Les comparto el progreso que he realizado siguiendo los pasos de la clase de "HTML y CSS: Ambientes de desarrollo, estructura de archivos y tags". Aquí está un resumen de lo que hice:
Creación de la Carpeta del Proyecto:
- En mi escritorio, creé una nueva carpeta haciendo clic derecho y seleccionando "Nuevo" > "Carpeta". Le di el nombre de mi proyecto.
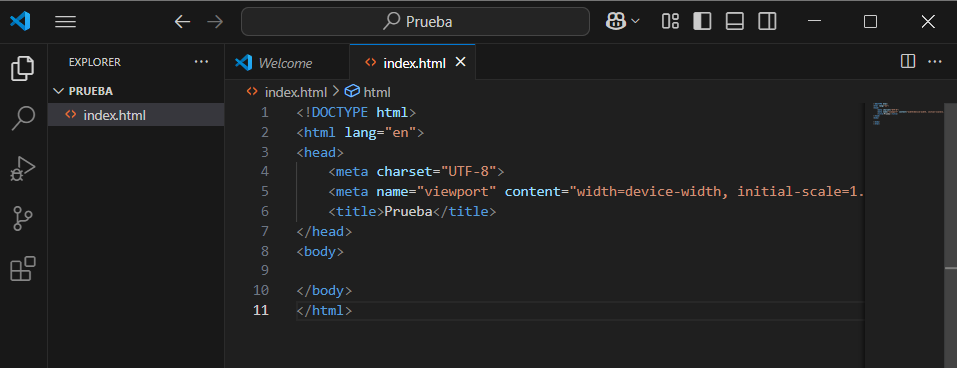
Apertura en VSCode:
- Abrí Visual Studio Code y seleccioné la opción "Abrir carpeta" para navegar hasta la carpeta que acabo de crear.
Creación del Archivo HTML:
- Dentro de VSCode, creé un nuevo archivo llamado
index.html. - Escribí el código básico de HTML, incluyendo las etiquetas esenciales como
<!DOCTYPE html>,<html>,<head>, y<body>.
- Dentro de VSCode, creé un nuevo archivo llamado
Adjunto capturas de pantalla que muestran el proceso y el resultado final. ¡Estoy emocionada de seguir aprendiendo y compartiendo más avances con ustedes!


 Atentamente,
Atentamente,
Laura Isabella Moreno Herrera




