@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
:root{
--color-primario: #FFBE98;
--color-secundario: #F05A7E;
--color-terciario: #125B9A;
--color-hover: #0B8494;
--fuente-montserrat: "Montserrat", sans-serif;
--fuente-krona: "Krona One", sans-serif;
}
*{
padding: 0;
margin: 0;
}
body{
background-color: var(--color-primario);
color: var(--color-secundario);
box-sizing: border-box;
}
.header{
padding: 2% 0% 0% 15%;
}
.header__menu{
display: flex;
gap: 80px;
}
.header__menu__link{
font-family: var(--fuente-montserrat);
font-size: 24px;
font-weight: 600;
color: var(--color-terciario);
text-decoration: none;
}
.titulo-destaque{
color: var(--color-terciario);
}
.presentacion{
padding: 6% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.presentacion__contenido{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion__contenido__titulo{
font-size: 36px;
font-family: var(--fuente-krona);
}
.presentacion__contenido__texto{
font-size: 24px;
font-family: var(--fuente-montserrat);
}
.presentacion__enlaces{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.presentacion__enlaces__link{
width: 378px;
text-align: center;
padding: 21.5px 0;
border-radius: 8px;
font-family: var(--fuente-montserrat);
font-size: 24px;
font-weight: 600;
text-decoration: none;
color: var(--color-secundario);
border: 2px solid var(--color-terciario);
display: flex;
justify-content: center;
gap: 10px;
}
.presentacion__enlaces__link:hover{
background-color: var(--color-hover);
}
.presentacion__enlaces__subtitulo{
font-family: var(--fuente-krona);
font-size: 24px;
font-weight: 400;
}
.footer{
background-color: var(--color-terciario);
padding: 24px;
color: var(--color-primario);
text-align: center;
font-family: var(--fuente-montserrat);
font-size: 24px;
font-weight: 400;
}





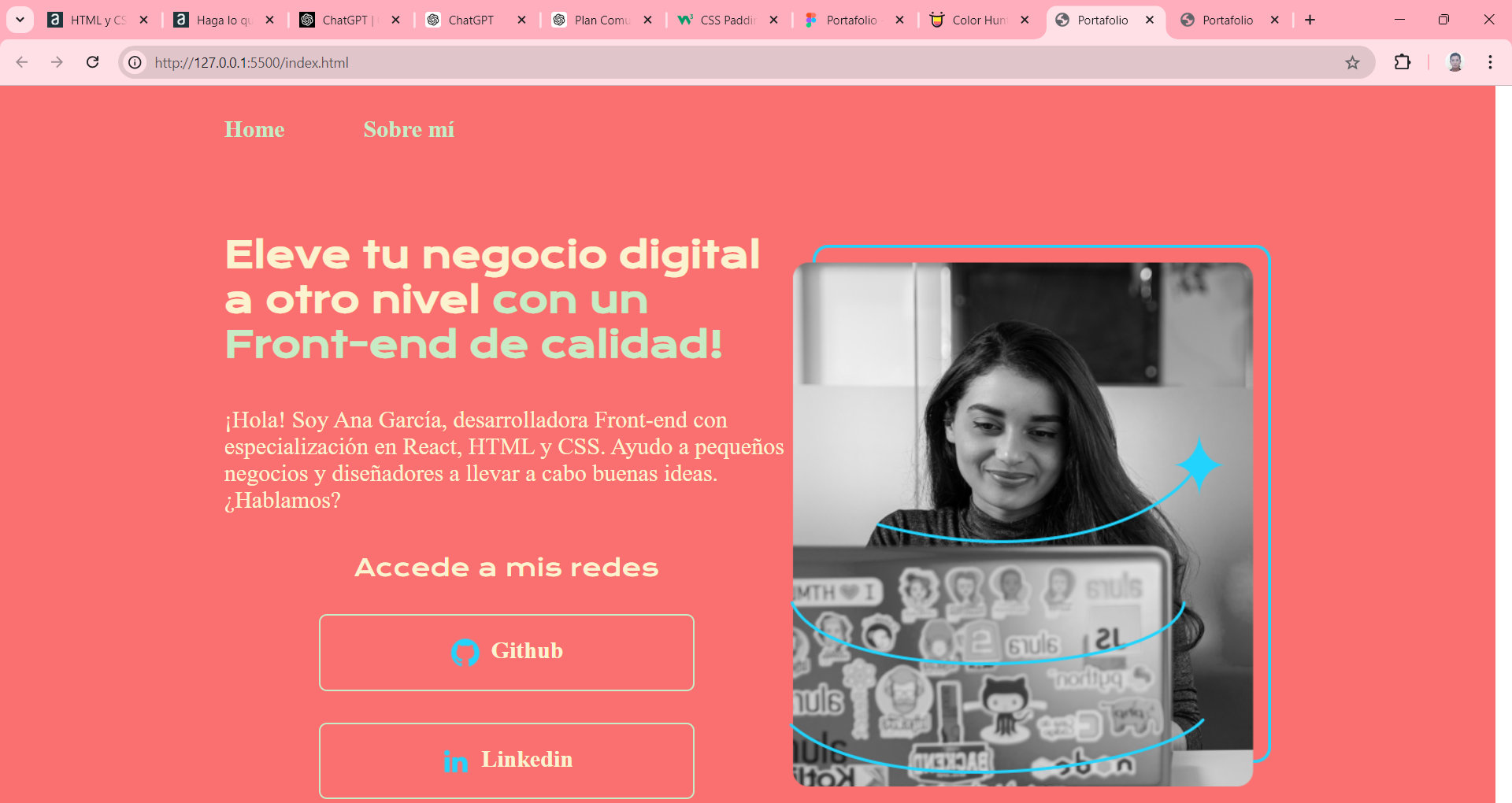
 "Portafolio de Ana García, desarrolladora Front-end. Encabezado con mensaje de bienvenida y enlaces a GitHub y LinkedIn."
"Portafolio de Ana García, desarrolladora Front-end. Encabezado con mensaje de bienvenida y enlaces a GitHub y LinkedIn."