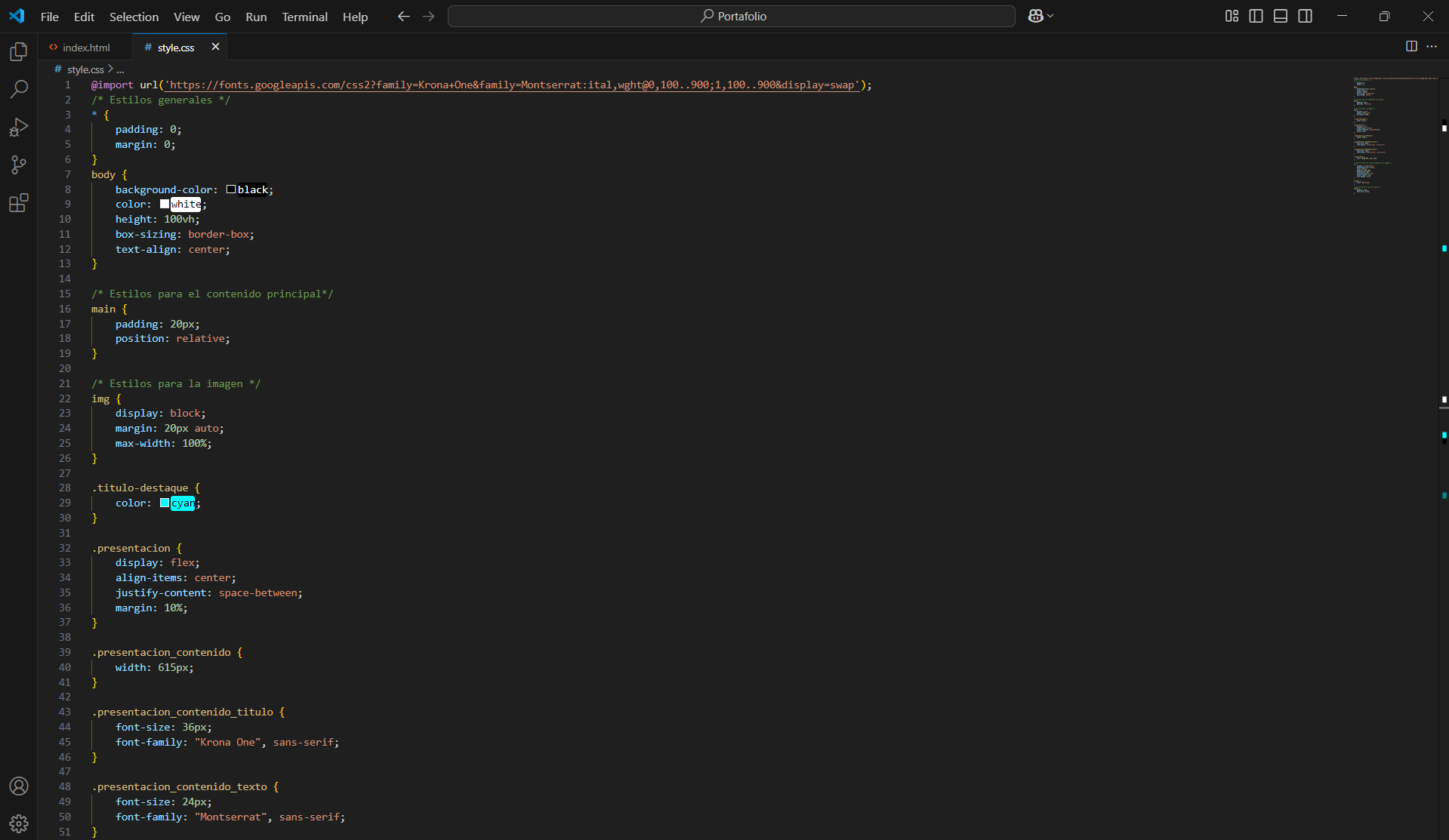
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
/* Estilos generales */
* {
padding: 0;
margin: 0;
}
body {
background-color: black;
color: white;
height: 100vh;
box-sizing: border-box;
text-align: center;
}
/* Estilos para el contenido principal */
main {
padding: 20px;
position: relative;
}
/* Estilos para la imagen */
img {
display: block;
margin: 20px auto;
max-width: 100%;
}
.titulo-destaque {
color: cyan;
}
.presentacion {
display: flex;
align-items: center;
justify-content: space-between;
margin: 10%;
}
.presentacion_contenido {
width: 615px;
}
.presentacion_contenido_titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.presentacion_contenido_texto {
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
/* Estilos para los enlaces debajo de la imagen */
a {
display: inline-block;
background-color: cyan;
color: black;
padding: 10px 20px;
margin-top: 10px;
text-decoration: none;
border-radius: 5px;
font-weight: bold;
}
a:hover {
color: darkcyan;
}
/* Estilos para el pie de página */
footer {
padding: 10px;
font-size: 0.9em;
}
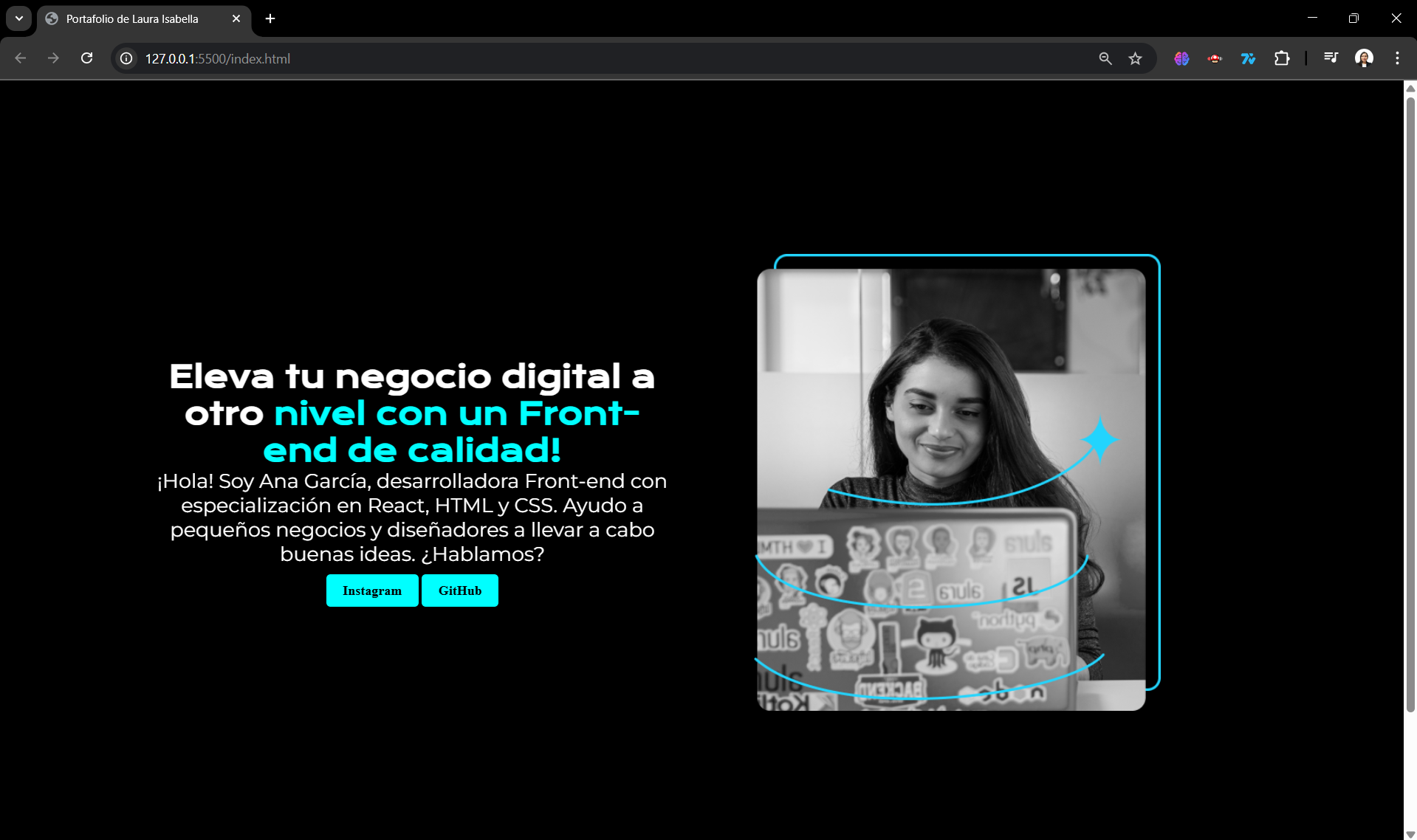
Con esta implementación, la estructura y el diseño de la página cumplen con las especificaciones del proyecto en Figma.
Adjunto capturas de pantalla del proceso.


 Gracias por su atención, quedo atenta a sus comentarios.
Gracias por su atención, quedo atenta a sus comentarios.
Atentamente,
Laura Isabella Moreno Herrera




